71-نموذج صندوق Flexbox في CSS


وحدة نموذج صندوق Flexbox في CSS
قبل وحدة نموذج صندوق Flexbox، كانت هناك أربعة أنماط تخطيط:
- كتلة، لل أقسام في صفحة الويب
- ضمن السطر، للنص
- جدول، لبيانات الجدول ثنائية الأبعاد
- موضع، لوضع عنصر بشكل صريح
تتيح لك وحدة نموذج الصندوق المرنة (Flexbox) تصميم بنية تخطيط استجابة مرنة بسهولة دون استخدام تعويم أو تحديد موضع.
عناصر Flexbox

لبدء استخدام نموذج Flexbox، تحتاج أولاً إلى تعريف حاوية flex.
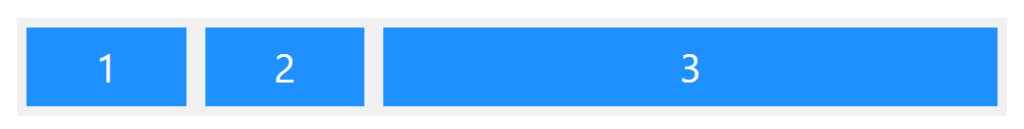
الصورة 1 [صورة توضيحية لنموذج Flexbox مع حاوية flex (منطقة زرقاء) وثلاثة عناصر flex]
تمثل الصورة أعلاه حاوية flex (المنطقة الزرقاء) مع ثلاثة عناصر flex.
- حاوية flex: هي العنصر الذي سيحتوي على عناصر flex التي تريد ترتيبها وتنسيقها باستخدام Flexbox. يتم تعيين حاوية flex باستخدام الخاصية
display: flex;. - عناصر flex: هي العناصر التي تريد وضعها داخل حاوية flex. يمكن أن تكون عناصر flex أي نوع من عناصر HTML تقريبًا، مثل عناصر
<div>, أو<p>, أو<img>, وما إلى ذلك.
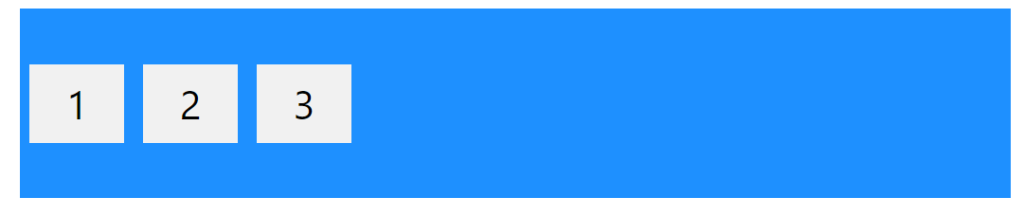
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
حاوية Flex في CSS
عنصر الوالد (الحاوية)
كما حددنا في الفصل السابق، يُعد هذا [حاوية flex](صورة توضيحية لنموذج Flexbox مع حاوية flex (منطقة زرقاء) وثلاثة عناصر flex) (المنطقة الزرقاء) مع ثلاثة عناصر flex.
تصبح حاوية flex مرنة من خلال تعيين الخاصية display إلى flex:
مثال
.flex-container {
display: flex;
}
خصائص حاوية flex:
flex-direction: تحدد الاتجاه الافتراضي لأبعاد العناصر الرئيسية داخل حاوية flex (صف أو عمود).flex-wrap: تحدد كيفية انتقال عناصر flex إلى السطر التالي إذا لم تتسع جميعها في السطر الحالي.flex-flow: اختصار لخاصيتينflex-directionوflex-wrap.justify-content: تتحكم في محاذاة عناصر flex على طول المحور الرئيسي لحاوية flex.align-items: تتحكم في محاذاة عناصر flex على طول المحور الجانبي لحاوية flex.align-content: تتحكم في محاذاة المحتوى داخل حاوية flex إذا لم تملأ العناصر الارتفاع الكامل للحاوية.
خاصية flex-direction
تحدد خاصية flex-direction الاتجاه الافتراضي الذي ترغب فيه حاوية flex بترتيب عناصر flex داخلها.
بمعنى آخر، تحدد هذه الخاصية كيفية ترتيب عناصر flex (صفًا أو عمودًا) داخل حاوية flex.
القيم الأساسية لهذه الخاصية هي:
row(الافتراضي): ترتب عناصر flex الواحد تلو الآخر في صف أفقي من اليسار إلى اليمين.row-reverse: تضع عناصر flex الواحد تلو الآخر في صف أفقي ولكن من اليمين إلى اليسار.column: تكدس عناصر flex فوق بعضها البعض في عمود رأسي من أعلى إلى أسفل.column-reverse: تكدس عناصر flex فوق بعضها البعض في عمود رأسي ولكن من أسفل إلى أعلى.

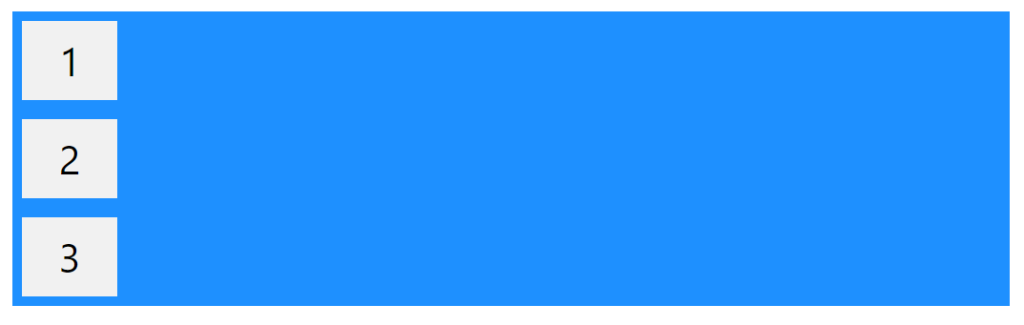
column
.flex-container {
display: flex;
flex-direction: column;
}
column-reverse
.flex-container {
display: flex;
flex-direction: column-reverse;
}
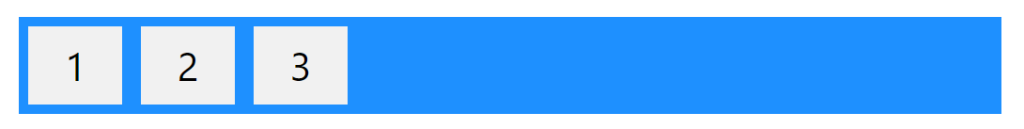
row
.flex-container {
display: flex;
flex-direction: row;
}
row-reverse
.flex-container {
display: flex;
flex-direction: row-reverse;
}
خاصية flex-wrap

تحدد خاصية flex-wrap سلوك عناصر flex عندما لا تتسع جميعها في سطر واحد داخل حاوية flex.
nowrap(الافتراضي): وهي القيمة الافتراضية، وتمنع عناصر flex من الالتفاف إلى السطر التالي. إذا لم تتسع جميع العناصر في سطر واحد، تفيض العناصر خارج حاوية flex.wrap: تسمح هذه القيمة لعناصر flex بالالتفاف إلى السطر التالي إذا لم تتسع جميعها في السطر الحالي.wrap-reverse: تجعل عناصر flex تلتف إلى السطر التالي، ولكنها تظهر بالعكس (عناصر اليمين تنتقل إلى اليسار في حالة الصف الأفقي، والعناصر السفلية تنتقل إلى الأعلى في حالة العمود الرأسي).
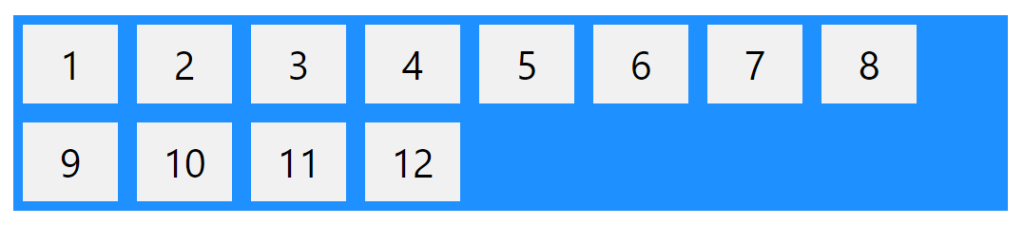
wrap
.flex-container {
display: flex;
flex-wrap: wrap;
}
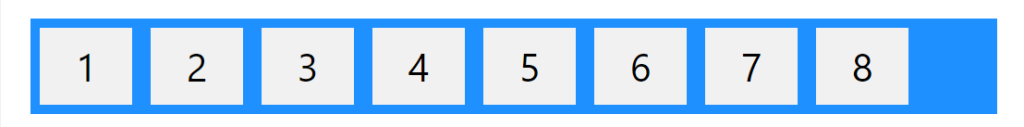
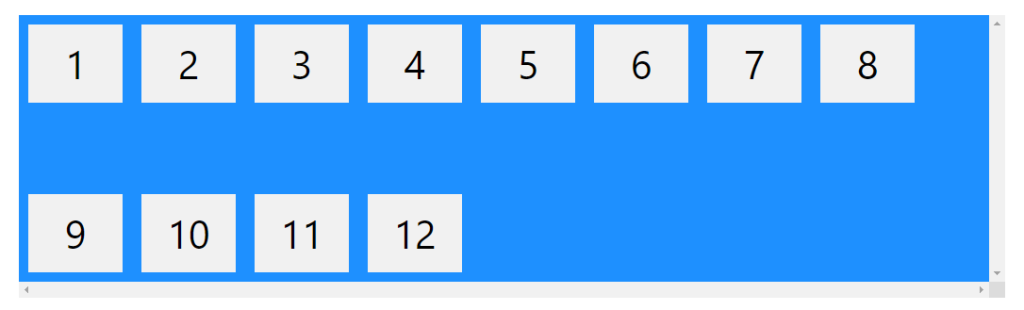
nowrap
.flex-container {
display: flex;
flex-wrap: nowrap;
}
wrap-reverse
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
خاصية flex-flow
خاصية flex-flow هي اختصار لخاصيتين: flex-direction و flex-wrap.
- flex-direction: تحدد الاتجاه الافتراضي لترتيب عناصر flex داخل حاوية flex (صف أو عمود).
- flex-wrap: تحدد سلوك عناصر flex عندما لا تتسع جميعها في سطر واحد داخل حاوية flex (لا تلتف، تلتف، تلتف بالعكس).
.flex-container {
display: flex;
flex-flow: row wrap;
}
خاصية justify-content

تستخدم خاصية justify-content للتحكم في محاذاة عناصر flex على طول المحور الرئيسي لحاوية flex.
قيمة center تتيح محاذاة عناصر flex في وسط الحاوية
.flex-container {
display: flex;
justify-content: center;
}
قيمة flex-start تضع عناصر flex في بداية الحاوية (الافتراضي)
.flex-container {
display: flex;
justify-content: flex-start;
}
قيمة flex-end تضع عناصر flex في نهاية الحاوية
.flex-container {
display: flex;
justify-content: flex-end;
}
قيمة space-around توزع عناصر flex مع توزيع المسافات بينها وبين الحاوية
.flex-container {
display: flex;
justify-content: space-around;
}
قيمة space-between توزع عناصر flex مع توزيع المسافات بينها
.flex-container {
display: flex;
justify-content: space-between;
}
خاصية align-items
تستخدم خاصية align-items للتحكم في محاذاة عناصر flex على طول المحور الجانبي لحاوية flex.

قيمة center تتيح محاذاة عناصر flex في وسط الحاوية (على طول المحور الجانبي)
.flex-container {
display: flex;
height: 200px;
align-items: center;
}
قيمة flex-start تضع عناصر flex في أعلى الحاوية (على طول المحور الجانبي)
.flex-container {
display: flex;
height: 200px;
align-items: flex-start;
}
قيمة flex-end تضع عناصر flex في أسفل الحاوية (على طول المحور الجانبي)
.flex-container {
display: flex;
height: 200px;
align-items: flex-end;
}
قيمة stretch تمدد عناصر flex لتملأ الحاوية (الافتراضي)
.flex-container {
display: flex;
height: 200px;
align-items: stretch;
}
قيمة baseline تتيح محاذاة عناصر flex على خط الأساس الخاص بها
.flex-container {
display: flex;
height: 200px;
align-items: baseline;
}
خاصية align-content
تتحكم خاصية align-content في محاذاة خطوط flex (م صفوف العناصر المنبثقة) على طول المحور المتقاطع (cross axis) لحاوية flex.

حول الخاصية align-content، أشرنا إلى أن الأمثلة تستخدم حاوية Flex ارتفاعها 600 بكسل مع ضبط خاصية flex-wrap على wrap (التفاف). الغرض من هذا الإعداد هو توضيح تأثير خاصية align-content بشكل أفضل.
قيمة space-between توزع خطوط flex مع توزيع المسافات بينها على المحور المتقاطع
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-between;
}
قيمة space-around توزع خطوط flex مع توزيع المسافات بينها وبين حاوية flex على المحور المتقاطع
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-around;
}
قيمة stretch تمدد خطوط flex لتملأ المساحة المتبقية (الافتراضي)
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: stretch;
}
قيمة center تتيح محاذاة خطوط flex في منتصف الحاوية على المحور المتقاطع
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: center;
}
قيمة flex-start تضع خطوط flex في بداية الحاوية على المحور المتقاطع
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-start;
}
قيمة flex-end تضع خطوط flex في نهاية الحاوية على المحور المتقاطع
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-end;
}
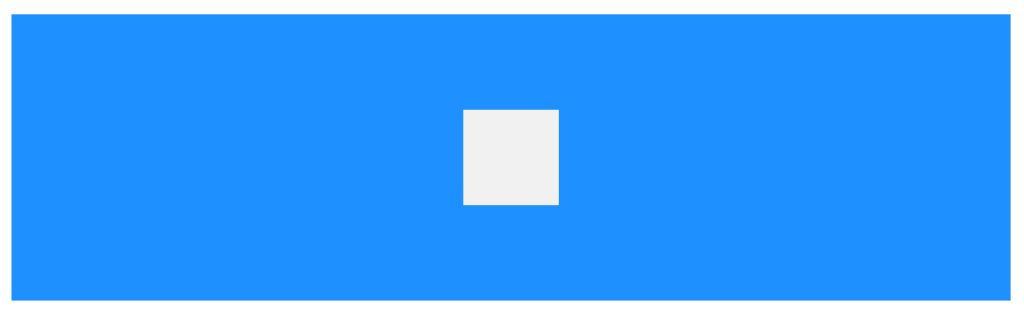
تحقيق التمركز المثالي
في الأمثلة التالية، سنعالج مشكلة شائعة جدًا في التصميم وهي تحقيق التمركز المثالي للعناصر داخل حاوية.

الحل: تحقيق التمركز المثالي باستخدام justify-content و align-items
.flex-container {
display: flex;
height: 300px;
justify-content: center;
align-items: center;
}
عناوين خصائص حاوية Flexbox في CSS
| الخاصية | الوصف |
|---|---|
| align-content | تؤثر على سلوك خاصية flex-wrap. تشبه خاصية align-items ولكن بدلًا من محاذاة عناصر Flex، فإنها تقوم بمحاذاة خطوط Flex (صفوف العناصر المنبثقة). |
| align-items | تقوم بمحاذاة عناصر Flex رأسيًا عندما لا تشغل العناصر كل المساحة المتاحة على المحور المتقاطع. |
| display | تحدد نوع الصندوق المستخدم لعنصر HTML. في حالة Flexbox، تكون القيمة هي flex لتحديد حاوية Flex. |
| flex-direction | تحدد اتجاه ترتيب عناصر Flex داخل حاوية Flex. |
| flex-flow | خاصية اختصار لخاصيتي flex-direction و flex-wrap. |
| flex-wrap | تحدد ما إذا كان يجب لف عناصر Flex أم لا، في حالة عدم وجود مساحة كافية لها على خط Flex واحد. |
| justify-content | تقوم بمحاذاة عناصر Flex أفقيًا عندما لا تشغل العناصر كل المساحة المتاحة على المحور الرئيسي. |
عناصر Flex في CSS
تصبح العناصر الفرعية المباشرة لحاوية Flex عناصر Flex (مرنة) تلقائيًا.
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
خصائص عناصر Flex في CSS
عناصر Flex لها مجموعة من الخصائص الخاصة التي تتحكم في كيفية ترتيبها وتصرفها داخل حاوية Flex. فيما يلي شرح لكل خاصية من الخصائص التي ذكرتها:
- order: تحدد هذه الخاصية ترتيب العرض الافتراضي لعناصر Flex. القيمة الافتراضية هي 0، وكلما كانت قيمة order أصغر، كلما ظهر العنصر في وقت مبكر.
- flex-grow: تحدد هذه الخاصية مدى نمو عنصر Flex لملء المساحة المتاحة المتبقية داخل حاوية Flex. القيمة الافتراضية هي 0، مما يعني أن العنصر لن ينمو. قيمة أكبر من 1 ستجعل العنصر ينمو بشكل أكبر من العناصر الأخرى بناءً على نسبتها.
- flex-shrink: تحدد هذه الخاصية مدى تصغير عنصر Flex لاستيعاب عناصر أخرى داخل حاوية Flex إذا لم يكن هناك مساحة كافية. القيمة الافتراضية هي 1، مما يعني أن العنصر يمكن أن يتقلص. قيمة 0 تعني أن العنصر لن يتقلص.
- flex-basis: تحدد هذه الخاصية الارتفاع أو العرض الافتراضي لعناصر Flex (اعتمادًا على قيمة
flex-direction). تستخدم هذه القيمة كأساس لنمو أو انكماش العنصر وفقًا لقيمتيflex-growوflex-shrink. - flex: هذه خاصية اختصار تجمع بين ثلاث خصائص:
flex-grow,flex-shrink, وflex-basis. يمكنك تعيين قيم منفصلة لكل خاصية داخل الخاصيةflex. - align-self: عادةً ترث عناصر Flex قيمة خاصية
align-itemsالتي يتم تعيينها لحاوية Flex. ولكن، يمكنك استخدامalign-selfلتجاوز قيمة المحاذاة الافتراضية على عنصر Flex معين. تتحكم هذه الخاصية في كيفية محاذاة عنصر Flex على طول المحور الجانبي (عموديًا بالنسبة للصفوف أو أفقيًا بالنسبة للأعمدة).
خاصية الأمر order
<div class="flex-container">
<div style="order: 3">1</div>
<div style="order: 2">2</div>
<div style="order: 4">3</div>
<div style="order: 1">4</div>
</div>
خاصية النمو المرن flex-grow

<div class="flex-container">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 8">3</div>
</div>
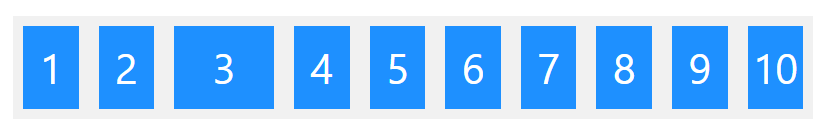
خاصية الانكماش المرن flex-shrink

<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex-shrink: 0">3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
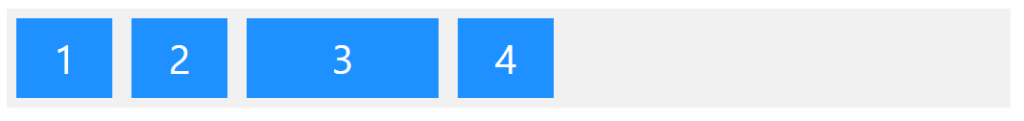
خاصية الأساس المرن flex-basis

<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex-basis: 200px">3</div>
<div>4</div>
</div>
الخاصية المرنة flex
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex: 0 0 200px">3</div>
<div>4</div>
</div>
خاصية المحاذاة الذاتية align-self

<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="align-self: center">3</div>
<div>4</div>
</div>
قم بمحاذاة العنصر المرن الثاني في أعلى الحاوية، والعنصر المرن الثالث في أسفل الحاوية:
<div class="flex-container">
<div>1</div>
<div style="align-self: flex-start">2</div>
<div style="align-self: flex-end">3</div>
<div>4</div>
</div>
بناء responsiveness باستخدام Flexbox واستعلامات الوسائط
كما تعلمت في فصل استعلامات الوسائط (CSS Media Queries)، يمكنك استخدامها لإنشاء تخطيطات مختلفة للشاشات والوحدات ذات الأحجام المتفاوتة.

مثال: تخطيط عمودين يتحول إلى عمود واحد باستخدام استعلام الوسائط
كما ذكرنا سابقًا، يمكنك استخدام Flexbox مع استعلامات الوسائط لإنشاء تخطيطات استجابة. دعونا نستكشف مثالًا على كيفية إنشاء تصميم يعرض عناصر في صفين (أعمدة) على شاشات سطح المكتب الكبيرة، ثم يتحول تلقائيًا إلى تصميم يعرض كل عنصر على سطر منفصل (عمود واحد) على شاشات الهاتف المحمول الأصغر:
.flex-container {
display: flex;
flex-direction: row;
}
/* Responsive layout - makes a one column layout instead of a two-column layout */
@media (max-width: 800px) {
.flex-container {
flex-direction: column;
}
}
طريقة أخرى لاستحداث تخطيطات مختلفة بأحجام شاشات مختلفة باستخدام Flexbox
هناك طريقة أخرى لتحقيق تخطيطات استجابة (responsive) باستخدام Flexbox وهي عن طريق تعديل نسب خاصية flex للعناصر المرنة (Flex items). تجدر الإشارة إلى أنه يجب أيضًا تعيين الخاصية flex-wrap: wrap; على حاوية Flexbox لكي تعمل هذه الطريقة بشكل صحيح.
.flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-item-left {
flex: 50%;
}
.flex-item-right {
flex: 50%;
}
/* Responsive layout - makes a one column layout instead of a two-column layout */
@media (max-width: 800px) {
.flex-item-right, .flex-item-left {
flex: 100%;
}
}
إنشاء موقع استجابة باستخدام Flexbox
يمكنك استخدام Flexbox لإنشاء موقع استجابة يتضمن شريط تنقل مرنًا ومحتوى مرنًا. فيما يلي مثال يوضح كيفية تحقيق ذلك:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
/* Style the body */
body {
font-family: Arial;
margin: 0;
}
/* Header/logo Title */
.header {
padding: 60px;
text-align: center;
background: #1abc9c;
color: white;
}
/* Style the top navigation bar */
.navbar {
display: flex;
background-color: #333;
}
/* Style the navigation bar links */
.navbar a {
color: white;
padding: 14px 20px;
text-decoration: none;
text-align: center;
}
/* Change color on hover */
.navbar a:hover {
background-color: #ddd;
color: black;
}
/* Column container */
.row {
display: flex;
flex-wrap: wrap;
}
/* Create two unequal columns that sits next to each other */
/* Sidebar/left column */
.side {
flex: 30%;
background-color: #f1f1f1;
padding: 20px;
}
/* Main column */
.main {
flex: 70%;
background-color: white;
padding: 20px;
}
/* Fake image, just for this example */
.fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* Footer */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
}
/* Responsive layout - when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 700px) {
.row, .navbar {
flex-direction: column;
}
}
</style>
</head>
<body>
<!-- Note -->
<div style="background:yellow;padding:5px">
<h4 style="text-align:center">Resize the browser window to see the responsive effect.</h4>
</div>
<!-- Header -->
<div class="header">
<h1>My Website</h1>
<p>With a <b>flexible</b> layout.</p>
</div>
<!-- Navigation Bar -->
<div class="navbar">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
</div>
<!-- The flexible grid (content) -->
<div class="row">
<div class="side">
<h2>About Me</h2>
<h5>Photo of me:</h5>
<div class="fakeimg" style="height:200px;">Image</div>
<p>Some text about me in culpa qui officia deserunt mollit anim..</p>
<h3>More Text</h3>
<p>Lorem ipsum dolor sit ame.</p>
<div class="fakeimg" style="height:60px;">Image</div><br>
<div class="fakeimg" style="height:60px;">Image</div><br>
<div class="fakeimg" style="height:60px;">Image</div>
</div>
<div class="main">
<h2>TITLE HEADING</h2>
<h5>Title description, Dec 7, 2017</h5>
<div class="fakeimg" style="height:200px;">Image</div>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
<br>
<h2>TITLE HEADING</h2>
<h5>Title description, Sep 2, 2017</h5>
<div class="fakeimg" style="height:200px;">Image</div>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<!-- Footer -->
<div class="footer">
<h2>Footer</h2>
</div>
</body>
</html>

