74-تصميم الويب الاستجابي – عرض الشبكة
ما هو عرض الشبكة (Grid-View)؟
تعتمد العديد من صفحات الويب على عرض شبكة، مما يعني تقسيم الصفحة إلى أعمدة:

يعد استخدام عرض الشبكة مفيدًا جدًا عند تصميم صفحات الويب. فهو يجعل وضع العناصر على الصفحة أسهل.
مميزات استخدام عرض الشبكة:
- تنظيم الصفحة: يساعد عرض الشبكة على تنظيم محتوى الصفحة بطريقة منظمة ومتساوية.
- تسهيل التصميم: يجعل عرض الشبكة عملية تصميم وتعديل عناصر الصفحة أسهل وأكثر دقة.
- استجابة للجميع: يمكن تصميم عرض الشبكة ليتكيف مع مختلف أحجام شاشات الأجهزة، سواء كانت حواسيب مكتبية أو أجهزة لوحية أو هواتف ذكية.
عرض الشبكة الاستجابي
غالبًا ما يتكون عرض الشبكة الاستجابي من 12 عمودًا، وله عرض إجمالي 100٪، ويتقلص ويتمدد حسب تغيير حجم نافذة المتصفح.

بناء عرض شبكة استجابي
لنبدأ ببناء عرض شبكة استجابي.
1. ضبط خاصية box-sizing:
تأكد أولاً من ضبط خاصية box-sizing لجميع عناصر HTML على border-box. تضمن هذه الخاصية احتساب التبطين والحواف ضمن العرض والارتفاع الكليين للعناصر.
أضف التعليمات التالية إلى ملفك CSS:
CSS
* {
box-sizing: border-box;
}
يمكنك قراءة المزيد حول خاصية box-sizing في فصلنا الخاص بـ “CSS Box Sizing”.
2. مثال على عرض شبكة استجابي:
يوضح المثال التالي صفحة ويب استجابية بسيطة، تحتوي على عمودين:

.menu {
width: 25%;
float: left;
}
.main {
width: 75%;
float: left;
}
المثال أعلاه جيد إذا كانت صفحة الويب تحتوي فقط على عمودين.
ومع ذلك ، نريد استخدام شبكة متجاوبة تحتوي على 12 عمودًا للتحكم بشكل أفضل في صفحة الويب.
أولاً ، يجب أن نحسب النسبة المئوية لعمود واحد: 100٪ / 12 عمودًا = 8.33٪.
ثم نقوم بإنشاء فئة واحدة لكل من الأعمدة الـ 12 ، والفئة هي “col-” والرقم يحدد عدد الأعمدة التي يجب أن يمتد بها القسم:
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
يجب أن تكون جميع هذه الأعمدة تطفو إلى اليسار وتحتوي على تباعد 15 بكسل:
[class*="col-"] {
float: left;
padding: 15px;
border: 1px solid red;
}
يجب أن يتم لف كل صف في عنصر <div>. عدد الأعمدة داخل الصف يجب أن يكون دائماً يضيف إلى 12:
<div class="row">
<div class="col-3">...</div> <!-- 25% -->
<div class="col-9">...</div> <!-- 75% -->
</div>
الأعمدة داخل الصف تعوم جميعها إلى اليسار وبالتالي يتم إخراجها من تدفق الصفحة وسيتم وضع العناصر الأخرى كما لو أن الأعمدة غير موجودة. لمنع ذلك ، سنضيف نمطًا يزيل التدفق:
.row::after {
content: "";
clear: both;
display: table;
}
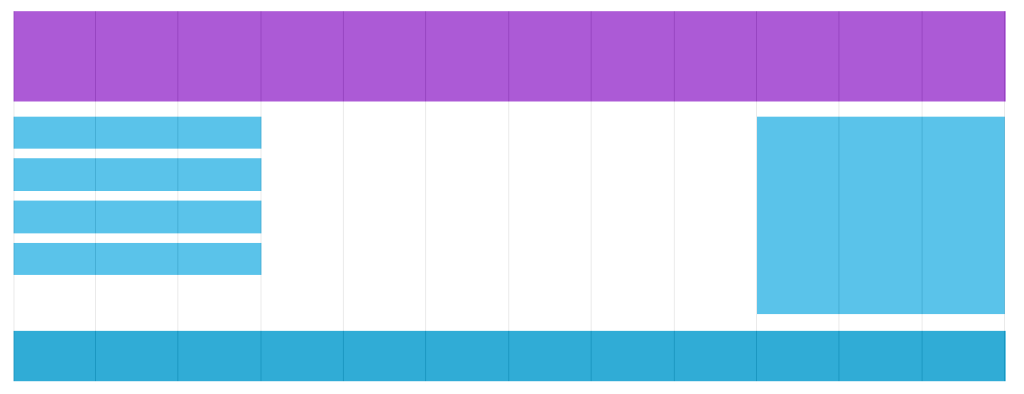
نريد أيضًا إضافة بعض الأنماط والألوان لتبدو أفضل:
مثال:
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}