
8- عناصر الاقتباس والاقتباس في HTML
في هذا الفصل سنتعرف على عناصر HTML التالية:
<blockquote>,<q>, <abbr>, <address>, <cite>,<bdo>
<!DOCTYPE html>
<html>
<body>
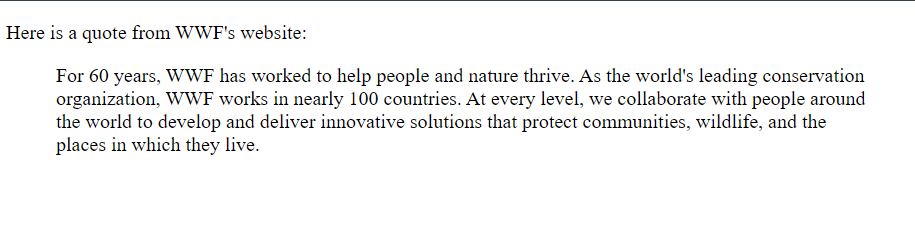
<p>Here is a quote from WWF's website:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 60 years, WWF has worked to help people and nature thrive. As the world's leading conservation organization, WWF works in nearly 100 countries. At every level, we collaborate with people around the world to develop and deliver innovative solutions that protect communities, wildlife, and the places in which they live.
</blockquote>
</body>
</html>
عنصر <HTML <blockquote للاقتباسات
يُستخدم عنصر <blockquote> لتعريف قسم مقتبس من مصدر آخر.
عادةً ما تقوم المتصفحات بتباعد عناصر <blockquote> لتسهيل تمييزها عن النص المحيط.
مثال:
<p>Here is a quote from WWF's website:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 60 years, WWF has worked to help people and nature thrive. As the world's leading conservation organization, WWF works in nearly 100 countries. At every level, we collaborate with people around the world to develop and deliver innovative solutions that protect communities, wildlife, and the places in which they live.
</blockquote>عنصر <HTML <q للاقتباسات القصيرة
يُستخدم عنصر <q> لتعريف الاقتباس القصير.
عادةً ما تقوم المتصفحات بإضافة علامتي اقتباس حول الاقتباس.
مثال:
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>عنصر <HTML <abbr للاختصارات
يُستخدم عنصر <abbr> لتعريف اختصار أو رمز، مثل “HTML”، “CSS”، “سيد”، “دكتور”، “في أسرع وقت ممكن”، “ATM”.
يمكن أن يوفر تمييز الاختصارات معلومات مفيدة للمتصفحات وأنظمة الترجمة ومحركات البحث.
نصيحة: استخدم سمة title العالمية لإظهار وصف للاختصار/الرمز عند تمرير الماوس فوق العنصر.
مثال:
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>عنصر <HTML <address لمعلومات الاتصال
يُستخدم عنصر <address> لتعريف معلومات الاتصال لمؤلف/مالك وثيقة أو مقال.
يمكن أن تكون معلومات الاتصال عنوان بريد إلكتروني أو عنوان URL أو عنوانًا فعليًا أو رقم هاتف أو اسم مستخدم على وسائل التواصل الاجتماعي وما إلى ذلك.
عادةً ما يتم عرض النص داخل عنصر <address> بخط مائل، وستضيف المتصفحات دائمًا فاصلًا للخط قبل وبعد عنصر <address>.
مثال:
<address>
Written by John Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>عنصر <HTML <cite لعناوين الأعمال
يُستخدم عنصر <cite> لتعريف عنوان عمل إبداعي (مثل كتاب، قصيدة، أغنية، فيلم، لوحة، منحوتة، إلخ).
ملاحظة: اسم الشخص ليس عنوان عمل.
عادةً ما يتم عرض النص داخل عنصر <cite> بخط مائل.
مثال:
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>عنصر <HTML <bdo للتبديل ثنائي الاتجاه
BDO هي اختصار لـ Bi-Directional Override، وتعني “التبديل ثنائي الاتجاه”.
يُستخدم عنصر <bdo> لتجاوز اتجاه النص الحالي:
- إذا كان النص الحالي مكتوبًا من اليسار إلى اليمين (LTR)، فإن
<bdo>يجعله يظهر من اليمين إلى اليسار (RTL). - إذا كان النص الحالي مكتوبًا من اليمين إلى اليسار (RTL)، فإن
<bdo>يجعله يظهر من اليسار إلى اليمين (LTR).
مثال:
<bdo dir="rtl">This text will be written from right to left</bdo>عناصر الاقتباس والاقتباس في HTML
| عنصر | وصف |
|---|---|
<abbr> | يحدد اختصارًا أو رمزًا |
<address> | يحدد معلومات الاتصال لمؤلف/مالك مستند |
<bdo> | يحدد اتجاه النص |
<blockquote> | يحدد قسمًا مقتبسًا من مصدر آخر |
<cite> | يحدد عنوان عمل |
<q> | يحدد اقتباسًا قصيرًا مضمنًا في النص |




