43 – أنواع عناصر الإدخال في HTML
يصف هذا الفصل الأنواع المختلفة لعنصر الإدخال <input> في HTML.
يحدد نوع الإدخال طريقة عرض الحقل وكيفية معالجة البيانات المدخلة فيه.
إليك أنواع الإدخال التي يمكنك استخدامها في HTML:
- button: زر قابل للنقر لا يقوم بإرسال نموذج.
- checkbox: مربع اختيار يسمح للمستخدم بتحديد خيار واحد من عدة خيارات.
- color: منتقي ألوان يسمح للمستخدم بتحديد لون.
- date: حقل إدخال لتاريخ بصيغة YYYY-MM-DD.
- datetime-local: حقل إدخال للتاريخ والوقت مع المنطقة الزمنية بصيغة YYYY-MM-DDTHH:mm.
- email: حقل إدخال لعنوان بريد إلكتروني.
- file: زر لاختيار ملف من جهاز المستخدم.
- hidden: حقل إدخال مخفي لا يظهر للمستخدم.
- image: زر بصورة يرسل الإحداثيات عند النقر عليه.
- month: حقل إدخال لشهر وسنة بصيغة YYYY-MM.
- number: حقل إدخال لرقم.
- password: حقل إدخال لكلمة مرور مخفية.
- radio: زر اختيار يسمح للمستخدم بتحديد خيار واحد فقط من مجموعة خيارات.
- range: شريط تمرير يسمح للمستخدم بتحديد قيمة من نطاق معين.
- reset: زر لإعادة تعيين جميع حقول النموذج إلى قيمها الافتراضية.
- search: حقل بحث يسمح للمستخدم بالبحث ضمن الموقع.
- submit: زر لإرسال النموذج إلى الخادم.
- tel: حقل إدخال لرقم هاتف.
- text: حقل إدخال نصي عام.
- time: حقل إدخال لوقت بصيغة HH:mm.
- url: حقل إدخال لعنوان URL.
- week: حقل إدخال لأسبوع وسنة بصيغة YYYY-Www.
نصيحة: القيمة الافتراضية للسمة type هي “text”.
نوع الإدخال النصي <input type=”text”>
يُعرّف هذا النوع حقل إدخال نصي من سطر واحد، وهو النوع الأكثر استخدامًا لجمع البيانات النصية من المستخدم.
مثال:
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>
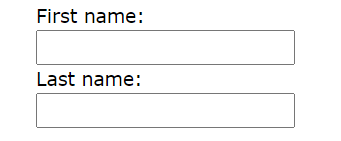
هكذا تظهر علي المتصفح

نوع الإدخال لكلمة المرور <input type=”password”>
يُعرّف هذا النوع حقل إدخال مخصص لكلمات المرور، حيث يقوم بإخفاء الأحرف المكتوبة فيه أثناء الكتابة لحمايتها من المتطفلين.
مثال:
<form>
<label for="username">Username:</label><br>
<input type="text" id="username" name="username"><br>
<label for="pwd">Password:</label><br>
<input type="password" id="pwd" name="pwd">
</form>
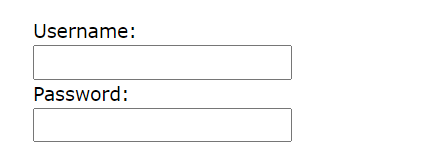
هكذا يظهر علي المتصفح

في حقول إدخال كلمات المرور (التي تُعرّف باستخدام السمة type="password" في لغة HTML) يتم إخفاء الأحرف التي يكتبها المستخدم بأشكال مختلفة مثل النجوم (*) أو الدوائر (•).
نوع الإدخال لإرسال النموذج <input type=”submit”>
يُعرّف هذا النوع زرًا لإرسال بيانات النموذج إلى معالج النموذج (form-handler) الموجود عادةً على الخادم.
يتم تحديد معالج النموذج في السمة action الخاصة بالنموذج.
مثال:
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>
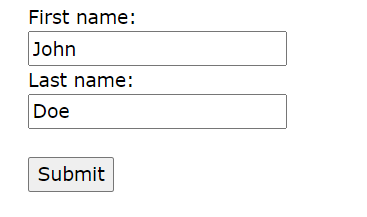
- قيمة الزر (value): تحدد النص الذي سيظهر على الزر (افتراضيًا: “Submit”).
- الإرسال التلقائي (auto-submission): يمكن ضبطه باستخدام السمة
autofocusلجعل الزر يحصل على التركيز تلقائيًا عند تحميل الصفحة. - المنع الافتراضي (default prevention): يمكن ضبطه باستخدام السمة
formnovalidateلمنع إرسال النموذج إذا كانت البيانات غير صالحة.

إذا لم تقم بتحديد قيمة (value) لزر الإرسال (submit button) باستخدام السمة value، فسيتم منحه نصًا افتراضيًا بواسطة المتصفح.
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit">
</form>
<input type=”reset”> زر إعادة التعيين
الذي سيعيد جميع قيم النموذج إلى قيمها الافتراضية:
مثال:
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</form>
شكل عرضها علي المتصفح

عند النقر على زر إعادة التعيين (Reset button) في نموذج HTML، يتم مسح جميع القيم التي تم إدخالها في حقول النموذج وإعادة تعيينها إلى قيمها الافتراضية.
أزرار الراديو
يُعرّف عنصر <input type="radio"> زر اختيار.
تسمح أزرار الراديو للمستخدم بتحديد خيار واحد فقط من بين عدد محدود من الخيارات.
مثال:
نموذج يحتوي على أزرار اختيار:
<p>Choose your favorite Web language:</p>
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
</form>
هذا سيكون شكل عرضها

مربعات الاختيار
يُعرّف عنصر <input type="checkbox"> مربع اختيار.
تسمح مربعات الاختيار للمستخدم بتحديد خيارات متعددة أو عدم التحديد من بين عدد محدود من الخيارات.
مثال:
نموذج يحتوي على مربعات اختيار:
<form>
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label>
</form>
هذا سيكون شكل عرضها

عنصر الزر <button>
يُعرّف عنصر <button> زرًا قابلًا للنقر في صفحات الويب.
مثال:
<button type="button" onclick="alert('Hello World!')">Click Me!</button>
ملاحظة مهمة: احرص دائمًا على تحديد السمة type لعنصر الزر <button>، وذلك لأن المتصفحات المختلفة قد تستخدم أنواعًا افتراضية مختلفة لهذا العنصر، مما قد يؤدي إلى اختلاف في السلوك أو المظهر.
نوع الإدخال اللوني <input type=”color”>
يُستخدم هذا النوع لإنشاء حقول إدخال متخصصة لاختيار الألوان.
عند دعم المتصفح لهذا النوع، يظهر منتقي ألوان (color picker) داخل الحقل، مما يسهل على المستخدم اختيار اللون المطلوب.
مثال:
<form>
<label for="favcolor">Select your favorite color:</label>
<input type="color" id="favcolor" name="favcolor">
</form>
نوع الإدخال للتاريخ <input type=”date”>
يُستخدم هذا النوع لإنشاء حقول إدخال متخصصة لاختيار التواريخ.
عند دعم المتصفح لهذا النوع، يظهر منتقي تواريخ (date picker) داخل الحقل، مما يسهل على المستخدم اختيار التاريخ المطلوب.
مثال:
<form>
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday">
</form>
يمكنك ايضا استخدام السمات min و max لإضافة قيود على التواريخ التي يمكن اختيارها في حقول الإدخال من نوع date.
<form>
<label for="datemax">Enter a date before 1980-01-01:</label>
<input type="date" id="datemax" name="datemax" max="1979-12-31"><br><br>
<label for="datemin">Enter a date after 2000-01-01:</label>
<input type="date" id="datemin" name="datemin" min="2000-01-02">
</form>
نوع الإدخال للتاريخ والوقت المحلي <input type=”datetime-local”>
يُستخدم هذا النوع لإنشاء حقول إدخال متخصصة لاختيار التواريخ والأوقات معًا، ولكن بدون تحديد المنطقة الزمنية.
عند دعم المتصفح لهذا النوع، يظهر منتقي تواريخ وأوقات (date and time picker) داخل الحقل، مما يسهل على المستخدم اختيار التاريخ والوقت المطلوبين.
مثال:
<form>
<label for="birthdaytime">Birthday (date and time):</label>
<input type="datetime-local" id="birthdaytime" name="birthdaytime">
</form>
نوع الإدخال البريد الإلكتروني <input type=”email”>
<input type=”email”> يُستخدم لحقول الإدخال التي يجب أن تحتوي على عنوان بريد إلكتروني.
بناءً على دعم المتصفح، يمكن التحقق تلقائيًا من صحة عنوان البريد الإلكتروني عند الإرسال.
بعض الهواتف الذكية تعرف نوع البريد الإلكتروني وتضيف “.com” إلى لوحة المفاتيح لتتوافق مع إدخال البريد الإلكتروني.
مثال:
<form>
<label for="email">Enter your email:</label>
<input type="email" id="email" name="email">
</form>
نوع الإدخال للصورة <input type=”image”>
يُستخدم هذا النوع لإنشاء زر إرسال على شكل صورة قابلة للنقر.
يتم تحديد مسار الصورة التي سيتم استخدامها كزر في السمة src.
مثال:
<form>
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
</form>
نوع الإدخال للملف <input type=”file”>
يُستخدم هذا النوع لإنشاء حقل يتيح للمستخدم اختيار ملف من جهازه لتحميله إلى الخادم.
يتكون الحقل عادةً من زر “Browse” (تصفح) ومساحة لعرض اسم الملف المختار.
مثال:
<form>
<label for="myfile">Select a file:</label>
<input type="file" id="myfile" name="myfile">
</form>
نوع الإدخال المخفي <input type=”hidden”>
يُستخدم هذا النوع لإنشاء حقل إدخال لا يكون مرئيًا للمستخدم في الصفحة، ولكنه يُرسل مع بيانات النموذج عند إرساله إلى الخادم.
يستخدم المطورون الحقول المخفية لأمور مثل:
- إرسال بيانات إضافية إلى الخادم لا حاجة لعرضها للمستخدم.
- تخزين معلومات حول حالة النموذج أو المستخدم.
- تحديد السجل الذي يجب تحديثه في قاعدة البيانات عند إرسال النموذج.
خصائص الحقول المخفية:
- غير مرئية للمستخدم في الصفحة.
- غير قابلة للتعديل من قبل المستخدم.
- يتم إرسالها مع بيانات النموذج الأخرى إلى الخادم.
- يمكن الوصول إليها وتعديلها باستخدام أدوات المطور أو ميزة “عرض المصدر” في المتصفح.
<form>
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<input type="hidden" id="custId" name="custId" value="3487">
<input type="submit" value="Submit">
</form>
نوع الإدخال للشهر والسنة <input type=”month”>
يُستخدم هذا النوع لإنشاء حقل إدخال يتيح للمستخدم اختيار شهر وسنة فقط، دون تحديد يوم محدد.
عند دعم المتصفح لهذا النوع، يظهر منتقي تواريخ (date picker) داخل الحقل، مما يسهل على المستخدم اختيار الشهر والسنة المطلوبين.
مثال:
<form>
<label for="bdaymonth">Birthday (month and year):</label>
<input type="month" id="bdaymonth" name="bdaymonth">
</form>
نوع الإدخال للأرقام <input type=”number”>
يُستخدم هذا النوع لإنشاء حقل إدخال يسمح للمستخدم بإدخال أرقام فقط.
يمكن أيضًا وضع قيود على الأرقام المسموح إدخالها باستخدام السمات min و max و step.
مثال:
<form>
<label for="quantity">Quantity (between 1 and 5):</label>
<input type="number" id="quantity" name="quantity" min="1" max="5">
</form>
قيود الإدخال في حقول HTML
إليك قائمة ببعض القيود الشائعة التي يمكن تطبيقها على حقول الإدخال في نماذج HTML:
| السمة | الوصف |
|---|---|
| checked | تحدد أن حقل الإدخال يجب أن يكون مُحددًا مسبقًا عند تحميل الصفحة (لأنواع checkbox و radio) |
| disabled | تحدد أن حقل الإدخال يجب أن يكون معطلًا ولا يمكن التفاعل معه |
| max | تحدد القيمة القصوى المسموح بها في حقل الإدخال |
| maxlength | تحدد الحد الأقصى لعدد الأحرف المسموح بها في حقل الإدخال |
| min | تحدد القيمة الدنيا المسموح بها في حقل الإدخال |
| pattern | تحدد تعبيرًا نمطيًا (regular expression) للتحقق من قيمة الإدخال مقابل نمط معين |
| readonly | تحدد أن حقل الإدخال للقراءة فقط ولا يمكن تغيير قيمته |
| required | تحدد أن حقل الإدخال مطلوب ويجب ملؤه قبل إرسال النموذج |
| size | تحدد عرض حقل الإدخال (بالحرف) |
| step | تحدد الفترات الرقمية القانونية المسموح بها في حقل الإدخال |
| value | تحدد القيمة الافتراضية لحقل الإدخال |
في هذا المثال:
- حقل الإدخال يحمل الاسم “score” (النتيجة).
- يسمح بإدخال أرقام فقط.
- يجب أن تكون القيمة المدخلة بين 0 و 100 (بما في ذلك 0 و 100).
- يجب أن تكون القيمة من مضاعفات 10 (أي 0، 10، 20، 30، … إلخ).
- القيمة الافتراضية هي 30.
مثال:
<form>
<label for="quantity">Quantity:</label>
<input type="number" id="quantity" name="quantity" min="0" max="100" step="10" value="30">
</form>
نوع الإدخال لمجال رقمي<input type=”range”>
يُستخدم هذا النوع لإنشاء عنصر تحكم يسمح للمستخدم بإدخال رقم ضمن نطاق محدد، وذلك باستخدام شريط تمرير (slider) بدلاً من إدخال رقم يدويًا.
النطاق الافتراضي لهذا النوع هو 0 إلى 100، ولكن يمكن تحديد نطاق مخصص باستخدام السمات min و max و step.
مثال:
<form>
<label for="vol">Volume (between 0 and 50):</label>
<input type="range" id="vol" name="vol" min="0" max="50">
</form>
نوع الإدخال للبحث <input type=”search”>
يُستخدم هذا النوع لإنشاء حقول بحث في النماذج.
تتصرف حقول البحث بشكل مشابه لحقول النص العادية، ولكن مع بعض الاختلافات:
- مظهر مختلف: على بعض الأجهزة، تظهر حقول البحث بشكل مختلف عن حقول النص العادية، مع وجود أيقونة البحث وتنسيق خاص.
- اقتراحات البحث: قد تعرض بعض المتصفحات اقتراحات بحث أثناء الكتابة في حقل البحث، بناءً على سجل البحث أو الكلمات الشائعة.
- سلوك مختلف على الأجهزة المحمولة: على الأجهزة المحمولة، قد يؤدي الضغط على زر الإدخال في حقل البحث إلى تشغيل البحث مباشرةً بدلاً من إرسال النموذج.
مثال:
<form>
<label for="gsearch">Search Google:</label>
<input type="search" id="gsearch" name="gsearch">
</form>
نوع الإدخال للهاتف <input type=”tel”>
يُستخدم هذا النوع لإنشاء حقول إدخال مصممة خصيصًا لأرقام الهواتف.
خصائص حقل الإدخال للهاتف:
- نوع الإدخال (input type): tel (هاتف).
- تنسيق الأرقام: قد تقوم بعض المتصفحات بتنسيق الأرقام تلقائيًا أثناء الكتابة، مثل إضافة واصلات أو مسافات بين الأرقام.
- دعم المتصفحات: مدعوم بشكل جيد في معظم المتصفحات الحديثة.
- إمكانية الوصول: تأكد من إمكانية استخدام حقل الهاتف بواسطة الأشخاص الذين يستخدمون لوحة المفاتيح فقط، وقم بتوفير تسمية واضحة للحقل.
- التحقق من صحة البيانات: يمكن استخدام تقنيات JavaScript أو لغات البرمجة من جانب الخادم للتحقق من صحة أرقام الهواتف المدخلة، مثل التأكد من صحة التنسيق وطول الرقم.
مثال:
<form>
<label for="phone">Enter your phone number:</label>
<input type="tel" id="phone" name="phone" pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}">
</form>
نوع الإدخال للوقت <input type=”time”>
يُستخدم هذا النوع لإنشاء حقل إدخال يتيح للمستخدم اختيار وقت محدد (بدون تحديد المنطقة الزمنية).
عند دعم المتصفح لهذا النوع، يظهر منتقي وقت (time picker) داخل الحقل، مما يسهل على المستخدم اختيار الوقت المطلوب.
مثال:
<form>
<label for="appt">Select a time:</label>
<input type="time" id="appt" name="appt">
</form>
نوع الإدخال للرابط <input type=”url”>
يُستخدم هذا النوع لإنشاء حقول إدخال مصممة خصيصًا لعناوين URL (الروابط الإلكترونية).
خصائص حقل الإدخال للرابط:
- نوع الإدخال (input type): url (رابط).
- التحقق من صحة الرابط: تقوم بعض المتصفحات بالتحقق من صحة الرابط المدخل تلقائيًا عند الإرسال، والتأكد من أنه رابط صحيح.
- كيبورد خاص بالهواتف: قد تقوم بعض الهواتف الذكية بعرض كيبورد خاص عند استخدام هذا النوع، يحتوي على زر “.com” لتسهيل إدخال الروابط.
مثال:
<form>
<label for="homepage">Add your homepage:</label>
<input type="url" id="homepage" name="homepage">
</form>
نوع الإدخال للأسبوع والعام <input type=”week”>
يُستخدم هذا النوع لإنشاء حقل إدخال يتيح للمستخدم اختيار أسبوع وسنة محددة.
عند دعم المتصفح لهذا النوع، يظهر منتقي تواريخ (date picker) داخل الحقل، مما يسهل على المستخدم اختيار الأسبوع والسنة المطلوبين.
مثال:
<form>
<label for="week">Select a week:</label>
<input type="week" id="week" name="week">
</form>