
52- تأثيرات التحويل ثنائية الأبعاد (2D) في CSS
مقدمة
تتيح لك تحويلات CSS تحريك العناصر وتدويرها وتغيير حجمها وميلانها.
باستخدام خصائص CSS بسيطة، يمكنك إنشاء تأثيرات تحوّل مرئية على عناصر HTML الخاصة بك، مما يضيف ديناميكية وتفاعلية إلى تصميمات الويب.
دعم المتصفحات لتحويلات CSS ثنائية الأبعاد
دعم المتصفحات
يعرض الجدول التالي إصدارات المتصفحات الأولى التي تدعم بشكل كامل خاصية transform للتحويلات ثنائية الأبعاد.
| خاصية | كروم | فايرفوكس | سفاري | إيدج | أوبرا |
|---|---|---|---|---|---|
transform | 36.0 | 10.0 | 16.0 | 9.0 | 23.0 |
طرائق تحويلات CSS ثنائية الأبعاد
تتيح لك خاصية transform في CSS تطبيق العديد من تأثيرات التحويل ثنائية الأبعاد على العناصر. إليك بعض الطرائق الشائعة:
translate(x, y): تستخدم لنقل العنصر أفقيًا (x) ورأسياً (y).rotate(angle): تستخدم لتدوير العنصر حول نقطة ارتكاز بزاوية معينة (angle).scaleX(value): تستخدم لتغيير عرض العنصر بالنسبة لحجمه الأصلي. القيمة 1 تعني الحجم الأصلي، والقيم الأكبر من 1 تكبر العرض، والقيم الأصغر من 1 تصغر العرض.scaleY(value): تستخدم لتغيير ارتفاع العنصر بالنسبة لحجمه الأصلي. القيمة 1 تعني الحجم الأصلي، والقيم الأكبر من 1 تكبر الارتفاع، والقيم الأصغر من 1 تصغر الارتفاع.scale(x, y): تستخدم لتغيير عرض وارتفاع العنصر معًا بنسبتين مستقلتين (x للعرض، y للارتفاع).skewX(angle): تميل العنصر أفقيًا بزاوية معينة (angle).skewY(angle): تميل العنصر رأسياً بزاوية معينة (angle).skew(x-angle, y-angle): تميل العنصر أفقيًا ورأسياً باستخدام زاويتين مستقلتين (x-angle للأفقي، y-angle للرأسي).matrix(a, b, c, d, e, f): الطريقة الأكثر قوة للتحويلات، حيث تتيح لك تحديد ست قيم منفصلة للتحكم الكامل في عملية التحويل.
ملخص
توفر تحويلات CSS ثنائية الأبعاد طريقة سهلة لإنشاء تأثيرات تحوّل مرئية على عناصر الويب الخاصة بك. مع دعم جيد من جميع المتصفحات الحديثة، تعد هذه الخاصية خيارًا قويًا لتعزيز تصميماتك وإضافة تفاعلية إليها.
The translate() Method
طريقة translate()
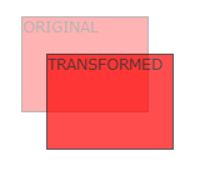
تستخدم طريقة translate() في CSS لتحريك عنصر من موقعه الحالي وفقًا للمعايير المحددة على المحورين الأفقي (X) والرأسي (Y).
على سبيل المثال، يحرك الرمز التالي عنصر <div> بمقدار 50 بكسل إلى اليمين و100 بكسل إلى الأسفل من موقعه الحالي:

div {
transform: translate(50px, 100px);
}
طريقة rotate()
تستخدم طريقة rotate() في CSS لتدوير عنصر حول نقطة ارتكاز معينة بزاوية محددة.
المعيار الذي يوضع بعد rotate() يحدد مقدار دوران العنصر، ويمكن أن تكون القيمة موجبة للاتجاه عقارب الساعة أو سالبة للاتجاه عكس عقارب الساعة.
على سبيل المثال، يدور الرمز التالي عنصر <div> باتجاه عقارب الساعة بمقدار 20 درجة:

div {
transform: rotate(20deg);
}
سيؤدي استخدام القيم السالبة إلى تدوير العنصر عكس اتجاه عقارب الساعة.
يقوم المثال التالي بتدوير العنصر
عكس اتجاه عقارب الساعة بمقدار 20 درجة:
div {
transform: rotate(-20deg);
}
طريقة scale()
تستخدم طريقة scale() في CSS لتغيير حجم عنصر بالنسبة لحجمه الأصلي.
يمكنك التحكم بحجم العنصر على كلا المحورين الأفقي (العرض) والرأسي (الارتفاع) باستخدام هذه الطريقة.
المعايير التي توضع بعد scale() تحدد نسبة تكبير أو تصغير العنصر.
على سبيل المثال، يضاعف الرمز التالي عرض عنصر <div> إلى ضعفي حجمه الأصلي، ويضاعف ارتفاعه إلى ثلاثة أضعاف:

div {
transform: scale(2, 3);
}
المثال التالي يقلل عنصر
إلى نصف عرضه وارتفاعه الأصلي:
div {
transform: scale(0.5, 0.5);
}
طريقة scaleX()
تستخدم طريقة scaleX() في CSS للتحكم بعرض عنصر بشكل منفصل عن ارتفاعه.
بمعنى آخر، باستخدام scaleX() يمكنك تحديد نسبة تكبير أو تصغير لعرض العنصر فقط، بينما يبقى ارتفاعه بدون تغيير.
المعيار الذي يوضع بعد scaleX() يحدد نسبة تكبير أو تصغير العرض.
على سبيل المثال، يضاعف الرمز التالي عرض عنصر <div> إلى ضعفي حجمه الأصلي:
div {
transform: scaleX(2);
}
المثال التالي يقلل عنصر
إلى نصف عرضه الأصلي:
div {
transform: scaleX(0.5);
}
طريقة scaleY()
تستخدم طريقة scaleY() في CSS للتحكم بارتفاع عنصر بشكل منفصل عن عرضه.
بمعنى آخر، باستخدام scaleY() يمكنك تحديد نسبة تكبير أو تصغير لارتفاع العنصر فقط، بينما يبقى عرضه بدون تغيير.
المعيار الذي يوضع بعد scaleY() يحدد نسبة تكبير أو تصغير الارتفاع.
على سبيل المثال، يضاعف الرمز التالي ارتفاع عنصر <div> إلى ثلاثة أضعاف حجمه الأصلي:
div {
transform: scaleY(3);
}
المثال التالي يقلل العنصر
إلى نصف ارتفاعه الأصلي:
div {
transform: scaleY(0.5);
}
تحويلات الميلان (Skew) في CSS
تتيح لك تحويلات الميلان (Skew) في CSS إمالة العناصر على المحاور الأفقي (X) والرأسي (Y).
طريقة skewX()
تميل طريقة skewX() العنصر على طول المحور الأفقي (X) وفقًا للزاوية المحددة.
على سبيل المثال، يميل الرمز التالي عنصر <div> بمقدار 20 درجة على طول المحور الأفقي:
div {
transform: skewX(20deg);
}
طريقة skewY()
تميل طريقة skewY() العنصر على طول المحور الرأسي (Y) وفقًا للزاوية المحددة.
على سبيل المثال، يميل الرمز التالي عنصر <div> بمقدار 20 درجة على طول المحور الرأسي:
div {
transform: skewY(20deg);
}
طريقة skew()
تميل طريقة skew() العنصر على طول المحورين الأفقي (X) والرأسي (Y) وفقًا للزاويتين المحددتين.
على سبيل المثال، يميل الرمز التالي عنصر <div> بمقدار 20 درجة على طول المحور الأفقي و10 درجات على طول المحور الرأسي:
div {
transform: skew(20deg, 10deg);
}
إذا لم يتم تحديد المعلمة الثانية، فسيكون لها قيمة صفر. لذلك، فإن الرمز التالي يميل عنصر <div> بمقدار 20 درجة على طول المحور الأفقي:
div {
transform: skew(20deg);
}
طريقة matrix()
تجمع طريقة matrix() كل تأثيرات التحويل ثنائية الأبعاد في معادلة واحدة.
تستقبل هذه الطريقة ست معاملات تحتوي على دوال رياضية، والتي تتيح لك تدوير وتغيير حجم وتحريك (ترجمة) وميلان العناصر.

المعاملات هي على النحو التالي:
matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY())
div {
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
ملخص
توفر تحويلات الميلان (Skew) في CSS طريقة لإنشاء تأثيرات تشويش وتشويه على العناصر، مما يضيف تنوعًا إلى تصميمات الويب الخاصة بك. استخدم هذه الأساليب باعتدال للحصول على أفضل النتائج.




