65-CSS تخطيط الأعمدة المتعددة

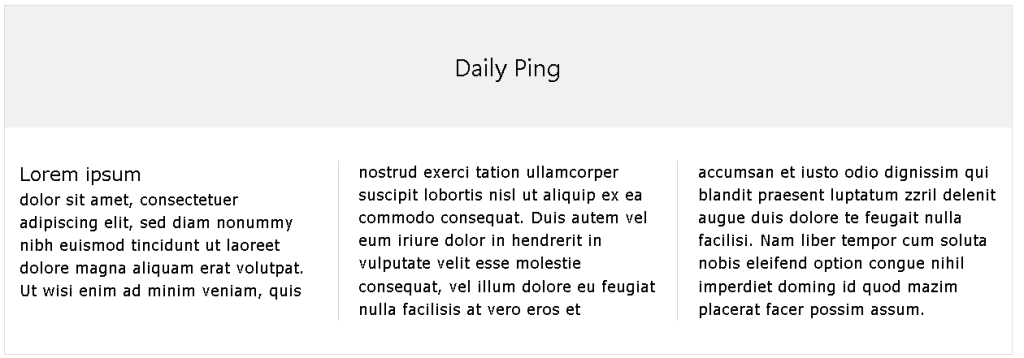
تتيح خاصية تخطيط الأعمدة المتعددة في CSS سهولة تعريف أعمدة نصية متعددة – تمامًا مثل الصحف:

خصائص أعمدة متعددة في CSS
في هذا الفصل، ستتعلم عن خصائص الأعمدة المتعددة التالية:
- عدد الأعمدة (column-count): يحدد عدد الأعمدة التي سيتم تقسيم المحتوى إليها.
- فجوة الأعمدة (column-gap): يحدد المسافة بين الأعمدة.
- نمط خط فاصل العمود (column-rule-style): يحدد نمط الخط الفاصل بين الأعمدة (يمكن أن يكون خطًا منقطًا أو متصلًا أو مشطوبًا وما إلى ذلك).
- عرض خط فاصل العمود (column-rule-width): يحدد عرض الخط الفاصل بين الأعمدة.
- لون خط فاصل العمود (column-rule-color): يحدد لون الخط الفاصل بين الأعمدة.
- خط فاصل العمود (column-rule): اختصار للخصائص الثلاثة السابقة (نمط العرض واللون).
- امتداد العمود (column-span): يحدد امتداد عنصر عبر عدد معين من الأعمدة.
- عرض العمود (column-width): يحدد العرض المفضل للعمود الواحد.
دعم المتصفحات
يوضح الجدول أدناه إصدارات المتصفحات الأولى التي تدعم كل خاصية بشكل كامل.
| الخاصية | Internet Explorer | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| column-count | 5.0.1 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-gap | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-rule | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-rule-color | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-rule-style | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-rule-width | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-span | 50.0 | 10.0 | 71.0 | 9.0 | 37.0 |
| column-width | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
إنشاء أعمدة متعددة باستخدام CSS
خاصية column-count تحدد عدد الأعمدة التي يجب تقسيم عنصر معين إليها.
على سبيل المثال، سيقوم الكود التالي بتقسيم النص الموجود داخل عنصر <div> إلى ثلاثة أعمدة:
div {
column-count: 3;
}
تحديد الفجوة بين الأعمدة باستخدام CSS
خاصية column-gap تحدد المسافة بين الأعمدة.
يحدد المثال التالي فجوة بين الأعمدة بمقدار 40 بكسل:
div {
column-gap: 40px;
}
قواعد الأعمدة في CSS
تحديد نمط خط فاصل العمود (column-rule-style)
خاصية column-rule-style تحدد نمط خط فاصل العمود، والذي يظهر بين الأعمدة. على سبيل المثال، يمكن أن يكون خطًا منقطًا أو متصلًا أو مشطوبًا وما إلى ذلك.
مثال
div {
column-rule-style: solid;
}
تحديد عرض خط فاصل العمود (column-rule-width)
خاصية column-rule-width تحدد عرض خط فاصل العمود.
مثال
div {
column-rule-width: 1px;
}
تحديد لون خط فاصل العمود (column-rule-color)
خاصية column-rule-color تحدد لون خط فاصل العمود.
مثال
div {
column-rule-color: lightblue;
}
اختصار لخصائص خط فاصل العمود (column-rule)
خاصية column-rule هي اختصار لجميع الخصائص الثلاثة الخاصة بخط فاصل العمود التي ذكرناها سابقًا (النمط والعرض واللون).
مثال
div {
column-rule: 1px solid lightblue;
}
تحديد امتداد عنصر عبر الأعمدة (column-span)
خاصية column-span تحدد امتداد عنصر معين عبر عدد محدد من الأعمدة. على سبيل المثال، يمكنك جعل عنوان رئيسي يمتد عبر جميع الأعمدة.
مثال
h2 {
column-span: all;
}
تحديد العرض المفضل للعمود الواحد (column-width)
خاصية column-width تحدد العرض المفضل للعمود الواحد. لاحظ أن هذه الخاصية تحدد عرضًا مقترحًا, وقد يتجاهل المتصفح هذا العرض بناءً على حجم الشاشة أو عناصر أخرى في الصفحة.
مثال
div {
column-width: 100px; /* عرض العمود المقترح: 100 بكسل */
}
ملخص لجميع خصائص أعمدة متعددة في CSS
يوجد في CSS عدة خصائص للتحكم في تخطيط الأعمدة المتعددة، إليك ملخص لها:
| الخاصية | الوصف |
|---|---|
| column-count | يحدد عدد الأعمدة التي يجب تقسيم عنصر معين إليها. |
| column-fill | يحدد كيفية ملء الأعمدة بالمحتوى (خاصية أقل شيوعًا). |
| column-gap | يحدد المسافة بين الأعمدة. |
| column-rule | اختصار لجميع خصائص column-rule-* الخاصة بخط فاصل العمود. |
| column-rule-color | يحدد لون خط فاصل العمود. |
| column-rule-style | يحدد نمط خط فاصل العمود. |
| column-rule-width | يحدد عرض خط فاصل العمود. |
| column-span | يحدد امتداد عنصر معين عبر عدد محدد من الأعمدة. |
| column-width | يحدد العرض المفضل للعمود الواحد (عرض مقترح). |
| columns | اختصار لخصيتي column-width و column-count لتحديد كل من العرض المفضل وعدد الأعمدة. |