29- عناصر وتقنيات تخطيط HTML
تحتاج العديد من المواقع الإلكترونية لعرض المحتوى في أعمدة متعددة، مثل المجلات أو الصحف. لحسن الحظ، يوفر HTML عدة عناصر وتقنيات لتحقيق ذلك:

عناصر تخطيط HTML :
يحتوي HTML على العديد من العناصر الدلالية التي تحدد أجزاء مختلفة من صفحة الويب:
عناصر HTML5 الدلالية:
<header>: يحدد عنوانًا للوثيقة أو جزء منها.<nav>: يحدد مجموعة من روابط التنقل.<section>: يحدد قسمًا في الوثيقة.<article>: يحدد محتوى منفصلًا ومستقلًا بذاته.<aside>: يحدد محتوى جانبي (مثل الشريط الجانبي).<footer>: يحدد تذيلاً للوثيقة أو جزء منها.<details>: يحدد تفاصيل إضافية يمكن للمستخدم فتحها وإغلاقها عند الطلب.<summary>: يحدد عنوانًا لعُنصر<details>.

تقنيات تخطيط الأعمدة في HTML :
هناك أربع تقنيات رئيسية لإنشاء تخطيطات متعددة الأعمدة في HTML لكل منها مميزاتها وعيوبها:
1. إطارات العمل CSS (CSS Frameworks):
- الايجابيات: توفر مكتبات جاهزة تحتوي على أنماط محددة لإنشاء أعمدة مع إعدادات مرنة للخلفية وأطراف العناصر والتباعد. سهلة الاستخدام وتوفر تناسقًا وتوافقية للمتصفحات.
- السلبيات: تزيد حجم الصفحة بسبب أكواد المكتبة الإضافية. قد تحد من المرونة في التخصيص الدقيق لتخطيط كل عمود.
2. خاصية التعويم (CSS Float):
- الايجابيات: طريقة قديمة بسيطة لا تحتاج إلى أكواد CSS معقدة.
- السلبيات: صعبة الصيانة والتعديل الدقيق على تباعد الأعمدة وأطوالها. غير متوافقة بشكل جيد مع تخطيطات معقدة أو استجابة للموبايل.
3. فليكس بوكس (CSS Flexbox):
- الايجابيات: توفر تحكمًا أفضل في توزيع المساحة والعرض النسبي للأعمدة. سهلة الصيانة وتتكيف مع مختلف أحجام الشاشات.
- السلبيات: قد تتطلب كتابة أكواد CSS أكثر مقارنة بالتعويم. تحتاج إلى فهم قواعد Flexbox والخصائص المتاحة.
4. جريد CSS (CSS Grid):
- الايجابيات: تتيح تحكمًا دقيقًا في مواقع كل عنصر وترتيبها داخل الشبكة. مناسبة لتخطيطات معقدة تتجاوز تناسق الأعمدة البسيطة.
- السلبيات: تتطلب مهارة أكبر في كتابة أكواد CSS وفهماً متعمقًا لمفاهيم الجريد. قد لا تكون متوافقة تمامًا مع بعض المتصفحات القديمة.
إطارات عمل CSS: الحل السريع لتخطيط صفحاتك!
إذا كنت ترغب في إنشاء تخطيط لصفحتك الإلكترونية بسرعة وفعالية، يُمكنك الاستعانة بإطارات عمل CSS (CSS Frameworks). هذه المكتبات توفر لك مجموعة جاهزة من الأنماط والوحدات القابلة للتخصيص والتي تم تصميمها مسبقًا لتسريع بناء واجهة مستخدم جذابة ومتناسقة.
من أشهر إطارات العمل:
- W3.CSS: مكتبة بسيطة وسهلة الاستخدام توفر أنماطًا أساسية لتخطيطات شائعة مثل الأعمدة والعناصر البارزة والتنبيهات.
- Bootstrap: إطار عمل شامل يقدم مجموعة غنية من الأنماط والعناصر التفاعلية والأدوات المساعدة لبناء تطبيقات ويب معقدة ومتجاوبة.
- Tailwind CSS: مكتبة مكونة من فئات CSS صغيرة ومتخصصة تسمح لك ببناء تخطيطات مرنة ودقيقة عن طريق تجميع الفئات المناسبة لاحتياجاتك.
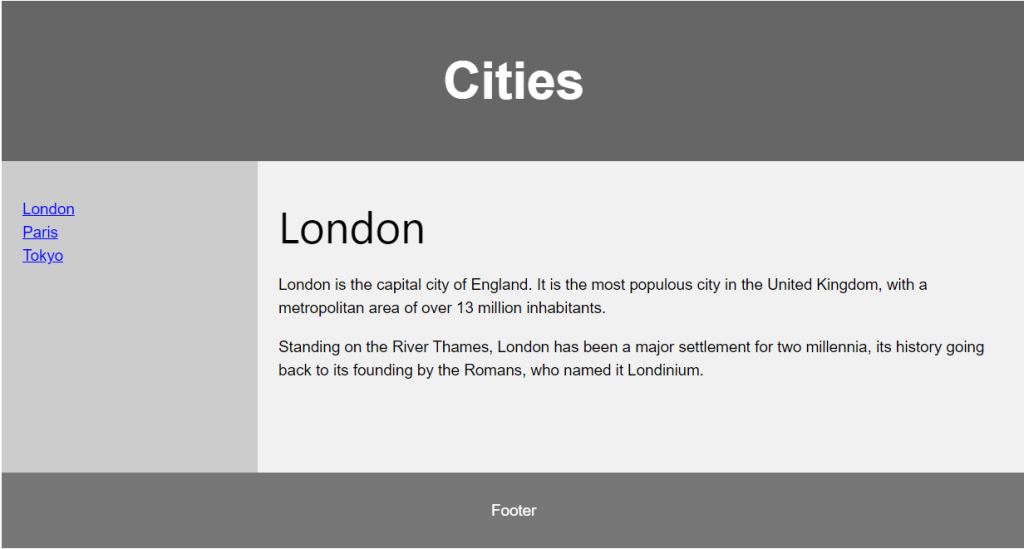
تخطيط الصفحات باستخدام خاصية التعويم (Float) في CSS
استخدام خاصية التعويم (Float) منتشر جدًا لإنشاء تخطيطات كاملة لصفحات الويب. تتميز هذه الطريقة بسهولة تعلمها؛ فقط تحتاج إلى فهم آلية عمل خاصيتيْ float و clear. ومع ذلك، لها بعض العيوب أهمها ارتباط العناصر العائمة بالتسلسل الافتراضي للصفحة، مما قد يحد من المرونة في التحكم بترتيبها. يمكنك قراءة المزيد عن خاصية float وفوائدها واستخدامها في فصل “التعويم ومسح العناصر في CSS” لدينا.
مثال:

تخطيط الصفحات باستخدام فليكسبوكس (Flexbox) في CSS
يُعد فليكسبوكس (Flexbox) من التقنيات الحديثة والمرنة لإنشاء تخطيطات متجاوبة تتكيف بسهولة مع أحجام الشاشات والأجهزة المختلفة. حيث يضمن لك سلوكًا متوقعًا للعناصر بغض النظر عن اتساع أو ضيق مساحة العرض المتاحة.
تتيح لك فليكسبوكس تحكمًا دقيقًا في توزيع العناصر وتحديد نسب المساحة التي تشغلها، وتعمل بشكل مشابه لصندوق مرن يضم العناصر بداخله ويوزعها بطريقة ديناميكية حسب إعداداتك.
يمكنك قراءة المزيد عن فليكسبوكس ومفاهيمه وخصائصه في فصل “فليكسبوكس في CSS” لدينا.
مثال:

تخطيط الشبكة (Grid) في CSS: تحكم دقيق ومرونة فائقة
توفر لك وحدة تخطيط الشبكة (Grid) في CSS طريقة حديثة ومرنة لإنشاء تخطيطات لصفحات الويب تعتمد على نظام من الصفوف والأعمدة. تتيح لك هذه التقنية تحكمًا دقيقًا في ترتيب وتوزيع العناصر داخل الصفحة، وتغني عن الحاجة لاستخدام أساليب قديمة مثل التعويم (Float) والتحديدات المعقدة.