16- جداول HTML

تسمح جداول HTML لمطوري الويب بترتيب البيانات في صفوف وأعمدة.
مثال:
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
تعريف جدول HTML
يتكون الجدول في HTML من خلايا الجدول داخل الصفوف والأعمدة.
مثال:
جدول HTML بسيط:
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
خلايا الجدول
يتم تعريف كل خلية جدول بواسطة علامتي <td> و </td>.
يدل td على بيانات الجدول.
كل ما بين <td> و </td> يعتبر محتوى خلية الجدول.
مثال:
<table>
<tr>
<td>Emil</td>
<td>Tobias</td>
<td>Linus</td>
</tr>
</table>ملاحظة:
يمكن لخلية جدول أن تحتوي على جميع أنواع عناصر HTML: نصوص، صور، قوائم، روابط، جداول أخرى، إلخ.
صفوف الجدول
يبدأ كل صف جدول بعلامة <tr> وينتهي بعلامة </tr>.
يرمز tr إلى صف الجدول.
مثال:
<table>
<tr>
<td>Emil</td>
<td>Tobias</td>
<td>Linus</td>
</tr>
<tr>
<td>16</td>
<td>14</td>
<td>10</td>
</tr>
</table>يمكنك تضمين أي عدد تريده من الصفوف في جدول، فقط تأكد من أن عدد الخلايا متساوٍ في كل صف.
ملاحظة: هناك أوقات يمكن فيها أن يحتوي صف على خلايا أقل أو أكثر من صف آخر. ستتعلم عن ذلك في فصل لاحق.
رؤوس الجداول
في بعض الأحيان، قد تريد أن تكون خلاياك خلايا رأس الجدول. في هذه الحالات، استخدم علامة <th> بدلاً من علامة <td>:
يرمز th إلى رأس الجدول.
مثال:
جعل الصف الأول خلايا رأس جدول:
<table>
<tr>
<th>Person 1</th>
<th>Person 2</th>
<th>Person 3</th>
</tr>
<tr>
<td>Emil</td>
<td>Tobias</td>
<td>Linus</td>
</tr>
<tr>
<td>16</td>
<td>14</td>
<td>10</td>
</tr>
</table>بشكل افتراضي، يكون النص الموجود في عناصر <th> غامقًا ومحاذيًا في المنتصف، ولكن يمكنك تغيير ذلك باستخدام CSS.
حدود جداول HTML
يمكن أن تحتوي جداول HTML على حدود بأنماط وأشكال مختلفة.
كيفية إضافة حد

لإضافة حد، استخدم خاصية border الخاصة بـ CSS على عناصر table و th و td:
table, th, td {
border: 1px solid black;
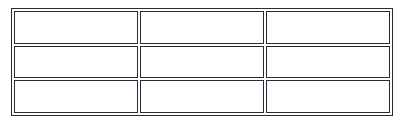
}حدود الجداول
لتجنب وجود حدود مزدوجة كما في المثال أعلاه، قم بتعيين خاصية border-collapse في CSS إلى collapse.
سيؤدي هذا إلى دمج الحدود في حد واحد:

table, th, td {
border: 1px solid black;
border-collapse: collapse;
}تنسيق حدود الجدول
إذا قمت بتعيين لون خلفية لكل خلية، وجعل لون الحد أبيض (بما يتوافق مع خلفية المستند)، فستحصل على انطباع بوجود حد غير مرئي:

table, th, td {
border: 1px solid white;
border-collapse: collapse;
}
th, td {
background-color: #96D4D4;
}
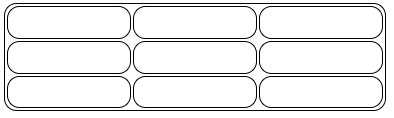
حدود الجداول الدائرية
باستخدام خاصية border-radius، ستحصل الحدود على زوايا دائرية:

table, th, td {
border: 1px solid black;
border-radius: 10px;
}لتجاهل الحد حول الجدول، يمكنك حذف “table” من محدد CSS. على سبيل المثال، بدلاً من:

th, td {
border: 1px solid black;
border-radius: 10px;
}حدود الجدول المنقطة
باستخدام خاصية border-style، يمكنك ضبط مظهر الحدود. يمكنك تحديد نوع الخط للحدود، مثل منقط (dotted)، وصلب (solid)، ومزدوج (double)، وغيرها.
على سبيل المثال، لجعل حدود الجدول منقطة:

القيم المسموح بها:
- dotted (منقط)
- dashed (منقطع)
- solid (صلب)
- double (مزدوج)
- groove (حفر)
- ridge (نتوء)
- inset (مضمن)
- outset (بارز)
- none (لا يوجد حد)
- hidden (مخفي)
th, td {
border-style: dotted;
}لون الحد
باستخدام خاصية border-color، يمكنك تحديد لون الحد. يمكنك استخدام اسم لون، قيمة HEX، أو قيمة RGB.
مثال

th, td {
border-color: #96D4D4;
}
أحجام جداول HTML
يمكن أن يكون لجداول HTML أحجام مختلفة لكل عمود، صف، أو الجدول بأكمله.

استخدم الخاصية style مع خصائص width أو height لتحديد حجم الجدول، الصف أو العمود.
عرض جدول HTML
لتعيين عرض جدول، أضف الخاصية style إلى عنصر <table>:
تعيين عرض الجدول إلى 100٪:
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
ملاحظة: استخدام النسبة المئوية كقيمة لـ width يعني عرض هذا العنصر مقارنةً بعنصر الأصل الخاص به، والذي يكون في هذه الحالة عنصر <body>.
عرض عمود جدول HTML

لتعيين عرض عمود محدد، أضف الخاصية style إلى عنصر <th> أو <td>:
مثال:
تعيين عرض العمود الأول إلى 70٪:
<table style="width:100%">
<tr>
<th style="width:70%">Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
ارتفاع صف جدول HTML
لتعيين ارتفاع صف محدد، أضف الخاصية style إلى عنصر <tr>:
تعيين ارتفاع الصف الثاني إلى 200 بكسل:

<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr style="height:200px">
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>