
CSSCSS متقدم Advancedالموسوعة
44- زوايا مستديرة في CSS
زوايا مستديرة في CSS
باستخدام خاصية border-radius في CSS، يمكنك منح أي عنصر “زوايا مستديرة”.

خاصية CSS border-radius
تحدد خاصية border-radius في CSS نصف قطر زوايا العنصر.
ملاحظة: تتيح لك هذه الخاصية إضافة زوايا مستديرة إلى العناصر!
فيما يلي ثلاثة أمثلة:
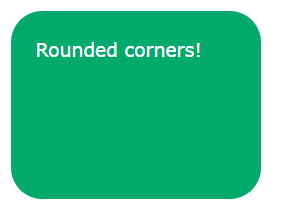
- زوايا مستديرة للعنصر الذي يملك لون خلفية محدد:

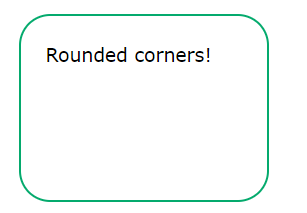
- زوايا مستديرة للعنصر الذي يملك حواف:

- زوايا مستديرة للعنصر الذي يملك صورة خلفية:

إليك الكود:
#rcorners1 {
border-radius: 25px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
تحديد زوايا التقريب لكل ركن في CSS باستخدام خاصية border-radius (ترجمة حرفية)
يمكن أن تحتوي خاصية border-radius على قيمة واحدة أو اثنتين أو ثلاث أو أربع قيم. إليك القواعد:
- أربع قيم:
border-radius: 15px 50px 30px 5px;- القيمة الأولى تطبق على الزاوية العلوية اليسرى.
- القيمة الثانية تطبق على الزاوية العلوية اليمنى.
- القيمة الثالثة تطبق على الزاوية السفلى اليمنى.
- القيمة الرابعة تطبق على الزاوية السفلى اليسرى.
- ثلاث قيم:
border-radius: 15px 50px 30px;- القيمة الأولى تطبق على الزاوية العلوية اليسرى.
- القيمة الثانية تطبق على كل من الزاوية العلوية اليمنى والزاوية السفلى اليسرى.
- القيمة الثالثة تطبق على الزاوية السفلى اليمنى.
- قيمتان:
border-radius: 15px 50px;- القيمة الأولى تطبق على الزاوية العلوية اليسرى والزاوية السفلى اليمنى.
- القيمة الثانية تطبق على الزاوية العلوية اليمنى والزاوية السفلى اليسرى.
- قيمة واحدة:
border-radius: 15px;- تطبق القيمة على جميع الزوايا الأربع، والتي يتم تقريبها بنفس المقدار.
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners4 {
border-radius: 15px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
يمكنك أيضًا إنشاء زوايا بيضاوية (ترجمة حرفية)
يمكنك أيضًا إنشاء زوايا بيضاوية باستخدام خاصية border-radius في CSS، لكن ستحتاج إلى استخدام بعض القيم الخاصة للقيام بذلك.
#rcorners1 {
border-radius: 50px / 15px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 15px / 50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 50%;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}




