عرض توضيحي: أشرطة التنقل

أشرطة تنقل CSS
وجود نظام تنقل سهل الاستخدام ضروري لأي موقع ويب.
باستخدام CSS، يمكنك تحويل قوائم HTML المملة إلى أشرطة تنقل جميلة المظهر.
شريط التنقل = قائمة روابط
يحتاج شريط التنقل إلى HTML قياسي كأساس.
في أمثلتنا، سنبني شريط التنقل من قائمة HTML قياسية.
شريط التنقل هو في الأساس قائمة بالروابط، لذلك فإن استخدام عناصر <ul> و <li> منطقي تمامًا.
مثال
<ul>
<li><a href="default.asp">Home</a></li>
<li><a href="news.asp">News</a></li>
<li><a href="contact.asp">Contact</a></li>
<li><a href="about.asp">About</a></li>
</ul>
إزالة العلامات والهوامش والتعبئة
الآن دعنا نزيل العلامات والهوامش والتعبئة من القائمة.
مثال
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
شرح المثال:
list-style-type: none;– يزيل العلامات. لا يحتاج شريط التنقل إلى علامات قائمة.margin: 0;وpadding: 0;– لإزالة إعدادات المتصفح الافتراضية.
يعتبر الكود الموجود في المثال أعلاه الكود القياسي المستخدم في كل من أشرطة التنقل الرأسية والأفقية، والتي ستتعرف عليها بالتفصيل في الفصول التالية.
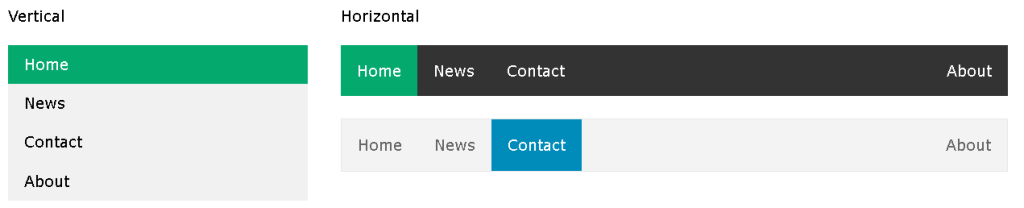
شريط تنقل عمودي باستخدام CSS
بناءً على الكود من السابق، يمكنك تنسيق عناصر <a> داخل القائمة لإنشاء شريط تنقل عمودي.
لإنشاء شريط تنقل عمودي، يمكنك تنسيق عناصر <a> داخل القائمة، بالإضافة إلى الكود الموجود في السابق.
li a {
display: block;
width: 60px;
}
شرح المثال:
display: block;– يعرض عناصر<a>كعناصر كتلة، مما يجعل كامل منطقة الرابط قابلة للضغط (وليس فقط النص)، ويسمح لنا بتحديد العرض (والتعبئة، الهامش، الارتفاع، إلخ. إذا أردت).width: 60px;– تأخذ عناصر الكتلة العرض الكامل المتاح بشكل افتراضي. نريد تحديد عرض 60 بكسل.
يمكنك أيضًا تعيين عرض <ul> وإزالة عرض <a>، حيث ستأخذ العرض الكامل المتاح عند عرضها كعناصر كتلة. سيؤدي هذا إلى نفس نتيجة مثالنا السابق.
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
}
li a {
display: block;
}
أمثلة على أشرطة تنقل عمودية:
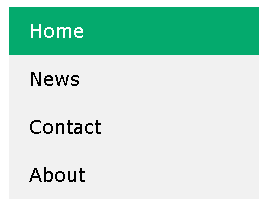
إنشاء شريط تنقل عمودي أساسي مع لون خلفية رمادي وتغيير لون خلفية الروابط عند تحريك المستخدم للماوس فوقها

ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* Change the link color on hover */
li a:hover {
background-color: #555;
color: white;
}
تحديد الرابط الحالي / الفعال:
إضافة صنف “نشط” (active) إلى الرابط الحالي لإعلام المستخدم بالصفحة التي يتواجد عليها.

.active {
background-color: #04AA6D;
color: white;
}
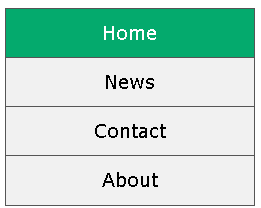
توسيط النصوص وإضافة حدود:
- لإضافة وسطى النصوص ضمن عناصر القائمة
<li>أو عناصر الروابط<a>، استخدم الخاصيةtext-align:center. - لإضافة حد حول شريط التنقل، أضف الخاصية
borderإلى العنصر<ul>.
ملاحظة: إذا كنت تريد أيضًا حدودًا داخل شريط التنقل، أضف الخاصية border-bottom إلى جميع عناصر القائمة <li> باستثناء العنصر الأخير.

ul {
border: 1px solid #555;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
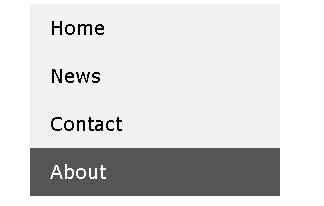
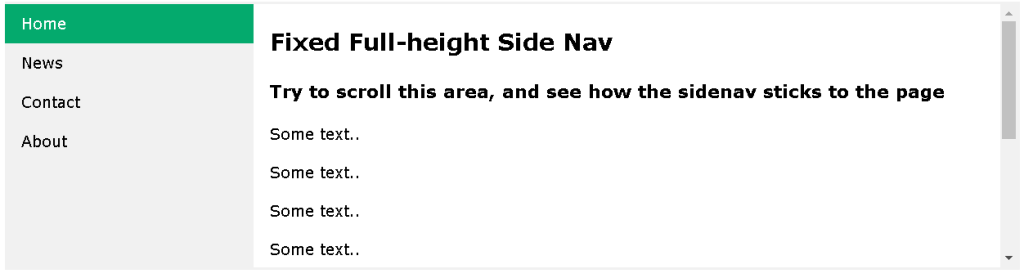
شريط تنقل عمودي ثابت بطول كامل الصفحة
إنشاء شريط تنقل جانبي “ثابت” يمتد على طول ارتفاع الصفحة:

ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* Full height */
position: fixed; /* Make it stick, even on scroll */
overflow: auto; /* Enable scrolling if the sidenav has too much content */
}
شريط تنقل أفقي باستخدام CSS
التنقل الأفقي هو طريقة شائعة لتنظيم خيارات الصفحات في موقع الويب. هناك طريقتان رئيسيتان لإنشاء شريط تنقل أفقي باستخدام CSS: عناصر القائمة المضمنة وعناصر القائمة العائمة.
عناصر القائمة المضمنة (Inline List Items)
إحدى طرق إنشاء شريط تنقل أفقي هي تحديد عناصر <li> على أنها مضمنة، بالإضافة إلى الكود “القياسي” من السابق:

li {
display: inline;
}
شرح المثال:
display: inline;– بشكل افتراضي، تعد عناصر<li>عناصر كتلة. هنا، نقوم بإزالة فواصل الأسطر قبل وبعد كل عنصر قائمة لعرضها في سطر واحد.
عناصر القائمة العائمة (Floating List Items)
هناك طريقة أخرى لإنشاء شريط تنقل أفقي وهي تعويم عناصر <li> وتحديد تخطيط روابط التنقل:
li {
float: left;
}
a {
display: block;
padding: 8px;
background-color: #dddddd;
}
شرح المثال:
float: left;– يتم استخدام خاصيةfloatلجعل عناصر الكتلة تطفو بجوار بعضها البعض.display: block;– تسمح لنا هذه الخاصية بتحديد التعبئة (والارتفاع، والعرض، والهوامش، وما إلى ذلك إذا أردت).padding: 8px;– تحدد هذه الخاصية مقدار التعبئة بين كل عنصر<a>لتحسين المظهر.background-color: #dddddd;– تضيف هذه الخاصية لون خلفية رمادي إلى كل عنصر<a>.
نصيحة: أضف لون الخلفية إلى <ul> بدلاً من كل عنصر <a> إذا كنت تريد لون خلفية بعرض كامل.
ul {
background-color: #dddddd;
}
أمثلة على أشرطة التنقل الأفقية باستخدام CSS
إنشاء شريط تنقل أفقي أساسي مع لون خلفية داكن وتغيير لون خلفية الروابط عند تحريك المستخدم للماوس فوقها:

ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change the link color to #111 (black) on hover */
li a:hover {
background-color: #111;
}
تحديد الرابط الحالي في شريط التنقل باستخدام CSS

- أضف فئة “active” إلى الرابط الحالي لإعلام المستخدم بالصفحة التي يتواجد عليها.
.active {
background-color: #04AA6D;
}
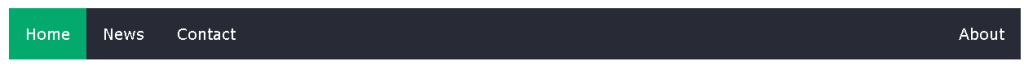
محاذاة الروابط إلى اليمين في شريط التنقل الأفقي
لتحقيق محاذاة الروابط إلى اليمين في شريط تنقل أفقي، يمكنك تعويم عناصر القائمة (<li>) إلى اليمين باستخدام خاصية float: right;.

<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li style="float:right"><a class="active" href="#about">About</a></li>
</ul>
أضف الخاصية border-right إلى عناصر <li> لإنشاء فواصل بين الروابط.

/* Add a gray right border to all list items, except the last item (last-child) */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
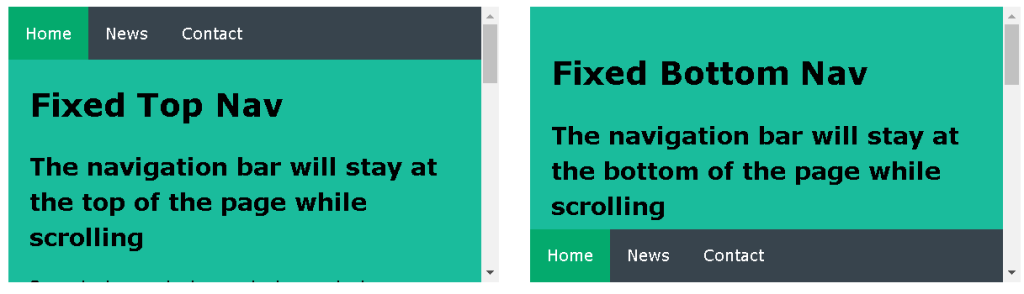
لجعل شريط التنقل ثابتًا في أعلى أو أسفل الصفحة حتى عند تحريك المستخدم للصفحة لأعلى أو لأسفل.

Fixed Top
ul {
position: fixed;
top: 0;
width: 100%;
}
Fixed Bottom
ul {
position: fixed;
bottom: 0;
width: 100%;
}
- ملاحظة: قد لا يعمل الوضع الثابت (fixed) بشكل جيد على الأجهزة المحمولة.
شريط تنقل أفقي رمادي:
مثال على شريط تنقل أفقي رمادي مع حد فاصل رمادي رفيع.

ul {
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li a {
color: #666;
}
- أضف
position: sticky;إلى<ul>لإنشاء شريط تنقل “sticks”. - يتبدل العنصر ذو الخاصية
position: sticky;بين الوضعينrelativeوfixedاعتمادًا على موضع المستخدم عند تحريك الصفحة. يبقى العنصر نسبيًا بشكل افتراضي، ولكن عندما يصل إلى إزاحة محددة (يتم تحديدها بقيمةtop), يصبح ثابتًا ويثبت في مكانه.
ul {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
ملخص:
تأكد من أن المتصفحات التي تستهدف موقعك تدعم خاصية position: sticky;. إذا كنت بحاجة إلى دعم متصفحات قديمة، فقد تحتاج إلى استخدام حلول بديلة (مثل JavaScript) لتحقيق سلوك شريط التنقل “sticks”.
امثله اكثر
إنشاء شريط تنقل علوي قابل للتكيف
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {margin: 0;}
ul.topnav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.topnav li {float: left;}
ul.topnav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
ul.topnav li a:hover:not(.active) {background-color: #111;}
ul.topnav li a.active {background-color: #04AA6D;}
ul.topnav li.right {float: right;}
@media screen and (max-width: 600px) {
ul.topnav li.right,
ul.topnav li {float: none;}
}
</style>
</head>
<body>
<ul class="topnav">
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li class="right"><a href="#about">About</a></li>
</ul>
<div style="padding:0 16px;">
<h2>Responsive Topnav Example</h2>
<p>This example use media queries to stack the topnav vertically when the screen size is 600px or less.</p>
<p>You will learn more about media queries and responsive web design later in our CSS Tutorial.</p>
<h4>Resize the browser window to see the effect.</h4>
</div>
</body>
</html>إنشاء قائمة تنقل جانبية قابلة للتكيف
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {margin: 0;}
ul.sidenav {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
}
ul.sidenav li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
ul.sidenav li a.active {
background-color: #4CAF50;
color: white;
}
ul.sidenav li a:hover:not(.active) {
background-color: #555;
color: white;
}
div.content {
margin-left: 25%;
padding: 1px 16px;
height: 1000px;
}
@media screen and (max-width: 900px) {
ul.sidenav {
width: 100%;
height: auto;
position: relative;
}
ul.sidenav li a {
float: left;
padding: 15px;
}
div.content {margin-left: 0;}
}
@media screen and (max-width: 400px) {
ul.sidenav li a {
text-align: center;
float: none;
}
}
</style>
</head>
<body>
<ul class="sidenav">
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<div class="content">
<h2>Responsive Sidenav Example</h2>
<p>This example use media queries to transform the sidenav to a top navigation bar when the screen size is 900px or less.</p>
<p>We have also added a media query for screens that are 400px or less, which will vertically stack and center the navigation links.</p>
<p>You will learn more about media queries and responsive web design later in our CSS Tutorial.</p>
<h3>Resize the browser window to see the effect.</h3>
</div>
</body>
</html>إضافة قائمة منسدلة داخل شريط تنقل (Navbar) باستخدام CSS و HTML
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color:white;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #38444d;
}
li {
float: left;
}
li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {background-color: #f1f1f1;}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li class="dropdown">
<a href="javascript:void(0)" class="dropbtn">Dropdown</a>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</li>
</ul>
<h3>Dropdown Menu inside a Navigation Bar</h3>
<p>Hover over the "Dropdown" link to see the dropdown menu.</p>
</body>
</html>