يتم تحديد الألوان باستخدام أسماء ألوان محددة مسبقًا ، أو قيم RGB ، أو HEX ، أو HSL ، أو RGBA ، أو HSLA.
أسماء ألوان CSS
في CSS ، يمكن تحديد لون باستخدام اسم لون محدد مسبقًا:

لون الخلفية في CSS:
يمكنك تعيين لون الخلفية لعناصر HTML:

<h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">Lorem ipsum...</p>
لون النص في CSS:
يمكنك تعيين لون النص:
Hello World
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
<h1 style="color:Tomato;">Hello World</h1>
<p style="color:DodgerBlue;">Lorem ipsum...</p>
<p style="color:MediumSeaGreen;">Ut wisi enim...</p>
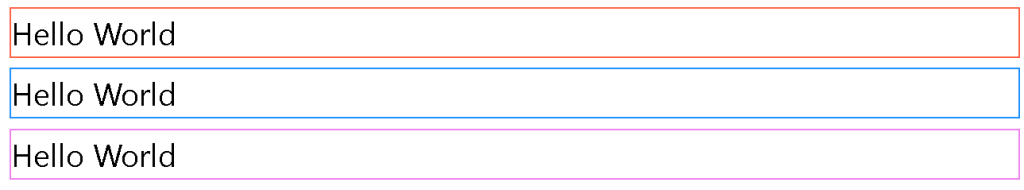
لون حواف العناصر في CSS:
يمكنك تعيين لون حواف العناصر باستخدام خاصية border-color.

<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
قيم ألوان CSS
بإضافة إلى أسماء الألوان الأساسية، يمكنك تحديد الألوان في CSS باستخدام:
- قيم RGB: تحدد اللون باستخدام قيم أحمر، أخضر، أزرق (كل قيمة تتراوح بين 0 و 255).
- قيم HEX: تحدد اللون باستخدام قيمة رمزية سداسية مثل
#FF0000(حيث يمثل كل زوج من الأحرف قيمة أحمر، أخضر، أزرق). - قيم HSL: تحدد اللون باستخدام صبغة (Hue)، تشبع (Saturation)، وإضاءة (Lightness).
- قيم RGBA: مشابهة لقيم RGB ولكن تسمح بإضافة قيمة ألفا للتحكم بالشفافية (من 0 إلى 1).
- قيم HSLA: مشابهة لقيم HSL ولكن تسمح بإضافة قيمة ألفا للتحكم بالشفافية.
على سبيل المثال:
- لون “Tomato” يمكن تحديده بعدة طرق:
- اسم اللون:
tomato - قيمة RGB:
rgb(255, 99, 71) - قيمة HEX:
#FF6347 - قيمة HSL:
hsl(9, 100%, 82%) - قيمة RGBA:
rgba(255, 99, 71, 1) - قيمة HSLA:
hsla(9, 100%, 82%, 1)
- اسم اللون:

نفس لون “Tomato” ولكن بنسبة شفافية 50٪:

قيم ألوان RGB في CSS
تمثل قيمة لون RGB مصادر الضوء الأحمر والأخضر والأزرق. في لغة CSS، يمكنك تحديد لون باستخدام قيمة RGB وفقًا للصيغة التالية:
rgb(red, green, blue)
حيث يحدد كل معامل (red و green و blue) شدة اللون على مقياس يتراوح بين 0 و 255. على سبيل المثال، يتم عرض rgb(255, 0, 0) باللون الأحمر لأن قيمة اللون الأحمر مضبوطة على أعلى قيمة لها (255) بينما يتم ضبط قيمتي اللونين الأخضر والأزرق على 0.
لعرض اللون الأسود، اضبط جميع معاملات اللون على 0، مثل: rgb(0, 0, 0). لعرض اللون الأبيض، اضبط جميع معاملات اللون على 255، مثل: rgb(255, 255, 255).

عادةً ما يتم تعريف درجات اللون الرمادي باستخدام قيم متساوية لجميع مصادر الضوء الثلاثة (الأحمر والأخضر والأزرق)

قيم RGBA
قيم ألوان RGBA هي امتداد لقيم ألوان RGB، حيث يُضاف إليها قناة ألفا التي تحدد مدى شفافية اللون. يتم تحديد قيمة لون RGBA باستخدام الصيغة التالية:
rgba(red, green, blue, alpha)
حيث:
red: يمثل شدة اللون الأحمر بقيمة تتراوح بين 0 و 255.green: يمثل شدة اللون الأخضر بقيمة تتراوح بين 0 و 255.blue: يمثل شدة اللون الأزرق بقيمة تتراوح بين 0 و 255.alpha: يمثل مدى شفافية اللون، وهو عبارة عن رقم بين 0.0 (شفاف بالكامل) و 1.0 (غير شفاف على الإطلاق).
على سبيل المثال، يمثل rgba(255, 0, 0, 0.5) اللون الأحمر شبه الشفاف بنسبة 50٪، بينما يمثل rgba(0, 0, 0, 0) اللون الأسود الشفاف بالكامل.

الألوانHEX في CSS
يتم تعريف لون HEX في CSS باستخدام الرمز # متبوعا بستة أحرف، تمثل القيم السادس عشرية للون الأحمر والأخضر والأزرق (RGB).
صيغة كتابة لون HEX:
#RRGGBB
حيث:
RR: تمثل القيمة السادس عشرية للون الأحمر، تتراوح بين00وff(تعادل 0 و 255 في النظام العشري).GG: تمثل القيمة السادس عشرية للون الأخضر، تتراوح بين00وff(تعادل 0 و 255 في النظام العشري).BB: تمثل القيمة السادس عشرية للون الأزرق، تتراوح بين00وff(تعادل 0 و 255 في النظام العشري).
أمثلة:
#ff0000: يمثل اللون الأحمر، حيث قيمة اللون الأحمر مضبوطة على أعلى قيمة لها (ff) بينما قيمتي اللونين الأخضر والأزرق مضبوطتان على 0 (00).#00ff00: يمثل اللون الأخضر.#0000ff: يمثل اللون الأزرق.#ffffff: يمثل اللون الأبيض، حيث كافة القيم مضبوطة على أعلى قيمة لها (ff).#000000: يمثل اللون الأسود، حيث كافة القيم مضبوطة على أدنى قيمة لها (00).
مزايا استخدام ألوان HEX:
- سهلة الكتابة والقراءة.
- تمثل طيف واسع من الألوان.
- متوافقة مع جميع المتصفحات.
ملاحظة:
- يمكنك استخدام أداة تحويل الألوان عبر الإنترنت لتحويل قيم RGB إلى HEX والعكس.

غالبًا ما يتم تعريف درجات اللون الرمادي في CSS باستخدام قيم متساوية لجميع مصادر الضوء الثلاثة (الأحمر والأخضر والأزرق).

الترميز الست عشر المكون من 3 أرقام في CSS
في بعض الأحيان، سترى رموز HEX مكونة من 3 أرقام في أكواد CSS. هذه الرموز هي اختصار لبعض رموز HEX المكونة من 6 أرقام.
صيغة الترميز المكون من 3 أرقام هي:
#rgb
حيث تمثل:
r: القيمة العشرية السادس عشرية للون الأحمر، تتراوح بين0وf.g: القيمة العشرية السادس عشرية للون الأخضر، تتراوح بين0وf.b: القيمة العشرية السادس عشرية للون الأزرق، تتراوح بين0وf.
يمكن استخدام الترميز المكون من 3 أرقام فقط عندما تكون القيمتان (RR و GG و BB) متطابقتين لكل مكون من مكونات اللون.
مثال:
body {
background-color: #fc9; /* same as #ffcc99 */
}
h1 {
color: #f0f; /* same as #ff00ff */
}
p {
color: #b58; /* same as #bb5588 */
}
حالات أخرى:
- اللون الأبيض
#ffffffيمكن كتابته بالترميز المختصر#fff. - اللون الأسود
#000000يمكن كتابته بالترميز المختصر#000. - اللون الرمادي المتوسط
#ccccccيمكن كتابته بالترميز المختصر#ccc.
لكن لا يمكن استخدام الترميز المختصر في الحالات التالية:
- اللون الأخضر
#00ff00لا يمكن اختصاره لأنه لا توجد قيم متطابقة. - اللون الأزرق
#0000ffلا يمكن اختصاره لأنه لا توجد قيم متطابقة.
تذكر أن الترميزات المختصرة المكونة من 3 أرقام تهدف إلى تسهيل الكتابة وتوفير بعض المساحة في الأكواد، ولكنها لا تمثل جميع الألوان الممكنة في نظام HEX.
ألوان HSL في CSS
يُستخدم نموذج HSL لتمثيل الألوان اعتمادًا على الصبغة (Hue)، التشبع (Saturation)، و الإضاءة (Lightness).
صيغة كتابة لون HSL في CSS:
CSS
hsl(hue, saturation, lightness)
حيث:
hue: تمثل الصبغة، وهي درجة على عجلة الألوان تتراوح بين 0 و 360 درجة.- يمثل 0 اللون الأحمر، ويمثل 120 اللون الأخضر، ويمثل 240 اللون الأزرق، وهكذا دواليك.
saturation: تمثل التشبع، وهي قيمة مئوية تتراوح بين 0% و 100%.- تمثل 0% درجة من الرمادي، وتمثل 100% اللون الأكثر تشبعًا.
lightness: تمثل الإضاءة، وهي قيمة مئوية تتراوح بين 0% و 100%.- تمثل 0% اللون الأسود، وتمثل 50% اللون المتوسط بين الأسود والأبيض، وتمثل 100% اللون الأبيض.
أمثلة:
hsl(0, 100%, 50%): يمثل اللون الأحمر الفاتح.hsl(120, 50%, 75%): يمثل اللون الأخضر المائل للأصفر الفاتح.hsl(240, 100%, 25%): يمثل اللون الأزرق الغامق.
مميزات استخدام نظام HSL:
- أسهل من نظام RGB في اختيار درجات معينة من الألوان.
- يُمكن تعديل التشبع والإضاءة بشكل مستقل للحصول على تدرجات وأطياف لونية مُختلفة.
ملاحظة:
- لا يدعم جميع المتصفحات القديمة نظام HSL، لذلك يُنصح باستخدام قيم RGB أو HEX بشكل احتياطي لضمان توافقية واسعة.

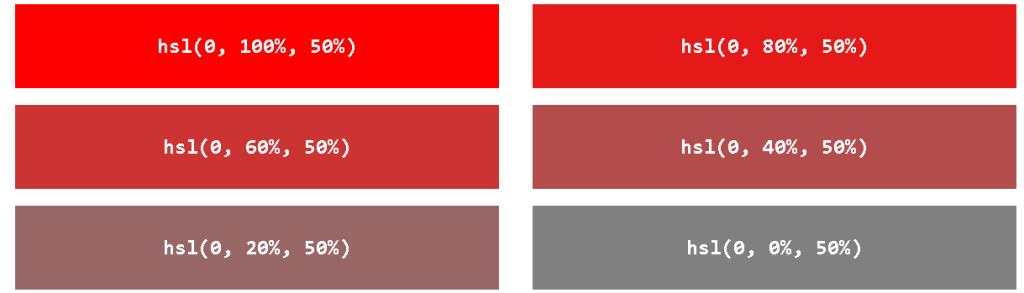
كلمة التشبع (Saturation) في مجال الألوان تعبر عن مدى قوة أو نقاء اللون. فكر فيها على أنها شدة اللون أو تركيزه مقابل درجة الرمادي أو بهتان اللون.
- 100% تشبع: يمثل اللون النقي بدون أي اختلاط باللون الرمادي، ويظهر بأشد درجاته كما تراه على عجلة الألوان.
- 50% تشبع: يمثل اللون المخفف بنسبة 50% مع الرمادي، حيث يصبح أقل نقاء وأكثر بهتانًا من اللون الأصلي. ومع ذلك، لا يزال بإمكانك تمييز لون معين رغم وجود درجة من الرمادي فيه.
- 0% تشبع: يمثل اللون الرمادي بالكامل، حيث اختفى اللون الأصلي تمامًا ولم يعد من الممكن رؤيته.
لنتخيل مثالًا باللون الأحمر:

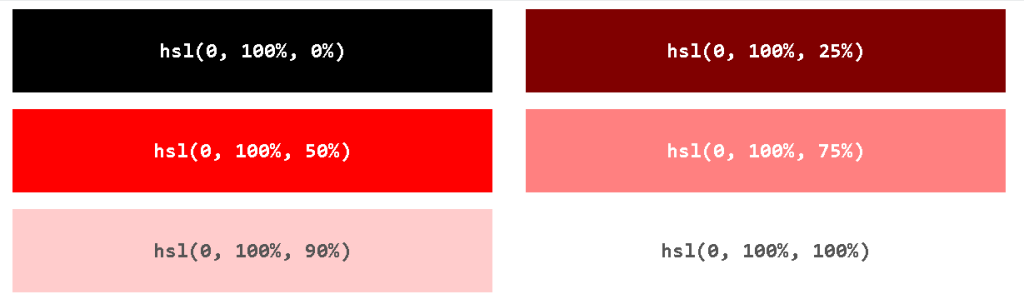
تُعرف إضاءة اللون (Lightness) في مجال الألوان بمدى سطوع أو بياض اللون. فهي تمثل كمية الضوء التي يعكسها اللون أو التي تبدو وكأنها منتشرة داخله. إليك تفصيل درجات الإضاءة المختلفة:
- 0% إضاءة: يمثل اللون الأسود، وهو غياب الضوء تمامًا.
- 50% إضاءة: يمثل اللون المتوسط بين الأسود والأبيض، وهو ليس فاتحًا ولا غامقًا بشكل واضح. يمكنك أن تسميه رمادي متوسط أو محايد.
- 100% إضاءة: يمثل اللون الأبيض، وهو عكس كامل للضوء ويظهر بأقصى درجة سطوع ممكنة.
فكر في الأمر على أنه تحكم بسطوع مصباح ينير اللون. كلما زادت قيمة الإضاءة، زاد سطوع اللون واقترب من الأبيض، والعكس صحيح.

مكن الحصول على درجات الرمادي في CSS باستخدام قيم التشبع والصيغة اللونية (Hue) كما ذكرت:
خطوات الحصول على درجات الرمادي:
- ضبط الصيغة اللونية (Hue): عيّن قيمة الصيغة اللونية على 0. تتحكم الصيغة اللونية بموقع اللون على عجلة الألوان، وبما أن الرمادي لا يحتوي على صبغة مميزة، فإن قيمة الصيغة 0 تضمن عدم تأثيرها على اللون النهائي.
- ضبط التشبع (Saturation): عيّن قيمة التشبع على 0. يُمثل التشبع مدى قوة أو نقاء اللون، وبما أن الرمادي هو نتيجة غياب اللون تمامًا، فإن قيمة التشبع 0 تعطي نتيجة رمادية خالصة.
- ضبط الإضاءة (Lightness): استخدم قيمة الإضاءة بين 0% (أسود) و 100% (أبيض) للتحكم في درجة الرمادي المطلوبة. كلما زادت قيمة الإضاءة، كلما ازداد سطوع الرمادي واقترب من الأبيض، والعكس صحيح.

قيم ألوان HSLA
قيم ألوان HSLA هي امتداد لقيم ألوان HSL (صبغة، تشبع، إضاءة)، حيث يُضاف إليها قناة ألفا والتي تحدد مدى شفافية اللون. يتم تحديد قيمة لون HSLA باستخدام الصيغة التالية:
hsla(hue, saturation, lightness, alpha)
حيث:
hue: تمثل الصبغة، وهي درجة على عجلة الألوان تتراوح بين 0 و 360 درجة.- يمثل 0 اللون الأحمر، ويمثل 120 اللون الأخضر، ويمثل 240 اللون الأزرق، وهكذا دواليك.
saturation: تمثل التشبع، وهي قيمة مئوية تتراوح بين 0% و 100%.- تمثل 0% درجة من الرمادي، وتمثل 100% اللون الأكثر تشبعًا.
lightness: تمثل الإضاءة، وهي قيمة مئوية تتراوح بين 0% و 100%.- تمثل 0% اللون الأسود، وتمثل 50% اللون المتوسط بين الأسود والأبيض، وتمثل 100% اللون الأبيض.
alpha: تمثل قيمة الشفافية، وهي رقم بين 0.0 (شفاف بالكامل) و 1.0 (غير شفاف على الإطلاق).