60-خاصية object-fit في CSS

خاصية object-fit في CSS تستخدم لتحديد كيفية تغيير حجم عنصر <img> أو <video> ليلائم حاوية العرض الخاصة به.
تتيح لك هذه الخاصية تحديد كيفية ملء المحتوى للحاوية بطرق مختلفة، مثل “حفظ نسبة العرض إلى الارتفاع” أو “التمدد لأعلى وملء أكبر مساحة ممكنة”.
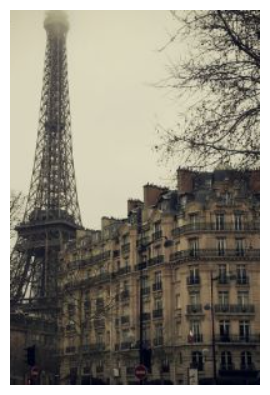
على سبيل المثال، لنفترض أن لديك صورة لمعلم باريسي بعرض 400 بكسل وارتفاع 300 بكسل:

<img src="paris.jpg" alt="Paris">
ومع ذلك، إذا قمنا بتنسيق عرض الصورة ليصبح نصف عرضه الأصلي (200 بكسل) مع الحفاظ على نفس الارتفاع (300 بكسل)، ستظهر الصورة كالآتي:

img {
width: 200px;
height: 300px;
}
كما ترى، يتم ضغط الصورة لتلائم حاوية العرض التي أصبحت 200 × 300 بكسل (مما يؤدي إلى تشويه نسبة العرض إلى الارتفاع الأصلية للصورة).
هنا يأتي دور خاصية object-fit. يمكن لقيمة خاصية object-fit أن تأخذ إحدى القيم التالية:
fill(الافتراضي): يتم تغيير حجم الصورة لتملأ أبعاد العرض المحددة. وإذا لزم الأمر، سيتم تمديد الصورة أو ضغطها لتلائم الحاوية.contain: تحافظ الصورة على نسبة العرض إلى الارتفاع الخاصة بها، ولكن يتم تغيير حجمها لتلائم داخل أبعاد العرض المحددة.cover: تحافظ الصورة على نسبة العرض إلى الارتفاع الخاصة بها وتملأ أبعاد العرض المحددة. سيتم اقتصاص أي أجزاء زائدة من الصورة لتلائم الحاوية.none: لا يتم تغيير حجم الصورة.scale-down(قيمة غير مدعومة على نطاق واسع): يتم تصغير الصورة إلى أصغر حجم ممكن بناءً على قيمتيnoneأوcontain.
استخدام object-fit: cover;
إذا قمنا باستخدام object-fit: cover;, فإن الصورة تحافظ على نسبة العرض إلى الارتفاع الخاصة بها وتملأ أبعاد العرض المحددة. سيتم اقتصاص أي أجزاء زائدة من الصورة لتلائم الحاوية:

img {
width: 200px;
height: 300px;
object-fit: cover;
}
استخدام object-fit: contain;
إذا قمنا باستخدام object-fit: contain;, فإن الصورة تحافظ على نسبة العرض إلى الارتفاع الخاصة بها، ولكن يتم تغيير حجمها لتلائم داخل أبعاد العرض المحددة:
- على عكس قيمة
cover، لن يتم اقتصاص أي جزء من الصورة. - سيتم الحفاظ على نسبة العرض إلى الارتفاع الأصلية للصورة.
- سيتم تصغير الصورة (إذا لزم الأمر) لتلائم أبعاد العرض تمامًا مع وجود فراغات سوداء حول الصورة أو على جانبيها حسب الحاجة.

img {
width: 200px;
height: 300px;
object-fit: contain;
}
استخدام object-fit: fill;
إذا قمنا باستخدام object-fit: fill;, يتم تغيير حجم الصورة لتملأ أبعاد العرض المحددة بغض النظر عن نسبة العرض إلى الارتفاع الأصلية للصورة.
- سيتم تمديد الصورة أو ضغطها بشكل غير متناسب لتلائم عرض الحاوية بالكامل.
- قد يؤدي ذلك إلى تشويه الصورة وفقدان جودتها.

img {
width: 200px;
height: 300px;
object-fit: fill;
}
استخدام object-fit: none;
إذا قمنا باستخدام object-fit: none;, لن يتم تغيير حجم الصورة على الإطلاق:
- بغض النظر عن أبعاد الحاوية، ستظهر الصورة بحجمها الأصلي.
- قد تخرج أجزاء من الصورة عن نطاق الحاوية إذا كان حجم الصورة أكبر من أبعاد الحاوية.
- لن يتم إضافة أي فراغات سوداء أو تمديد الصورة لتلائم الحاوية.

img {
width: 200px;
height: 300px;
object-fit: none;
}
استخدام object-fit: scale-down;
قيمة object-fit: scale-down; غير مدعومة بشكل كبير عبر جميع المتصفحات، لذا من الأفضل تجنب استخدامها لصالح قيم object-fit الأخرى الأكثر شيوعًا.

img {
width: 200px;
height: 300px;
object-fit: scale-down;
}
مثال آخر
في هذا المثال، لدينا صورتان ونريد أن تملأ كل صورة عرض 50% من نافذة المتصفح وارتفاع 100%.
في المثال التالي، لم نستخدم خاصية object-fit، لذلك عند تغيير حجم نافذة المتصفح، سيتم تشويه نسبة العرض إلى الارتفاع للصور:
<!DOCTYPE html>
<html>
<body>
<h2>Not Using object-fit</h2>
<p>Here we use do not use "object-fit", so when we resize the browser window, the aspect ratio of the images will be destroyed:</p>
<div style="width:100%;height:400px;">
<img src="rock600x400.jpg" alt="Norway" style="float:left;width:50%;height:100%;">
<img src="paris.jpg" alt="Paris" style="float:left;width:50%;height:100%;">
</div>
</body>
</html>في المثال التالي، نستخدم object-fit: cover;، لذلك عند تغيير حجم نافذة المتصفح، يتم الحفاظ على نسبة العرض إلى الارتفاع للصور:
<!DOCTYPE html>
<html>
<body>
<h2>Using object-fit</h2>
<p>Here we use "object-fit: cover;", so when we resize the browser window, the aspect ratio of the images is preserved:</p>
<div style="width:100%;height:400px;">
<img src="rock600x400.jpg" alt="Norway" style="float:left;width:50%;height:100%;object-fit:cover;">
<img src="paris.jpg" alt="Paris" style="float:left;width:50%;height:100%;object-fit:cover;">
</div>
</body>
</html>خاصية object-fit في CSS: أمثلة إضافية
يوضح المثال التالي جميع القيم المحتملة لخاصية object-fit في مثال واحد:
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none {object-fit: none;}
خصائص CSS التي تبدأ بـ object-
يوضح الجدول التالي خصائص CSS التي تبدأ بـ object-:
| خاصية | وصف |
|---|---|
object-fit | تحدد كيفية تغيير حجم عنصر <img> أو <video> ليلائم حاوية العرض الخاصة به. |
object-position | تحدد كيفية وضع عنصر <img> أو <video> باستخدام إحداثيات x/y داخل “حقل المحتوى الخاص به”. |