79-CSS Grid Layout Module
تخطيط الشبكة (Grid Layout)
توفر CSS Grid Layout Module نظام تخطيط يعتمد على شبكة من الصفوف والأعمدة، مما يسهّل تصميم صفحات الويب دون الحاجة إلى استخدام الأساليب القديمة مثل التعويم (Floats) والتحديد (Positioning).
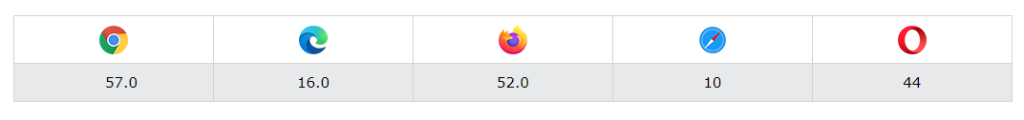
دعم المتصفحات

تدعم جميع المتصفحات الحديثة خصائص الشبكة (Grid).
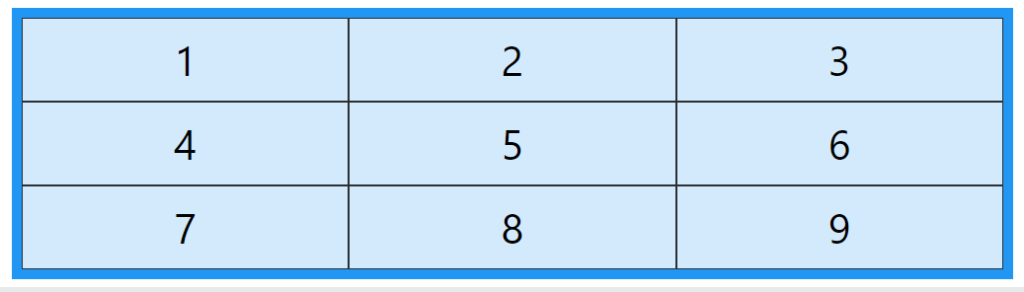
عناصر الشبكة (Grid Elements)
يتكون تخطيط الشبكة من عنصر أساسي (عليه يتم تطبيق خصائص الشبكة) بالإضافة إلى عنصر أو أكثر من العناصر الفرعية.
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>

خاصية العرض (Display)
يصبح العنصر في لغة الترميز النص التشعبي (HTML) حاوية شبكة عندما يتم ضبط خاصية عرضه (display) على grid أو inline-grid.
على سبيل المثال:
.grid-container {
display: grid;
}
.grid-container {
display: inline-grid;
}
تصبح جميع العناصر الفرعية المباشرة لحاوية الشبكة تلقائيًا عناصر شبكة (grid items).
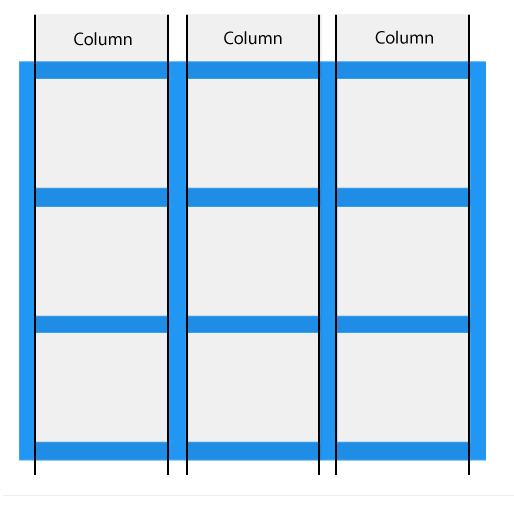
أعمدة الشبكة (Grid Columns)
الخطوط العمودية لعناصر الشبكة تسمى الأعمدة (columns).

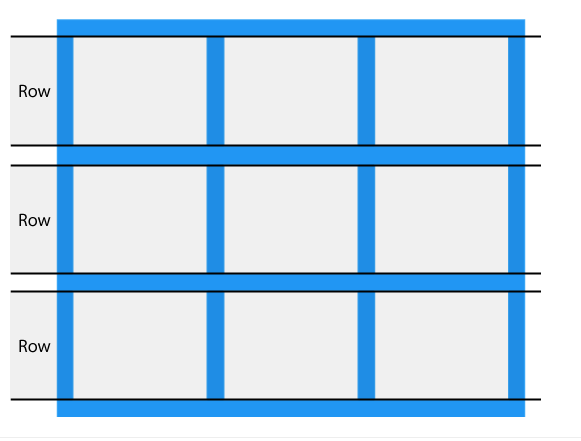
صفوف الشبكة (Grid Rows)
الخطوط الأفقية لعناصر الشبكة تسمى الصفوف (rows).

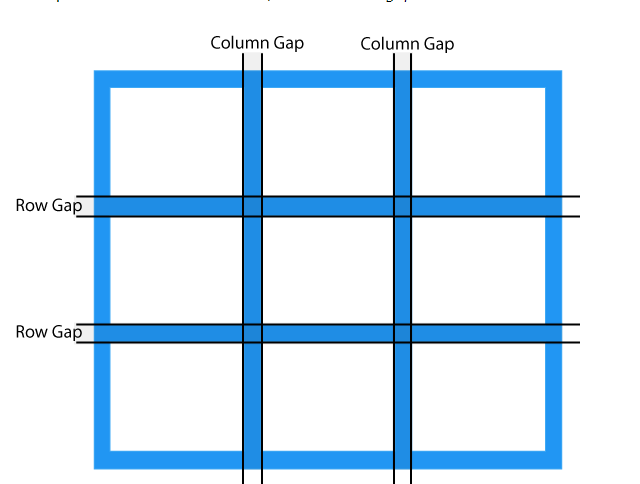
فواصل الشبكة (Grid Gaps)
المسافات بين كل عمود/صف تُسمى فواصل الشبكة (Grid Gaps).

التحكم في فواصل الشبكة
يمكنك ضبط حجم الفواصل باستخدام إحدى الخصائص التالية:
column-gap: تحدد هذه الخاصية الفاصل بين الأعمدة.
على سبيل المثال:
.grid-container {
display: grid;
column-gap: 50px;
}
row-gap: تحدد هذه الخاصية الفاصل بين الصفوف.
على سبيل المثال:
.grid-container {
display: grid;
row-gap: 50px;
}
gap: تعتبر خاصيةgapاختصارًا لكل من الخاصيتينrow-gapوcolumn-gap.
على سبيل المثال:
.grid-container {
display: grid;
gap: 50px 100px;
}
- كما يمكن استخدام خاصية
gapلتعيين كل من فاصل الصف وعمود في قيمة واحدة:
على سبيل المثال:
.grid-container {
display: grid;
gap: 50px;
}
خطوط الشبكة
- الخطوط بين الأعمدة تسمى خطوط الأعمدة (column lines).
- الخطوط بين الصفوف تسمى خطوط الصفوف (row lines).

أمثلة على خطوط الشبكة
على سبيل المثال:
- وضع عنصر شبكة على خط عمود 1، وجعله يمتد حتى خط العمود 3:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
- وضع عنصر شبكة على خط صف 1، وجعله يمتد حتى خط الصف 3:
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}
جميع خصائص CSS Grid
| خاصية | وصف |
|---|---|
| column-gap | تحدد الفاصل بين الأعمدة |
| gap | اختصار لكل من الخاصيتين row-gap و column-gap |
| grid | اختصار لكل من grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, وgrid-auto-flow |
| grid-area | إما أن تحدد اسمًا لعنصر الشبكة، أو تعتبر هذه الخاصية اختصارًا لكل من grid-row-start, grid-column-start, grid-row-end, وgrid-column-end |
| grid-auto-columns | تحدد حجم عمود افتراضي |
| grid-auto-flow | تحدد كيفية إدراج العناصر التي يتم وضعها تلقائيًا في الشبكة |
| grid-auto-rows | تحدد حجم صف افتراضي |
| grid-column | اختصارًا لكل من grid-column-start وgrid-column-end |
| grid-column-end | تحدد مكان إنهاء عنصر الشبكة |
| grid-column-gap | تحدد حجم الفاصل بين الأعمدة |
| grid-column-start | تحدد مكان بدء عنصر الشبكة |
| grid-gap | اختصارًا لكل من row-gap وcolumn-gap |
| grid-row | اختصارًا لكل من grid-row-start وgrid-row-end |
| grid-row-end | تحدد مكان إنهاء عنصر الشبكة |
| grid-row-gap | تحدد حجم الفاصل بين الصفوف |
| grid-row-start | تحدد مكان بدء عنصر الشبكة |
| grid-template | اختصارًا لكل من grid-template-rows, grid-template-columns وgrid-areas |
| grid-template-areas | تحدد كيفية عرض الأعمدة والصفوف، باستخدام عناصر شبكة مسماه |
| grid-template-columns | تحدد حجم الأعمدة، وعدد الأعمدة في تخطيط الشبكة |
| grid-template-rows | تحدد حجم الصفوف في تخطيط الشبكة |
| row-gap | تحدد الفاصل بين صفوف الشبكة |