
17- عناوين جداول HTML
يمكن أن تحتوي جداول HTML على عناوين لكل عمود أو صف، أو لعدة أعمدة/صفوف.

عناوين جداول HTML
تُعرَّف عناوين الجداول في HTML باستخدام عناصر <th/>. يمثل كل عنصر <th/> خلية في الجدول.
المثال:
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
عناوين الجداول العمودية
لاستخدام العمود الأول كعناوين في الجدول، استخدم العنصر <th> لتعريف الخلية الأولى في كل صف:
المثال:
<table>
<tr>
<th>Firstname</th>
<td>Jill</td>
<td>Eve</td>
</tr>
<tr>
<th>Lastname</th>
<td>Smith</td>
<td>Jackson</td>
</tr>
<tr>
<th>Age</th>
<td>94</td>
<td>50</td>
</tr>
</table>
محاذاة عناوين الجداول
افتراضيًا، تكون عناوين الجداول غليظة ومحاذية في الوسط:
| Firstname | Lastname | Age |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
محاذاة عناوين الجداول إلى اليسار
لتحريك عناوين الجداول إلى اليسار، استخدم خاصية text-align في CSS:
th {
text-align: left;
}
عنوان يمتد على عدة أعمدة
يمكنك إنشاء عنوان يمتد على عدة أعمدة في جدول HTML باستخدام صفة colspan على عنصر <th>. تحدد هذه الصفة عدد الأعمدة التي سيمتد عليها العنوان.
مثال:
| Name | Age | |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
<table>
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
عنوان الجدول (Table Caption) في HTML
يمكنك إضافة عنوان لجدولك في HTML باستخدام عنصر <caption>. يظهر هذا العنوان في أعلى أو أسفل الجدول، ويعمل كملخص أو وصف لما يحتوي عليه.

إضافة عنوان للجدول في HTML (Caption Tag)
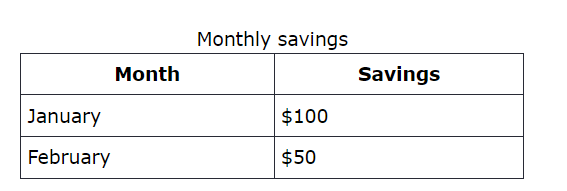
لإضافة عنوان لجدولك في HTML، استخدم العنصر <caption>. يظهر هذا العنوان أعلى أو أسفل الجدول، ويستخدم كملخص أو وصف لما يحتويه.
مثال:
<table style="width:100%">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
تبطين وتباعد جداول HTML
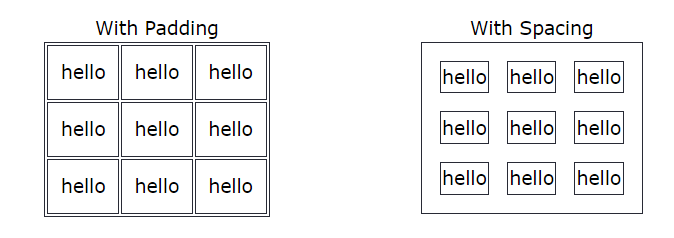
تتيح لك جداول HTML التحكم في المسافة داخل الخلايا، وبين الخلايا نفسها. تُستخدم خاصية التبطين (padding) لتحديد المسافة بين حواف الخلية ومحتواها، بينما تُستخدم خاصية التباعد (spacing) لتحديد المسافة بين حواف الخلايا المجاورة.

تبطين خلايا جدول HTML
تبطين الخلية (cell padding) هو المسافة بين حواف الخلية ومحتواها. بشكل افتراضي، يكون التبطين صفرًا.
لإضافة تبطين إلى خلايا الجدول، استخدم خاصية padding في CSS:
th, td {
padding: 15px;
}
تخصيص تبطين خلايا جدول HTML
كما تعلمنا، يمكنك ضبط تبطين خلايا الجدول باستخدام خاصية padding في CSS. لكن ماذا لو أردت تبطينًا مختلفًا لكل جانب من المحتوى؟
هنا تأتي قوة خصائص padding-top و padding-bottom و padding-left و padding-right!
padding-top: تحدد المسافة بين حافة الخلية العلوية ومحتواها.padding-bottom: تحدد المسافة بين حافة الخلية السفلية ومحتواها.padding-left: تحدد المسافة بين حافة الخلية اليسارية ومحتواها.padding-right: تحدد المسافة بين حافة الخلية اليمنية ومحتواها.
باستخدام هذه الخصائص، يمكنك تحديد تبطين فريد لكل جانب من المحتوى بشكل مستقل.
مثال:
th, td {
padding-top: 10px;
padding-bottom: 20px;
padding-left: 30px;
padding-right: 40px;
}
تباعد خلايا جداول HTML
تباعد الخلية (cell spacing) هو المسافة بين حواف خلايا الجدول المجاورة لبعضها. بشكل افتراضي، يكون التباعد 2 بكسل.
يمكنك تغيير مساحة التباعد هذه باستخدام خاصية border-spacing في CSS على عنصر الجدول table:
table {
border-spacing: 30px;
}
امتداد خلايا جداول HTML (Colspan & Rowspan)
بإمكان جداول HTML احتواء خلايا تمتد عبر أعمدة أو صفوف متعددة، مما يمنحك مرونة أكبر في عرض وتنظيم المحتوى.

امتداد خلايا العمود في جداول HTML (Colspan)
لجعل خلية تمتد عبر عدة أعمدة في جدول HTML، استخدم صفة colspan. تتيح لك هذه الصفة تجميع معلومات مترابطة أو عناوين شاملة في خلية واحدة، مما يحسّن تنظيم وتوضيح محتوى الجدول.
مثال:
<table>
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>43</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>57</td>
</tr>
</table>
ملاحظة: تمثل قيمة صفة colspan عدد الأعمدة التي ستمتد عليها الخلية.
امتداد خلايا الصفوف في جداول HTML (Rowspan)
لمساعدة خلية في جدول HTML على الاندماج مع عدة صفوف، استخدم صفة rowspan. تتيح لك هذه الصفة إظهار محتوى طويل أو معلومات مترابطة بشكل واضح وموحد، وتجنبك تكرار المحتوى غير الضروري.
مثال:
<table>
<tr>
<th>Name</th>
<td>Jill</td>
</tr>
<tr>
<th rowspan="2">Phone</th>
<td>555-1234</td>
</tr>
<tr>
<td>555-8745</td>
</tr>
</table>
ملاحظة: تحدد قيمة صفة rowspan عدد الصفوف التي ستمتد عليها الخلية.




