محاذاة العناصر أفقيًا وعموديًا في الوسط

لتحريك عنصر كتلة (مثل <div>) إلى الوسط أفقيًا، استخدم margin: auto;.
سيؤدي تعيين عرض العنصر إلى منع امتداده إلى حواف الحاوية التي يضمه.
سيأخذ العنصر بعد ذلك العرض المحدد، وسيتم تقسيم المساحة المتبقية بالتساوي بين الحاشيتين (المسافة إلى اليسار واليمين):
.center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}
ملاحظة: لا يؤثر محاذاة العناصر إلى الوسط باستخدام خاصية margin: auto إذا لم يتم تعيين خاصية width (العرض) أو تم ضبطها على 100%.
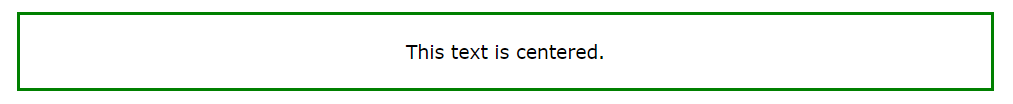
محاذاة النص إلى الوسط
لمحاذاة النص فقط داخل عنصر، استخدم text-align: center;
على سبيل المثال، لتحويل النص داخل عنصر div إلى الوسط، يمكنك استخدام التالي:

.center {
text-align: center;
border: 3px solid green;
}
محاذاة صورة إلى الوسط
ضبط الصورة كعنصر كتلة (block):
استخدام margin: auto:

img {
display: block;
margin-left: auto;
margin-right: auto;
width: 40%;
}
محاذاة العناصر إلى اليسار واليمين باستخدام position: absolute
من الطرق لمحاذاة العناصر في CSS هي استخدام الخاصية position: absolute.

.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
ملاحظة: العناصر التي يتم وضعها باستخدام position: absolute تُزال من تدفق الصفحة الطبيعي، وبالتالي يمكنها أن تتداخل مع العناصر الأخرى.
محاذاة العناصر إلى اليسار واليمين باستخدام float
هناك طريقة أخرى لمحاذاة العناصر وهي استخدام الخاصية float.
.right {
float: right;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
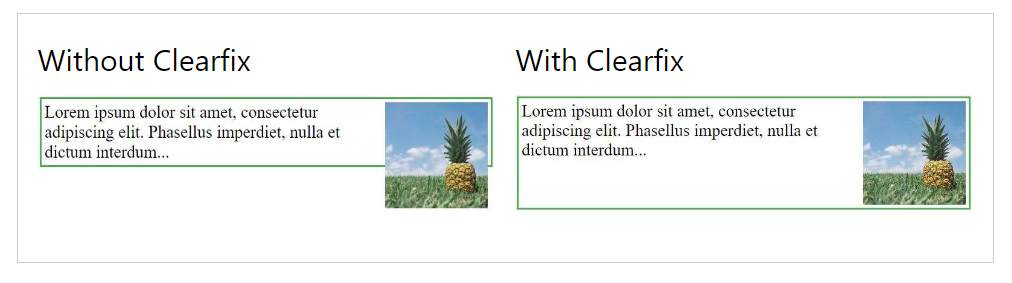
عناصر التعويم (clearfix hack):
ملحوظة: إذا كان العنصر أطول من العنصر الذي يحتوي عليه، وكان عائمًا، فسوف يفيض خارج الحاوية الخاصة به. يمكنك استخدام “clearfix hack” لإصلاح ذلك

ثم يمكننا إضافة اختراق Clearfix إلى العنصر المحتوي لإصلاح هذه المشكلة:
.clearfix::after {
content: "";
clear: both;
display: table;
}
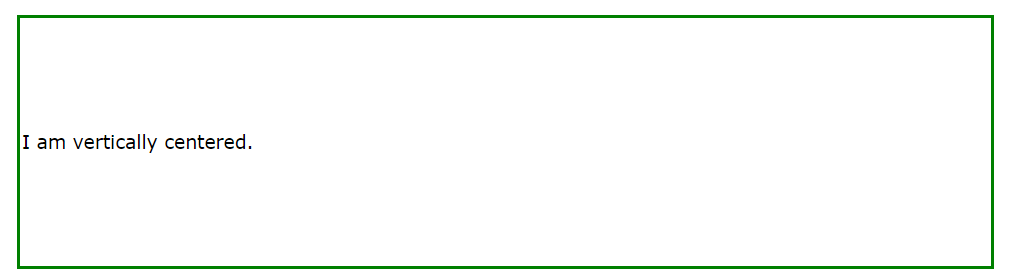
محاذاة العناصر عموديا باستخدام التبطين (padding)
هناك العديد من الطرق لمحاذاة عنصر عموديا (في الارتفاع) باستخدام CSS. أحد الحلول البسيطة هو استخدام التبطين العلوي والسفلي (top and bottom padding).

.center {
padding: 70px 0;
border: 3px solid green;
}
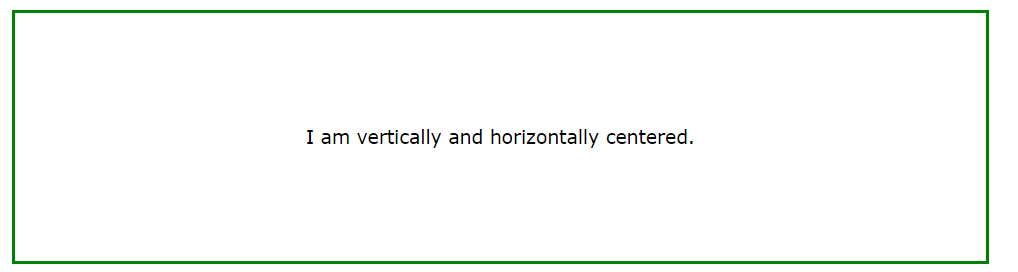
محاذاة العناصر عموديا وأفقيا باستخدام التبطين والتوازن (text-align)

.center {
padding: 70px 0;
border: 3px solid green;
text-align: center;
}
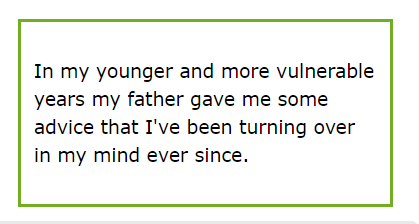
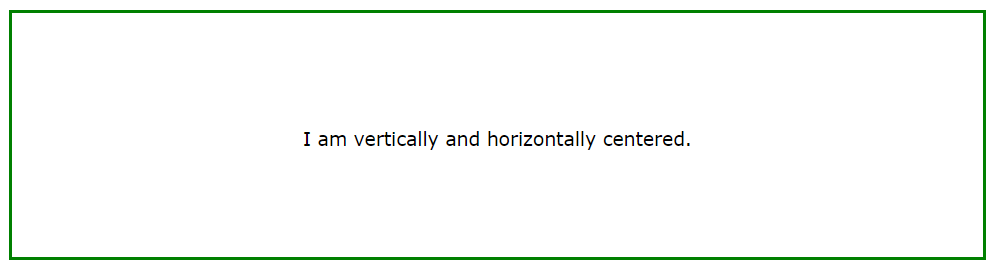
المحاذاة عمودياً باستخدام ارتفاع الخط
حيلة أخرى هي استخدام خاصية ارتفاع الخط (line-height) مع قيمة تساوي قيمة خاصية الارتفاع (height):

.center {
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
/* If the text has multiple lines, add the following: */
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
محاذاة العناصر عموديا باستخدام الموقع والتحويل
إذا لم يكن التبطين وارتفاع الخط خيارين مناسبين، فإن الحل الآخر هو استخدام الموقع والخاصية transform

.center {
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
محاذاة العناصر عموديا باستخدام Flexbox
- يمكنك أيضًا استخدام Flexbox لمحاذاة العناصر عموديا.
- فقط لاحظ أن Flexbox غير مدعوم في Internet Explorer 10 والإصدارات الأقدم.

.center {
display: flex;
justify-content: center;
align-items: center;
height: 200px;
border: 3px solid green;
}