
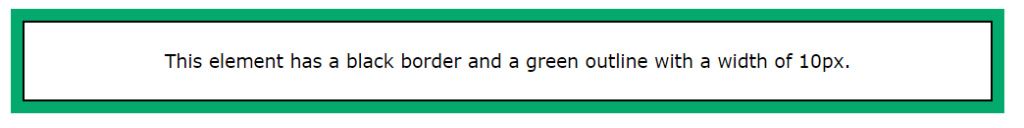
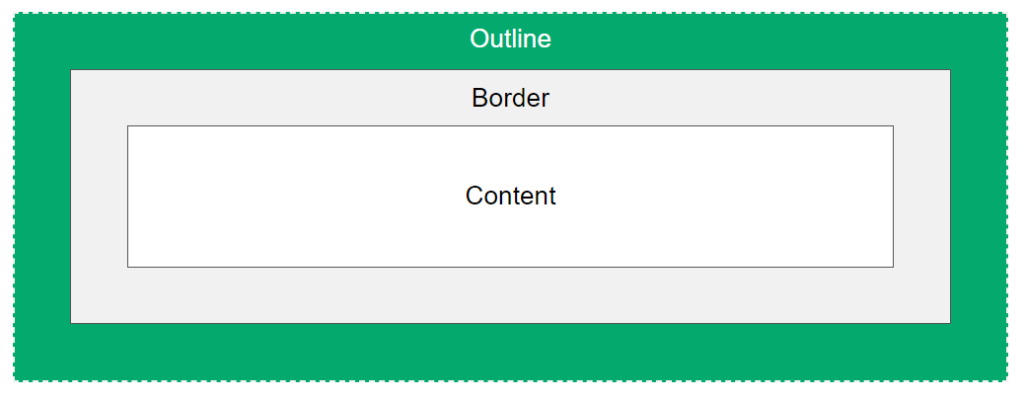
المخطط عبارة عن خط يُرسم حول العنصر ولكن خارج حدوده، أي خارج إطار التبطين والحواف والهوامش.

المخطط الخارجي في CSS (Outline)
المخطط عبارة عن خط يحيط بالعناصر خارج نطاق حدودها، بما في ذلك التبطين (padding) والإطار (border) والهوامش (margin)، وذلك لإبراز العنصر.

توفر CSS مجموعة من خصائص المخطط الخارجي وهي:
outline-style: يحدد نمط الخط، ويمكن أن يكون مثلًا منقطًا أو متقطعًا أو مستمرًا.outline-color: يحدد لون الخط.outline-width: يحدد عرض الخط.outline-offset: يضيف مسافة بين الخط ومحتوى العنصر.outline: هي اختصار للخصائص الثلاثة الأولى مجتمعة.
ملاحظة: يختلف المخطط الخارجي عن الإطار (border). يُرسم المخطط خارج حدود العنصر بالكامل، وقد يتداخل مع محتوى عناصر أخرى. ولا يحتسب عرض المخطط الخارجي ضمن أبعاد العنصر، لذا فهو لا يؤثر على عرضه وارتفاعه الكليين.
نمط المخطط الخارجي في CSS (outline-style)
تحدّد خاصية outline-style مظهر الخط الذي يُرسم حول العنصر، ويمكن أن تأخذ إحدى القيم التالية:
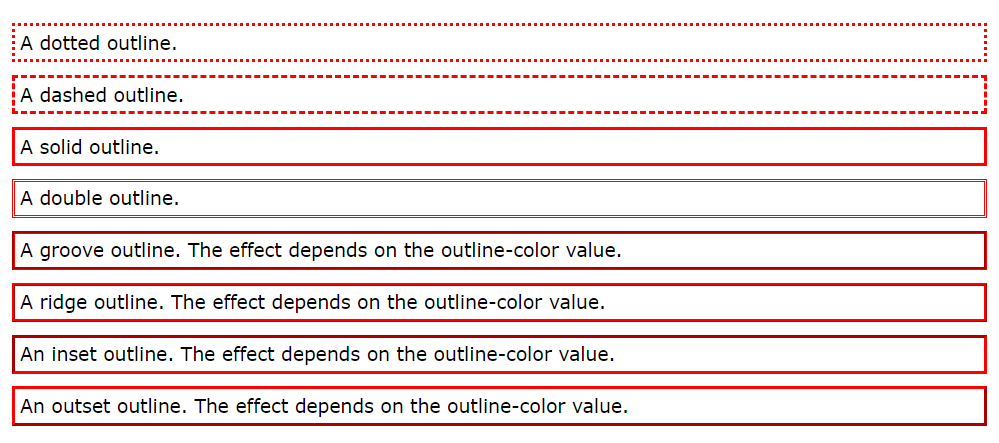
dotted: يشكّل خطًا منقطًا.dashed: يشكّل خطًا متقطعًا.solid: يشكّل خطًا مستمرًا.double: يشكّل خطًا مزدوجًا.groove: يشكّل خطًا غائرًا ثلاثي الأبعاد.ridge: يشكّل خطًا بارزًا ثلاثي الأبعاد.inset: يشكّل خطًا غائرًا داخليًا ثلاثي الأبعاد.outset: يشكّل خطًا بارزًا خارجيًا ثلاثي الأبعاد.none: لا يُظهر أي خط مخطط.hidden: يُظهر خط مخطط لا يرى المستخدم عادةً (غالبًا لأغراض التنقل باللوحة عن طريق لوحة المفاتيح).
المثال:
هذا المثال يُظهر استخدام القيم المختلفة لـ outline-style:
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}

ملاحظة مهمة: لن يكون لأيٍ من خصائص المخطط الخارجي الأخرى (والتي ستتعرف عليها لاحقًا في الفصول التالية) أي تأثير على الإطلاق ما لم يتم تحديد قيمة لخاصية outline-style. بمعنى آخر، لكي تعمل أي من الخصائص الأخرى للمخطط، يجب أولًا تحديد نمط الخط باستخدام outline-style.
عرض المخطط الخارجي في CSS (outline-width)
تحدد خاصية outline-width عرض الخط الذي يُرسم حول العنصر، ويمكن أن تأخذ إحدى القيم التالية:
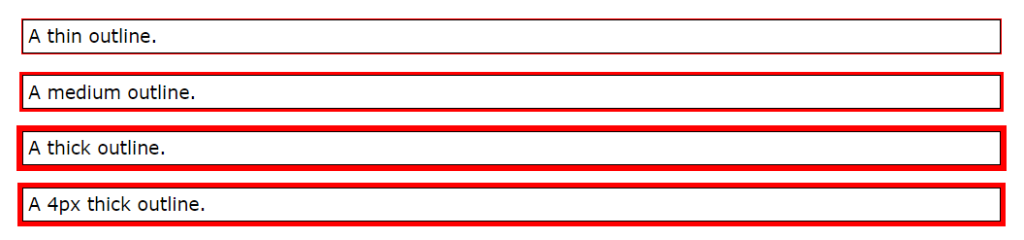
thin: عادة ما يساوي 1 بيكسل.medium: عادة ما يساوي 3 بيكسل.thick: عادة ما يساوي 5 بيكسل.- قيمة محددة بوحدات مثل: بيكسل (px)، نقطة (pt)، سنتيمتر (cm)، وحدة إم (em)، إلخ.
المثال:
يوضح هذا المثال استخدام قيم مختلفة لـ outline-width:

p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
لون المخطط الخارجي في CSS (outline-color)
تستخدم خاصية outline-color لتحديد لون خط المخطط الخارجي الذي يُرسم حول العنصر.

يمكن تحديد اللون باستخدام عدة طرق:
- اسم اللون: على سبيل المثال “red” (أحمر)، “blue” (أزرق)، إلخ.
- قيمة HEX: على سبيل المثال “#ff0000” (أحمر)، “#00ff00” (أخضر)، إلخ.
- قيمة RGB: على سبيل المثال “rgb(255,0,0)” (أحمر)، “rgb(0,0,255)” (أزرق)، إلخ.
- قيمة HSL: على سبيل المثال “hsl(0, 100%, 50%)” (أحمر فاتح)، “hsl(240, 100%, 50%)” (أزرق فاتح)، إلخ.
- عكس اللون: باستخدام “invert”، يقوم المتصفح بعكس لون المخطط لضمان وضوحه بغض النظر عن لون الخلفية.
المثال:
يوضح هذا المثال استخدام ألوان مختلفة للمخطط الخارجي مع إضافة حدود سوداء رفيعة داخل كل مخطط:
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}
يمكن أيضًا تحديد لون المخطط الخارجي باستخدام قيمة سداسية عشرية (HEX):
p.ex1 {
outline-style: solid;
outline-color: #ff0000; /* red */
}
أو باستخدام قيم RGB:
p.ex1 {
outline-style: solid;
outline-color: rgb(255, 0, 0); /* red */
}
كما يمكنك استخدام قيم HSL:
p.ex1 {
outline-style: solid;
outline-color: hsl(0, 100%, 50%); /* red */
}
اختصار المخطط الخارجي في CSS (outline Shorthand)
خاصية outline هي اختصار لتحديد عدة خصائص فرعية متعلقة بالمخطط الخارجي. وهي تضم ثلاث خصائص هي:
outline-width: تحدد عرض الخط.outline-style: (إلزامية) تحدد نمط الخط، مثل منقط أو متقطع أو مستمر.outline-color: تحدد لون الخط.
يمكنك استخدام خاصية outline بتحديد قيمة واحدة أو اثنتين أو ثلاثة من القائمة أعلاه، وترتيب القيم لا يهم.
المثال:
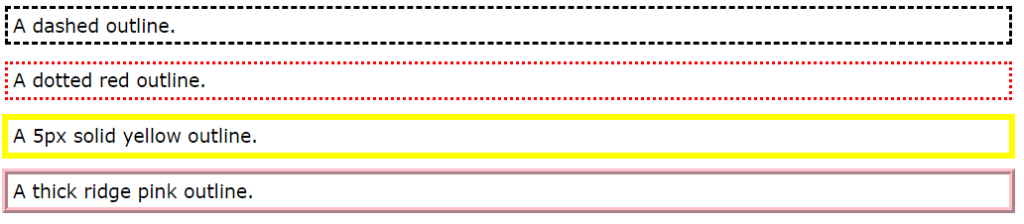
يوضح هذا المثال استخدام اختصار outline بأشكال مختلفة:

p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
مسافة إزاحة المخطط الخارجي في CSS (outline-offset)
تحدد خاصية outline-offset المسافة بين خط المخطط الخارجي وحافة/إطار العنصر. المساحة بين العنصر والمخطط تكون شفافة، أي تتأخذ لون خلفية العنصر الأب.
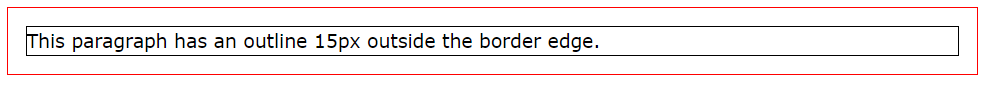
في المثال التالي، نحدد مخططًا يظهر على بعد 15 بيكسل خارج إطار العنصر:

p {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
المثال التالي يوضح أن المسافة بين العنصر والمخطط الخارجي شفافة:

p {
margin: 30px;
background: yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}




