
45- حدود الصور في CSS
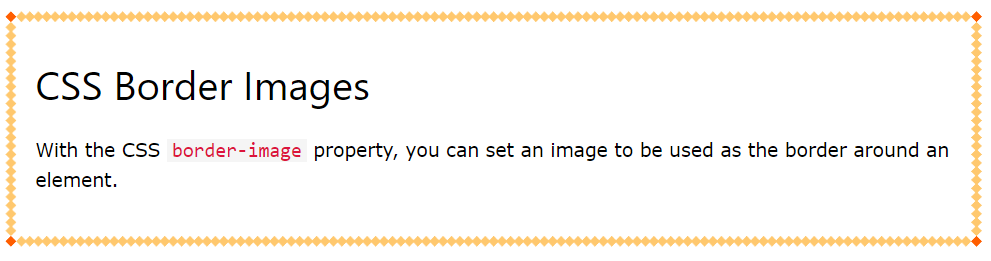
حدود الصور في CSS
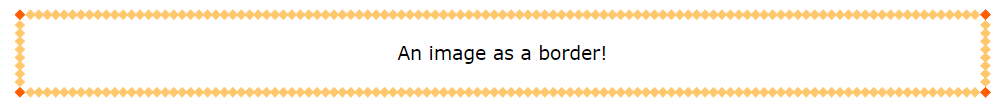
باستخدام خاصية border-image في CSS، يمكنك تعيين صورة لاستخدامها كحد حول عنصر.

خاصية CSS border-image
تتيح خاصية border-image في CSS تحديد صورة لاستخدامها بدلاً من الحد العادي حول العنصر. تتكون الخاصية من ثلاثة أجزاء:
- الصورة التي ستستخدم كحد: يمكنك تحديد صورة من خلال مسارها أو اسم الملف.
- تقطيع الصورة: يمكنك تحديد كيفية تقطيع الصورة إلى شرائح لإنشاء حواف العنصر.
- تحديد تكرار أو تمديد الأجزاء الوسطى: يمكنك تحديد ما إذا يجب تكرار الأجزاء الوسطى من الصورة أو تمديدها لتناسب حدود العنصر.

تستقطع خاصية border-image الصورة إلى تسعة أقسام، تمامًا مثل لعبة “الحروف المتقاطعة” (Tic-Tac-Toe). ثم تضع الزوايا في أركان العنصر، وتُكرر الأقسام الوسطى أو يتم تمديدها حسب ما تحدده.
ملحوظة مهمة: لكي تعمل خاصية border-image بشكل صحيح، يجب أيضًا تعيين خاصية border للعنصر!

#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30 round;
}
في هذا المثال، يتم تمديد الأقسام الوسطى من الصورة لإنشاء الحد:

#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30 stretch;
}
خاصية border-image
تعتبر خاصية border-image اختصارًا فعليًا للخصائص التالية:
border-image-source: تحديد مصدر الصورة التي ستستخدم كحد.border-image-slice: تحديد كيفية تقطيع الصورة إلى شرائح لإنشاء حواف العنصر.border-image-width: تحديد عرض الحواف التي ستنشئها باستخدام شرائح الصورة.border-image-outset: تحديد المسافة بين حافة العنصر وحدود الصورة المقطعة (يمكن أن تكون قيمة إيجابية أو سلبية).border-image-repeat: تحديد كيفية معاملة الأجزاء الوسطى من الصورة (تكرار أو تمديد).
بمعنى آخر، يمكنك استخدام هذه الخصائص الخمس بشكل منفصل لتحقيق تحكم دقيق في حدود الصور. لكن، لتبسيط الأمر، يمكنك عادةً استخدام خاصية border-image لتحديد القيم الأساسية لهذه الخصائص مجتمعة.
border-image – قيم التقطيع المختلفة
تؤثر قيم التقطيع بشكل كبير على مظهر حدود الصور.
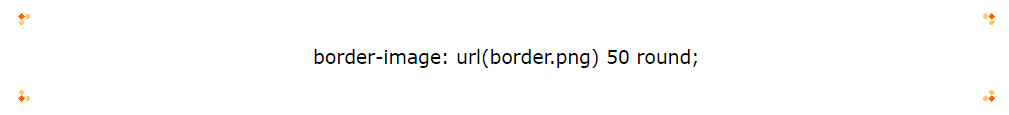
مثال 1

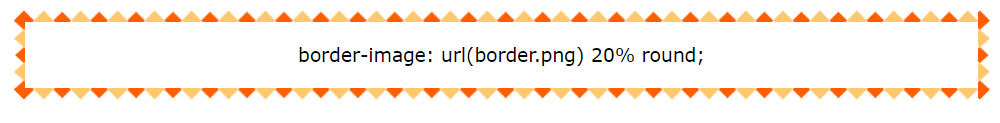
مثال 2

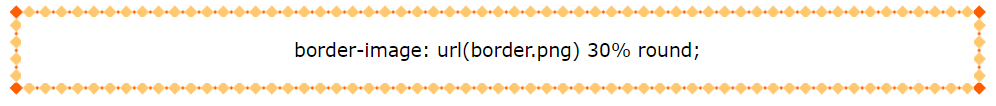
مثال3

#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 50 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 20% round;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30% round;
}