Uncategorized
31- خاصية opacity في CSS للتحكم بالشفافية

خاصية opacity في CSS للتحكم بالشفافية
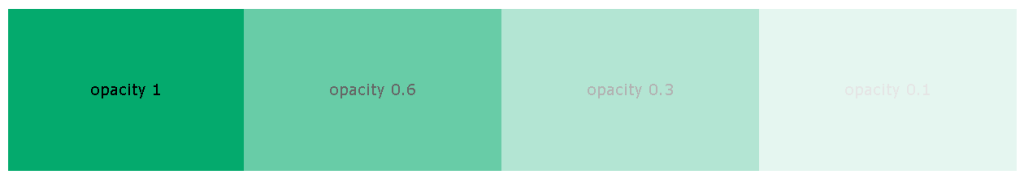
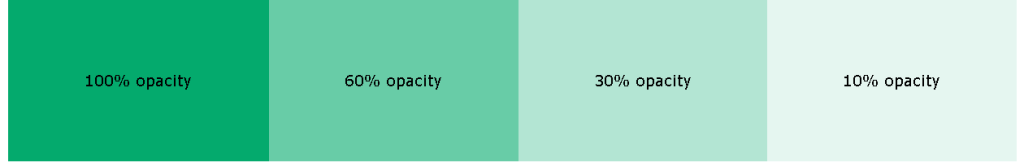
خاصية opacity تتحكم بمستوى الشفافية لأي عنصر. كلما انخفضت القيمة، كلما زادت الشفافية:
opacity: 0.0– شفافية كاملة (يصبح العنصر غير مرئي)opacity: 1.0– عدم شفافية (العنصر معتم تمامًا، وهذا هو الإعداد الافتراضي)opacity: 0.5– شفافية بنسبة 50% (يمكن رؤية محتوى الخلفية من خلال العنصر بنسبة 50%)

img {
opacity: 0.5;
}
تأثير التظليل عند تحريك الفأرة (Transparent Hover Effect)
يتم استخدام خاصية opacity بشكل متكرر مع الخاصية الزائفة :hover لتغيير مستوى الشفافية عند تحريك مؤشر الماوس فوق عنصر معين.
على سبيل المثال، لنفترض أن لديك صورة وتريد تعتيمها قليلاً عند تحريك الماوس فوقها، يمكنك تحقيق ذلك باستخدام الكود التالي:
img {
opacity: 0.5;
}
img:hover {
opacity: 1.0;
}
تأثيرات التظليل عند تحريك الفأرة عكسياً
يمكن عكس تأثير التظليل عند تحريك الماوس بحيث يصبح العنصر معتمًا عند تحريك الماوس فوقه وشفافًا عند تحريكه بعيدًا.
img:hover {
opacity: 0.5;
}
علبة شفافة في CSS
عند استخدام خاصية opacity لجعل خلفية عنصر شفافة، فإن جميع العناصر الفرعية بداخله ترث نفس مستوى الشفافية.

div {
opacity: 0.3;
}
الشفافية باستخدام RGBA
للتحكم بشفافية خلفية العنصر دون التأثير على العناصر الفرعية، استخدم قيم ألوان RGBA.

div {
background: rgba(76, 175, 80, 0.3) /* Green background with 30% opacity */
}
النص في صندوق شفاف

<html>
<head>
<style>
div.background {
background: url(klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>This is some text that is placed in the transparent box.</p>
</div>
</div>
</body>
</html>


