81- عناصر CSS Grid

عناصر (عناصر فرعية) حاوية CSS Grid
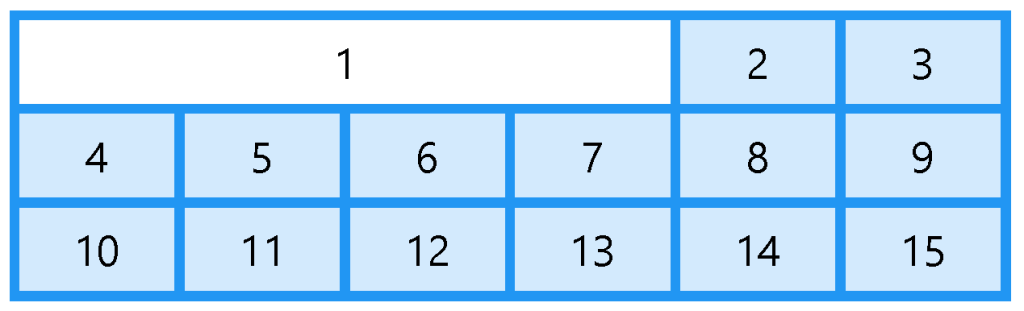
تحتوي حاوية CSS Grid على عناصر شبكة (grid items). بشكل افتراضي، تحتوي الحاوية على عنصر شبكة واحد لكل عمود، في كل صف، ولكن يمكنك تنسيق عناصر الشبكة بحيث تمتد على أعمدة و/أو صفوف متعددة.
خاصية grid-column
تحدد خاصية grid-column على أي عمود (أو أعمدة) يتم وضع عنصر.
يمكنك تحديد مكان بدء العنصر ومكان انتهاءه.
- البدء: يتم تحديد موقع العمود الذي يبدأ فيه العنصر باستخدام
grid-column-start. - الانتهاء: يتم تحديد موقع العمود الذي ينتهي فيه العنصر باستخدام
grid-column-end.

ملاحظة حول خاصية grid-column
- تعتبر خاصية
grid-columnاختصارًا لكل من الخاصيتينgrid-column-startوgrid-column-end. - لوضع عنصر، يمكنك الرجوع إلى أرقام الخطوط (الصفوف)، أو استخدام الكلمة الأساسية “span” لتحديد عدد الأعمدة التي سيمتد عليها العنصر.
جعل “item1” يبدأ من العمود 1 وينتهي قبل العمود 5:
.item1 {
grid-column: 1 / 5;
}
جعل “item1” يبدأ من العمود 1 ويمتد على 3 أعمدة:
.item1 {
grid-column: 1 / span 3;
}
جعل “item2” يبدأ من العمود 2 ويمتد على 3 أعمدة:
.item2 {
grid-column: 2 / span 3;
}
خاصية grid-row في CSS Grid
تُستخدم خاصية grid-row لتحديد الصف الذي سيتم وضع عنصر الشبكة فيه. تمامًا مثل خاصية grid-column، يمكنك تحديد موقع بدء العنصر وموقع انتهاءه.
- البدء: يتم تحديد موقع الصف الذي يبدأ فيه العنصر باستخدام
grid-row-start. - الانتهاء: يتم تحديد موقع الصف الذي ينتهي فيه العنصر باستخدام
grid-row-end.

ملاحظة حول خاصية grid-row
- تعتبر خاصية
grid-rowاختصارًا لكل من الخاصيتينgrid-row-startوgrid-row-end. - لوضع عنصر، يمكنك الرجوع إلى أرقام الصفوف، أو استخدام الكلمة الأساسية “span” لتحديد عدد الصفوف التي سيمتد عليها العنصر.
جعل “item1” يبدأ من السطر 1 وينتهي في السطر 4:
.item1 {
grid-row: 1 / 4;
}
جعل “item1” يبدأ من السطر 1 ويمتد على صفين:
.item1 {
grid-row: 1 / span 2;
}
خاصية grid-area في CSS Grid
تعتبر خاصية grid-area اختصارًا مفيدًا لتعريف موقع عنصر شبكة (grid item) داخل تخطيط الشبكة (grid layout). بدلاً من استخدام أربع خصائص منفصلة، يمكنك استخدام grid-area لتحديد كل من:
- صف البداية (grid-row-start): تحدد السطر الذي يبدأ فيه العنصر.
- عمود البداية (grid-column-start): يحدد العمود الذي يبدأ فيه العنصر.
- صف النهاية (grid-row-end): يحدد السطر الذي ينتهي فيه العنصر.
- عمود النهاية (grid-column-end): يحدد العمود الذي ينتهي فيه العنصر.
جعل “item8” يبدأ من السطر 1 والعمود 2 وينتهي في السطر 5 والعمود 6:
.item8 {
grid-area: 1 / 2 / 5 / 6;
}
جعل “item8” يبدأ من السطر 2 والعمود 1 ويمتد على صفين و 3 أعمدة:
.item8 {
grid-area: 2 / 1 / span 2 / span 3;
}
تسمية عناصر الشبكة (Grid Items)
بالإضافة إلى تحديد موقع عناصر الشبكة، يمكن أيضًا استخدام خاصية grid-area لتعيين أسماء لها. يوفر هذا ميزة مفيدة لتعريف عناصر الشبكة بشكل أكثر وضوحًا وتحسين قابلية قراءة التعليمات البرمجية.

عناصر الشبكة المسماة في CSS Grid
كما تعلمنا سابقًا، يمكن استخدام خاصية grid-area لتعيين أسماء لعناصر الشبكة. هذه الميزة مفيدة للغاية لإنشاء تخطيطات شبكة أكثر قابلية للقراءة والفهم.
على سبيل المثال، لنفترض أن لديك عنصر شبكة أسميته “myArea” وتريد وضعه في تخطيط شبكة يتكون من خمسة أعمدة. يمكنك تحقيق ذلك على النحو التالي:
.item1 {
grid-area: myArea;
}
.grid-container {
grid-template-areas: 'myArea myArea myArea myArea myArea';
}
تعريف تخطيط الشبكة (grid layout) باستخدام grid-template-areas في CSS Grid
تُستخدم خاصية grid-template-areas داخل حاوية الشبكة (grid container) لتحديد تخطيط الشبكة عن طريق تعيين أسماء العناصر أو نقاط (.) في كل خلية من شبكة الصفوف والأعمدة.
مثال: وضع “myArea” على عمودين في تخطيط شبكة بخمسة أعمدة
.item1 {
grid-area: myArea;
}
.grid-container {
grid-template-areas: 'myArea myArea . . .';
}
تعريف صفين باستخدام grid-template-areas في CSS Grid
كما تعلمنا سابقًا، تُستخدم خاصية grid-template-areas لتحديد تخطيط شبكة الصفوف والأعمدة عن طريق تعيين أسماء العناصر أو نقاط (.) في كل خلية. لتحديد صفين، نحتاج إلى استخدام مجموعتين من علامات الاقتباس (' ') تفصل بينهما مسافة.
مثال: جعل “item1” يمتد على عمودين وصفين
.grid-container {
grid-template-areas: 'myArea myArea . . .' 'myArea myArea . . .';
}
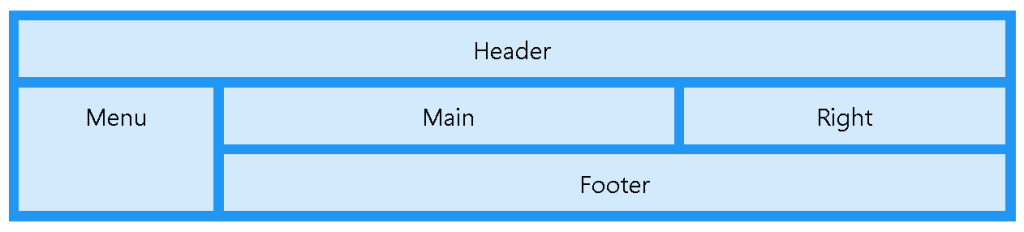
قالب صفحة ويب جاهز للاستخدام مع تخطيط CSS Grid :
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
}
ترتيب عناصر تخطيط الشبكة (CSS Grid)
يمنحنا تخطيط الشبكة (CSS Grid) الحرية في تحديد موقع عناصر الصفحة أينما نشاء. بمعنى آخر، لا يؤثر ترتيب العناصر في رمز HTML على ترتيب ظهورها في تخطيط الشبكة النهائي.

.item1 { grid-area: 1 / 3 / 2 / 4; }
.item2 { grid-area: 2 / 3 / 3 / 4; }
.item3 { grid-area: 1 / 1 / 2 / 2; }
.item4 { grid-area: 1 / 2 / 2 / 3; }
.item5 { grid-area: 2 / 1 / 3 / 2; }
.item6 { grid-area: 2 / 2 / 3 / 3; }
إعادة ترتيب عناصر تخطيط الشبكة (CSS Grid) باستخدام استعلامات الوسائط (Media Queries)
@media only screen and (max-width: 500px) {
.item1 { grid-area: 1 / span 3 / 2 / 4; }
.item2 { grid-area: 3 / 3 / 4 / 4; }
.item3 { grid-area: 2 / 1 / 3 / 2; }
.item4 { grid-area: 2 / 2 / span 2 / 3; }
.item5 { grid-area: 3 / 1 / 4 / 2; }
.item6 { grid-area: 2 / 3 / 3 / 4; }
}