49- تدرجات الألوان في CSS (CSS Gradients)
خلفيات التدرج اللوني
تتيح لك تدرجات الألوان في CSS عرض تحولات سلسة بين لونين أو أكثر محددين. يوفر CSS ثلاثة أنواع من التدرجات:
- التدرجات الخطية (Linear Gradients): تنتقل الألوان من الأسفل إلى الأعلى أو العكس، أو من اليسار إلى اليمين والعكس، أو بشكل قطري.
- التدرجات الشعاعية (Radial Gradients): تتحدد بمركزها.
- التدرجات المخروطية (Conic Gradients): تدور حول نقطة مركزية.
التدرجات الخطية في CSS (CSS Linear Gradients)
لإنشاء تدرج خطي، يجب عليك تحديد نقطتي لون على الأقل. نقاط اللون هي الألوان التي تريد إنشاء انتقالات سلسة بينها. يمكنك أيضًا تعيين نقطة بداية واتجاه (أو زاوية) إلى جانب تأثير التدرج.
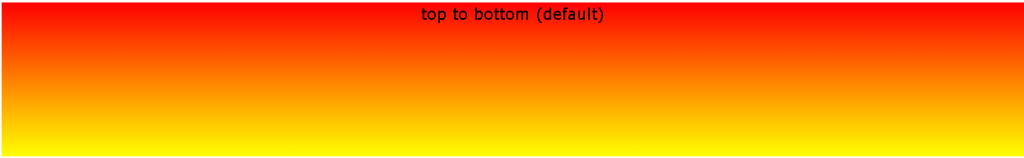
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);الاتجاه – من أعلى إلى أسفل

#grad {
background-image: linear-gradient(red, yellow);
}الاتجاه – من اليسار إلى اليمين

#grad {
background-image: linear-gradient(to right, red , yellow);
}
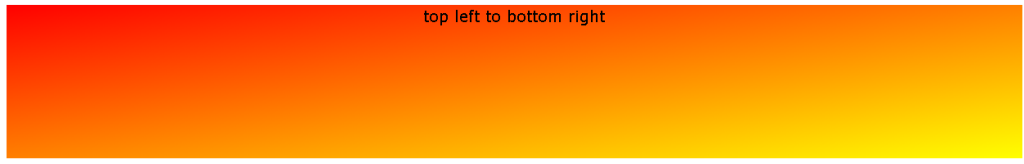
الاتجاه – قطري
يمكنك إنشاء تدرج قطريًا عن طريق تحديد كل من موضع البداية الأفقي والرأسي.
يوضح المثال التالي تدرجًا خطيًا يبدأ من أعلى اليسار (وينتقل إلى أسفل اليمين). يبدأ باللون الأحمر ويتحول إلى اللون الأصفر:

#grad {
background-image: linear-gradient(to bottom right, red, yellow);
}
استخدام الزوايا لتحديد اتجاه التدرج
إذا كنت تريد تحكمًا أكبر في اتجاه التدرج، يمكنك تعريف زاوية بدلاً من الاتجاهات المحددة مسبقًا (إلى الأسفل، إلى الأعلى، إلى اليمين، إلى اليسار، إلى أسفل اليمين، إلخ).
- قيمة
0degتعادل “to top” (من الأعلى إلى الأسفل). - قيمة
90degتعادل “to right” (من اليسار إلى اليمين). - قيمة
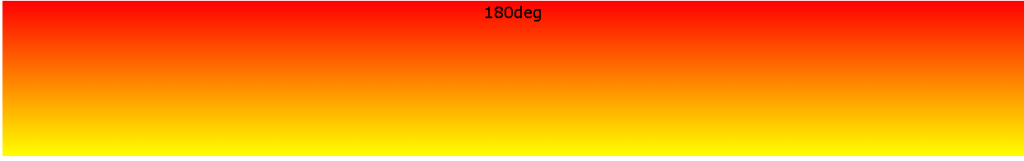
180degتعادل “to bottom” (من الأسفل إلى الأعلى).

#grad {
background-image: linear-gradient(180deg, red, yellow);
}استخدام نقاط توقف متعددة للألوان
يوضح المثال التالي تدرجًا خطيًا (من الأعلى إلى الأسفل) مع نقاط توقف متعددة للألوان:

#grad {
background-image: linear-gradient(red, yellow, green);
}
مثال تدرج خطي بألوان قوس قزح مع نص
يوضح المثال التالي كيفية إنشاء تدرج خطي (من اليسار إلى اليمين) باستخدام ألوان قوس قزح مع بعض النصوص:

#grad {
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
استخدام الشفافية في تدرجات CSS
تدعم تدرجات CSS أيضًا الشفافية، والتي يمكن استخدامها لإنشاء تأثيرات التلاشي.
لاستخدام الشفافية، نستخدم دالة rgba() لتحديد نقاط توقف اللون. المعامل الأخير في دالة rgba() هو قيمة تتراوح بين 0 و 1، ويعرف مستوى الشفافية للون:
0تعني شفافية كاملة.1تعني لونًا كاملًا (بدون شفافية).
يوضح المثال التالي تدرجًا خطيًا يبدأ من اليسار. يبدأ بشفافية كاملة، وينتقل تدريجياً إلى اللون الأحمر الغامق:

#grad {
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
تكرار التدرجات الخطية باستخدام repeating-linear-gradient
تتيح لك دالة repeating-linear-gradient() تكرار التدرجات الخطية بشكل مستمر لتغطية العنصر بالكامل.

#grad {
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}
تدرجات CSS الشعاعية (CSS Radial Gradients)
تُحدد التدرجات الشعاعية في CSS بمركزها. لإنشاء تدرج شعاعي، يجب عليك أيضًا تحديد نقطتي لون على الأقل.
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
- بشكل افتراضي، يكون الشكل عبارة عن elipse (قطع ناقص)، ويكون الحجم farthest-corner (أبعد زاوية)، ويكون الموقع center (المركز).
تدرجات شعاعية – نقاط توقف لون متباعدة بشكل متساو (الافتراضي)
يوضح المثال التالي تدرجًا شعاعيًا مع تباعد متساوٍ بين نقاط توقف اللون:

#grad {
background-image: radial-gradient(red, yellow, green);
}
تدرجات شعاعية – نقاط توقف لون متباعدة بشكل غير متساو
يوضح المثال التالي تدرجًا شعاعيًا مع تباعد غير متساوٍ بين نقاط توقف اللون:

#grad {
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
}
تحديد شكل التدرج الشعاعي في CSS
يحدد معيار shape (الشكل) داخل خاصية radial-gradient شكل التدرج الشعاعي. يمكن أن يأخذ هذا المعيار قيمتين: circle (دائرة) أو ellipse (إهليلج). القيمة الافتراضية هي ellipse.
يوضح المثال التالي تدرجًا شعاعيًا على شكل دائرة:

#grad {
background-image: radial-gradient(circle, red, yellow, green);
}
استخدام كلمات مفتاحه مختلفة للحجم في التدرجات الشعاعية (CSS)
يحدد معيار size (الحجم) داخل خاصية radial-gradient مدى انتشار التدرج الشعاعي. يمكن أن يأخذ هذا المعيار أربع قيم رئيسية:
closest-side(أقرب جانب): يمتد التدرج ليملأ أقرب جانب من عنصر الاستهداف (بحيث يلامس الحافة من الجهة الأقرب للمركز).farthest-side(أبعد جانب): يمتد التدرج ليملأ أبعد جانب من عنصر الاستهداف (بحيث يلامس الحافة من الجهة الأبعد للمركز).closest-corner(أقرب زاوية): يمتد التدرج ليملأ الزاوية الأقرب إلى مركز التدرج الشعاعي.farthest-corner(أبعد زاوية): يمتد التدرج ليملأ الزاوية الأبعد عن مركز التدرج الشعاعي.
#grad1 {
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
}
#grad2 {
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
}
تكرار التدرجات الشعاعية في CSS
تستخدم وظيفة repeating-radial-gradient() لتكرار التدرجات الشعاعية بشكل متواصل.
باستخدام هذه الوظيفة، لن ينشأ تدرج شعاعي واحد فقط، بل ستتكرر التدرجات على شكل موزاييك تملأ العنصر المستهدف.

#grad {
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}
تدرجات مخروطية (Conic Gradients) في CSS
التدرجات المخروطية في CSS
التدرج المخروطي عبارة عن تدرج لوني تتغير فيه الألوان تدريجيًا حول نقطة مركزية.
لإنشاء تدرج مخروطي، يجب عليك تحديد لونين على الأقل.
background-image: conic-gradient([from angle] [at position,] color [degree], color [degree], ...);
background-image: الخاصية التي تحدد صورة الخلفية للعنصر.conic-gradient(): الوظيفة التي تنشئ التدرج المخروطي.[from angle]: (اختيارية) تحدد الزاوية التي يبدأ منها التدرج. الافتراضي هي 0deg.[at position]: (اختيارية) تحدد موضع نقطة الارتكاز للتدرج. الافتراضي هي center.color [degree]: يحدد لونًا عند موضع معين (زاوية) على التدرج المخروطي.degree: تمثل قيمة الزاوية التي يظهر عندها اللون المحدد.
مثال: تدرج مخروطي بثلاثة ألوان
يوضح المثال التالي تدرجًا مخروطيًا يتكون من ثلاثة ألوان:

#grad {
background-image: conic-gradient(red, yellow, green);
}
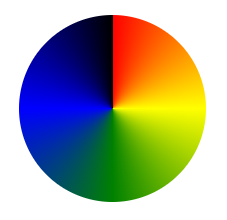
تدرجات مخروطية (Conic Gradients) في CSS: خمسة ألوان
استكمالا لما سبق حول التدرجات المخروطية، يوضح المثال التالي كيفية إنشاء تدرج مخروطي باستخدام خمسة ألوان:

#grad {
background-image: conic-gradient(red, yellow, green, blue, black);
}
تدرجات مخروطية (Conic Gradients) في CSS: ثلاثة ألوان مع تحديد الدرجات
كما تعلمنا سابقًا، تتطلب التدرجات المخروطية تحديد لونين على الأقل، ويمكن تعيين درجة (زاوية) لكل لون للتحكم بموضع ظهوره على التدرج. يوضح المثال التالي كيفية استخدام هذه الخاصية:

#grad {
background-image: conic-gradient(red 45deg, yellow 90deg, green 210deg);
}
إنشاء مخططات دائرية (البيانات القطاعية) باستخدام التدرجات المخروطية في CSS
لإنشاء مخططات دائرية (تمثل بيانات موزعة على قطاعات) باستخدام خاصية conic-gradient في CSS، اتبع الخطوات التالية:

#grad {
background-image: conic-gradient(red, yellow, green, blue, black);
border-radius: 50%;
}
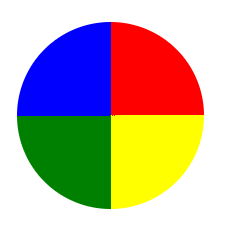
فيما يلي مخطط دائري آخر بدرجات محددة لجميع الألوان:

#grad {
background-image: conic-gradient(red 0deg, red 90deg, yellow 90deg, yellow 180deg, green 180deg, green 270deg, blue 270deg);
border-radius: 50%;
}
التدرجات المخروطية مع تحديد الزاوية البداية (Conic Gradients) في CSS
تحدد الخاصية [from angle] الزاوية التي يتم تدوير التدرج المخروطي بأكمله حولها.
على سبيل المثال، يوضح الكود التالي تدرجًا مخروطيًا مع زاوية بداية تبلغ 90 درجة:

#grad {
background-image: conic-gradient(from 90deg, red, yellow, green);
}
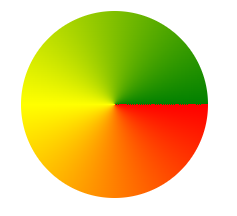
التدرجات المخروطية مع تحديد موضع المركز (Conic Gradients) في CSS
تحدد الخاصية [at position] موضع النقطة المركزية للتدرج المخروطي. بشكل افتراضي، يكون المركز في منتصف العنصر (center).
يوضح المثال التالي تدرجًا مخروطيًا مع موضع مركز يبعد 60% عن يسار العنصر و 45% عن أعلى العنصر:

#grad {
background-image: conic-gradient(at 60% 45%, red, yellow, green);
}
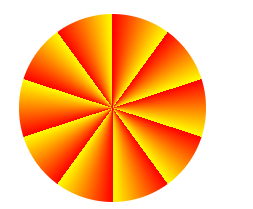
تكرار التدرجات المخروطية (Conic Gradients) في CSS
تستخدم وظيفة repeating-conic-gradient() لتكرار التدرجات المخروطية بشكل متواصل، مما يتيح إنشاء أنماط دائرية أو حلزونية مثيرة للاهتمام.
باستخدام هذه الوظيفة، لن ينشأ تدرج مخروطي واحد فقط، بل ستتكرر التدرجات على شكل موزاييك تملأ العنصر المستهدف.

#grad {
background-image: repeating-conic-gradient(red 10%, yellow 20%);
border-radius: 50%;
}
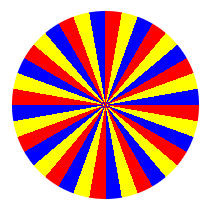
فيما يلي تدرج مخروطي متكرر مع بدايات لونية محددة وتوقفات لونية:

#grad {
background-image: repeating-conic-gradient(red 0deg 10deg, yellow 10deg 20deg, blue 20deg 30deg);
border-radius: 50%;
}
وظائف التدرجات اللونية في CSS
| وظيفة | وصف |
|---|---|
conic-gradient() | إنشاء تدرج مخروطي. يتطلب تحديد لونين على الأقل (حول نقطة مركزية). |
linear-gradient() | إنشاء تدرج لوني خطي. يتطلب تحديد لونين على الأقل (عادةً من أعلى إلى أسفل). |
radial-gradient() | إنشاء تدرج لوني شعاعي. يتطلب تحديد لونين على الأقل (عادةً من المركز إلى الحواف). |
repeating-conic-gradient() | تكرار تدرج مخروطي. |
repeating-linear-gradient() | تكرار تدرج لوني خطي. |
repeating-radial-gradient() | تكرار تدرج لوني شعاعي. |