- الارتفاع والعرض: يستخدمان خصائص
heightوwidthفي CSS لتحديد ارتفاع وعرض عنصر ما. - الحد الأقصى للعرض: يستخدم خاصية
max-widthفي CSS لتحديد الحد الأقصى لعرض عنصر ما.

خصائص height و width في CSS تستخدم لتحديد ارتفاع وعرض عنصر ما. لكن تجدر الإشارة إلى أن هذه القيم لا تشمل التبطين (padding) أو الحواف (borders) أو الهوامش (margins). فهي تحدد ارتفاع وعرض المنطقة داخل هذه الزخارف الإضافية.
القيم الممكنة لهذه الخصائص تشمل:
- auto: (الافتراضي) يقوم المتصفح بحساب الارتفاع والعرض تلقائيًا.
- طول: تحديد الارتفاع/العرض بوحدات مثل بيكسل (px)، أو سنتيمتر (cm)، إلخ.
- نسبة مئوية (%): تحديد الارتفاع/العرض كنسبة مئوية من العنصر المُحْتَوِي عليه.
- initial: يعيد الارتفاع/العرض إلى قيمته الافتراضية.
- inherit: يرث الارتفاع/العرض القيمة المُحددة في العنصر الأب.
مثال

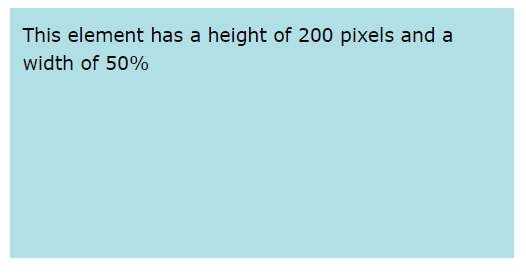
div {
height: 200px;
width: 50%;
background-color: powderblue;
}

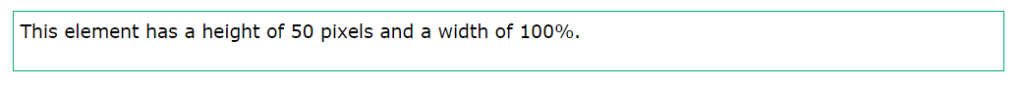
div {
height: 100px;
width: 500px;
background-color: powderblue;
}
ملاحظة: تذكر أن خصائِص height و width لا تحددان ارتفاع وعرض العنصر بما يشمل التبطين (padding) أو الحواف (borders) أو الهوامش (margins). بل تحددان المساحة الداخلية للعنصر بعد إزالة هذه الزخارف الإضافية.
تحديد الحد الأقصى للعرض باستخدام max-width
تستخدم خاصية max-width لتحديد الحد الأقصى لعرض عنصر ما. يمكنك تحديد القيمة بوحدات مثل بيكسل (px) أو سنتيمتر (cm)، أو كنسبة مئوية (%) من العنصر المحتوي عليه، أو تركها فارغة (الافتراضي، مما يعني عدم وجود حد أقصى للعرض).
في المثال السابق، تظهر مشكلة عند تصغير نافذة المتصفح أقل من عرض العنصر (500 بكسل). يضيف المتصفح بعد ذلك شريط تمرير أفقي إلى الصفحة.
استخدام max-width في هذه الحالة يحسن كيفية تعامل المتصفح مع النوافذ الصغيرة.
نصيحة: جرّب تصغير نافذة المتصفح إلى عرض أقل من 500 بكسل لمشاهدة الفرق بين العنصرين.
ملاحظة: إذا اضطررتَ لاستخدام كلٍّ من خصيّتي width و max-width على نفس العنصر، وفي حال كانت قيمة width أكبر من قيمة max-width، فسيتم استخدام قيمة max-width (وستتجاهل المتصفحات قيمة width).
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}