
47- ألوان CSS
يدعم CSS أكثر من 140 اسمًا للألوان، وقيم HEX، وقيم RGB، وقيم RGBA، وقيم HSL، وقيم HSLA، والشفافية.
ألوان RGBA
قيم ألوان RGBA هي امتداد لقيم ألوان RGB مع قناة ألفا – والتي تحدد معامل الشفافية للون.
يتم تحديد قيمة لون RGBA باستخدام: rgba(red, green, blue, alpha). تمثل قيمة ألفا رقمًا بين 0.0 (شفاف تمامًا) و 1.0 (معتم تمامًا).

#p1 {background-color: rgba(255, 0, 0, 0.3);} /* red with opacity */
#p2 {background-color: rgba(0, 255, 0, 0.3);} /* green with opacity */
#p3 {background-color: rgba(0, 0, 255, 0.3);} /* blue with opacity */
ألوان HSL في CSS
تُعد HSL اختصارًا لـ “Hue” (الصبغة) و “Saturation” ( التشبع) و “Lightness” (الضوء).
يتم تحديد قيمة لون HSL باستخدام: hsl(hue, saturation, lightness).
- الصبغة (Hue): تمثل درجة على عجلة الألوان (من 0 إلى 360):
- 0 (أو 360) يمثل اللون الأحمر
- 120 يمثل اللون الأخضر
- 240 يمثل اللون الأزرق
- التشبع (Saturation): قيمة مئوية، حيث تمثل 100٪ اللون الكامل.
- الضوء (Lightness): أيضًا قيمة مئوية، حيث تمثل 0٪ اللون الأسود (داكن) و 100٪ يمثل الأبيض.

#p1 {background-color: hsl(120, 100%, 50%);} /* green */
#p2 {background-color: hsl(120, 100%, 75%);} /* light green */
#p3 {background-color: hsl(120, 100%, 25%);} /* dark green */
#p4 {background-color: hsl(120, 60%, 70%);} /* pastel green */
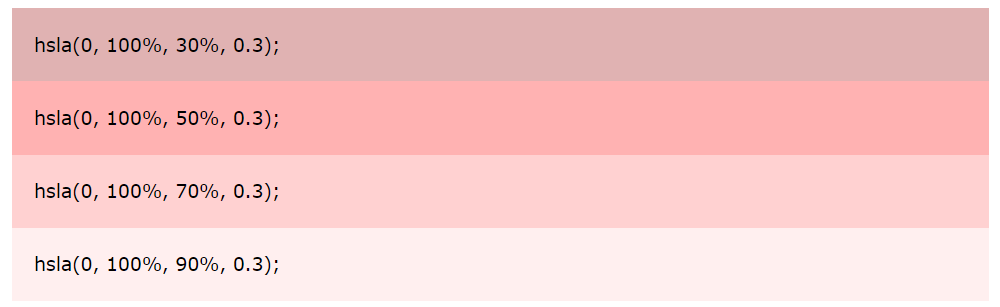
ألوان HSLA في CSSدد معامل الشفافية للون.
يتم تحديد قيمة لون HSLA باستخدام: hsla(hue, saturation, lightness, alpha).
hue(الصبغة): تمثل درجة على عجلة الألوان (من 0 إلى 360).saturation(التشبع): قيمة مئوية، حيث تمثل 100٪ اللون الكامل.lightness(الضوء): أيضًا قيمة مئوية، حيث تمثل 0٪ اللون الأسود (داكن) و 100٪ يمثل الأبيض.alpha(الألفا): يحدد معامل الشفافية للون.
يمثل معامل الشفافية alpha رقمًا بين 0.0 (شفاف تمامًا) و 1.0 (معتم تمامًا).

#p1 {background-color: hsla(120, 100%, 50%, 0.3);} /* green with opacity */
#p2 {background-color: hsla(120, 100%, 75%, 0.3);} /* light green with opacity */
#p3 {background-color: hsla(120, 100%, 25%, 0.3);} /* dark green with opacity */
#p4 {background-color: hsla(120, 60%, 70%, 0.3);} /* pastel green with opacity */
شفافية العناصر في CSS
تتحكم خاصية opacity في CSS بمستوى الشفافية للعنصر بأكمله (سواء لون الخلفية أو النص سيكون معتمًا أو شفافًا).
تتخذ قيمة خاصية opacity رقمًا عشرًا بين 0.0 (شفاف تمامًا) و 1.0 (معتم تمامًا). على سبيل المثال:
opacity: 0.5;سيجعل العنصر شفافًا بنسبة 50%.opacity: 1.0;(الافتراضية) سيجعل العنصر معتمًا بالكامل.
ملاحظة: يمكن استخدام خاصية opacity على أي عنصر في HTML تقريبًا، بما في ذلك النصوص والصور والخلفيات وغيرها.

#p1 {background-color:rgb(255,0,0);opacity:0.6;} /* red with opacity */
#p2 {background-color:rgb(0,255,0);opacity:0.6;} /* green with opacity */
#p3 {background-color:rgb(0,0,255);opacity:0.6;} /* blue with opacity */




