50- تأثيرات الظل في CSS
تأثيرات الظل في CSS
باستخدام CSS، يمكنك إضافة ظلال إلى النصوص والعناصر.
ستتعلم في هذه الفصول حول الخصائص التالية:
text-shadowbox-shadow
ظل النص في CSS
تطبق خاصية text-shadow في CSS تأثيرات الظل على النصوص.
في أبسط استخدام لها، تحتاج فقط إلى تحديد تحرك الظل الأفقي (ببكسل – px) والتحرك الرأسي (ببكسل):

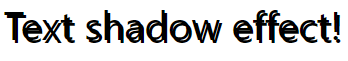
h1 {
text-shadow: 2px 2px;
}
اضافه لون للظل

h1 {
text-shadow: 2px 2px red;
}
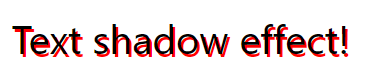
ثم أضف تأثير التمويه إلى الظل:

h1 {
text-shadow: 2px 2px 5px red;
}
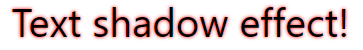
يوضح المثال التالي نصًا أبيض بظل أسود:

h1 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
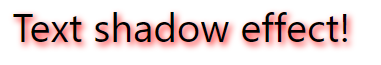
يوضح المثال التالي ظلًا متوهجًا باللون الأحمر النيون:

h1 {
text-shadow: 0 0 3px #FF0000;
}
ظلال متعددة في CSS
لاستخدام أكثر من ظل واحد على النص، يمكنك إضافة قائمة منفصلة بالفواصل (,)، حيث تمثل كل قيمة ضمن القائمة ظلًا منفردًا.
يوضح المثال التالي نصًا يظهر عليه توهج نيون أحمر وأزرق:

h1 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
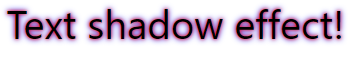
يوضح المثال التالي نصًا أبيض اللون بظل أسود وأزرق وأزرق داكن:

h1 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
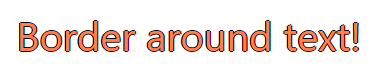
يمكنك أيضًا استخدام خاصية text-shadow لإنشاء حد عادي حول بعض النص (بدون ظلال):

h1 {
color: coral;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
تأثيرات صندوق الظل (Box Shadow) في CSS
خاصية box-shadow في CSS
تستخدم خاصية box-shadow في CSS لتطبيق تأثيرات ظل واحدة أو أكثر على عنصر محدد.
تحديد تحريك أفقي ورأسي للظل
في أبسط استخدام لها، تحتاج فقط إلى تحديد تحريك أفقي (horizontal) وآخر رأسي (vertical) للظل. ويكون لون الظل الافتراضي هو لون النص الحالي.
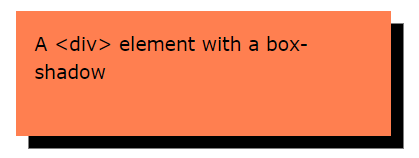
على سبيل المثال، سيضيف الرمز التالي ظلًا أسود يبعد اثنين بكسل أفقيًا واثنين بكسل رأسيًا حول العنصر:

div {
box-shadow: 10px 10px;
}
تحديد لون الظل في خاصية box-shadow
يحدد معيار color (اللون) ضمن خاصية box-shadow لون الظل الذي سيظهر على العنصر.
في حال لم يتم تعريف لون للظل، فإنه سيتخذ الافتراضي، وهو لون النص الحالي للعناصر.
على سبيل المثال، سيضيف الرمز التالي ظلًا أزرق يبعد 5 بكسل أفقيًا و 5 بكسل رأسيًا حول العنصر:

div {
box-shadow: 10px 10px lightblue;
}
إضافة تعتيم (Blur) إلى تأثير ظل الصندوق (Box Shadow)
يحدد معيار blur (التعتيم) ضمن خاصية box-shadow مدى تعتيم أو diffuseness الظل الذي يظهر على العنصر. كلما زادت قيمة blur كلما زادعتيم الظل وظهر بشكل أقل وضوحًا.على سبيل المثال، يقارن الرمزان التاليان بين تأثير دون تعتيم وتأثير مع تعتيم:

div {
box-shadow: 10px 10px 5px lightblue;
}
تحديد مدى انتشار (Spread) تأثير ظل الصندوق (Box Shadow)
يحدد معيار spread (الانتشار) ضمن خاصية box-shadow مدى انتشار أو امتداد تأثير الظل بالنسبة للعنصر.
- القيمة الموجبة (positive value): تؤدي إلى زيادة حجم وتمدد الظل إلى الخارج.
- القيمة السالبة (negative value): تؤدي إلى تقليل حجم وتقلص الظل إلى الداخل.
على سبيل المثال، يقارن الرمزان التاليان بين تأثير بدون انتشار وتأثير مع انتشار موجب وتأثير مع انتشار سالب:

div {
box-shadow: 10px 10px 5px 12px lightblue;
}
تحديد موضع الظل الداخلي (Inset) باستخدام خاصية box-shadow
يحدد معيار inset ضمن خاصية box-shadow موضع ظهور الظل بالنسبة للعنصر.
القيمة الافتراضية لخاصية box-shadow هي إنشاء ظل خارجي (outset shadow) يظهر حول حدود العنصر. أما باستخدام معيار inset، فيمكنك تغيير موضع الظل ليظهر داخل حدود العنصر، مما يمنح العنصر تأثير غائر (inset effect).
على سبيل المثال، يقارن الرمزان التاليان بين ظل خارجي وظل داخلي:

div {
box-shadow: 10px 10px 5px lightblue inset;
}
إضافة تأثيرات ظلال متعددة إلى عنصر واحد
يمكن تطبيق أكثر من تأثير ظل على نفس العنصر في CSS من خلال فصل كل تأثير عن الآخر بفاصلة (,) ضمن خاصية box-shadow.
على سبيل المثال، يضيف الرمز التالي ثلاثة تأثيرات ظلال مختلفة إلى عنصر واحد:
div {
box-shadow: 5px 5px blue, 10px 10px red, 15px 15px green;
}
بطاقات على شكل ورق باستخدام خاصية box-shadow
يمكنك أيضًا استخدام خاصية box-shadow في CSS لإنشاء بطاقات تشبه الورق.
عند تطبيق تأثيرات ظل محددة باستخدام box-shadow، يمكنك محاكاة مظهر الورق الواقعي على البطاقات الرقمية، مما يمنحها بعدًا ثالثًا ويحسن من عرض المحتوى بداخلها.
على سبيل المثال، يوضح الرمز التالي كيفية إنشاء بطاقة تشبه الورق باستخدام box-shadow:

div.card {
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}