
30- التصميم الإلكتروني المتجاوب: مواقع تتألق على جميع الأجهزة!
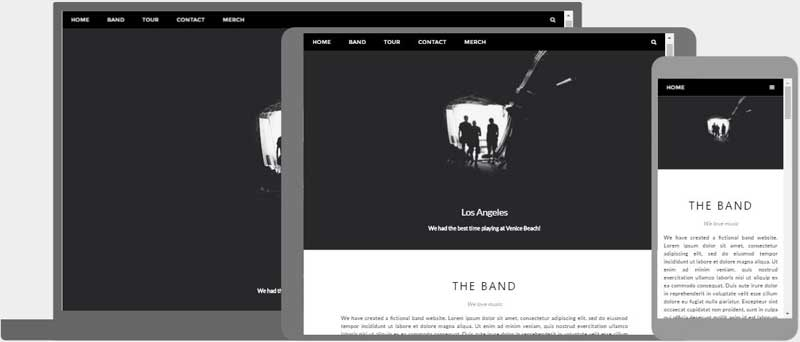
التصميم الإلكتروني المتجاوب (Responsive Web Design) هو فن إنشاء صفحات ويب تتكيف وتتألق بشكلٍ جميل على مختلف الأجهزة والشاشات. لا يهم إن كان المستخدم يتصفح موقعك من شاشة حاسوب كبيرة أم هاتف صغير، فهذا التصميم يضمن تجربة مستخدم مُريحة وسلسة بغض النظر عن حجم الشاشة ودقة العرض.

يستخدم مصممو الويب تقنيات CSS و HTML لإنشاء مواقع قابلة للتغير والتكيف. ببساطة، يتكيف المحتوى والعناصر تلقائيًا لتناسب مساحة العرض المتاحة. قد تتسع الأعمدة وتضيق، أو تتغير ترتيب العناصر، أو تختفي بعض التفاصيل غير الضرورية على الشاشات الصغيرة، كل ذلك ليحصل المستخدم على تجربة أفضل بغض النظر عن الجهاز الذي يستخدمه.
ضبط نافذة العرض لتصميم موقع متجاوب:
لإنشاء موقع متجاوب، أضف علامة <meta> التالية إلى جميع صفحات الويب الخاصة بك:
<meta name="viewport" content="width=device-width, initial-scale=1.0">ضبط منفذ العرض لصفحة الويب: تعليمات للمتصفح عن حجم وتكبير الصفحة
يحدد ضبط منفذ العرض (Viewport) كيفية ظهور صفحة الويب على مختلف الأجهزة والشاشات. إنه بمثابة مجموعة تعليمات للمتصفح للتحكم في أبعاد الصفحة ومستوى تكبيرها.
مثال:
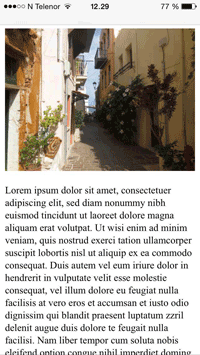
بدون علامة meta لضبط منفذ العرض:

تحتوي علي علامة meta لضبط منفذ العرض:

نصيحة:
إذا كنت تتصفح هذه الصفحة على هاتف أو جهاز لوحي، يمكنك النقر على اللينكين الموجودين أعلى هذه الفقرة لمشاهدة الفرق بين الصفحة بدون ضبط منفذ العرض ومعه.
سيعرض اللينك الأول الصفحة بشكل غير متكيف مع شاشة هاتفك، بينما سيعرض اللينك الثاني الصفحة بحجم مناسب لعرض هاتفك، وهذا يوضح أهمية ضبط منفذ العرض لتقديم تجربة تصفح مريحة لجميع المستخدمين بغض النظر عن نوع الجهاز الذي يستخدمونه.
صور متجاوبة: أضف مرونة لعرض الصور على كل الشاشة!
الصور المتجاوبة هي صور تتكيف بسلاسة لتناسب أي حجم شاشة، سواءً كان جهاز المستخدم هاتفًا محمولًا أم حاسوبًا مكتبيًا ضخمًا. وهذا يضمن تجربة مشاهدة مثالية للجميع بغض النظر عن الجهاز المستخدم.
استخدام الخاصية width:
أسهل طريقة لإنشاء صورة متجاوبة هي تحديد خاصية width في CSS بنسبة 100%. وهذا الأمر سيخبر المتصفح بتمديد الصورة لتملأ مساحة العرض المتاحة بشكل تلقائي، مع الحفاظ على تناسبها:

<img src="img_girl.jpg" style="width:100%;">ملاحظة حول استخدام width: 100%:
صحيحٌ أنه باستخدام width: 100% ستتمدد الصورة لتملأ العرض المتاح، لكن هذا قد يؤدي في بعض الحالات إلى تمدد الصورة وضمانها بشكل أكبر من حجمها الأصلي، مما قد يؤثر على جودتها ومظهرها.
لذلك، يُعد استخدام خاصية max-width بدلاً من width: 100% حلًا أفضل في أغلب الحالات.
استخدام خاصية max-width:
تحدد خاصية max-width العرض الأقصى للصورة. فإذا كانت الصورة أكبر من مساحة العرض، ستعمل هذه الخاصية على تصغيرها لتناسب المساحة المتاحة مع منع تمددها لتصبح أكبر من حجمها الأصلي.
على سبيل المثال:

<img src="img_girl.jpg" style="max-width:100%;height:auto;">عرض صور مختلفة بناءً على عرض النافذة: حيلة ذكية لتجارب متناسقة!
يُعد عنصر <picture> في HTML أداة قوية تتيح لك تحديد صور مختلفة لعرضها بناءً على مساحة عرض نافذة المتصفح.
في المثال التالي، سنستخدم <picture> لإظهار صور مختلفة اعتمادًا على اتساع النافذة:

<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="Flowers">
</picture>
حجم نص متجاوب: تحكم دقيق يتكيف مع كل شاشة!
لجعل حجم النص يتكيف تلقائيًا مع مختلف أحجام الشاشات والأجهزة، يمكنك استخدام وحدة قياس “vw” في CSS. تعني هذه الوحدة “عرض نافذة العرض”، أي أن حجم النص سيرتبط بشكل مباشر بعرض نافذة المتصفح.
على سبيل المثال، يمكنك تحديد حجم النص باستخدام الكود التالي:

<h1 style="font-size:10vw">Hello World</h1>منفذ العرض (Viewport) هو بمثابة النافذة التي تطل منها على عالم الإنترنت. إنه مساحة العرض المتاحة داخل متصفح الويب الخاص بك، سواءً على حاسوب مكتبي أو هاتف محمول.
وحدة قياس vw: تحكم دقيق بحجم العناصر:
وحدة القياس “vw” تعني “عرض منفذ العرض” (viewport width). وهي أداة قوية تتيح لك تحديد حجم العناصر داخل موقعك الإلكتروني كنسبة مئوية من عرض المنفذ.
بمعنى آخر، 1vw يساوي 1% من عرض منفذ العرض. فإذا كان عرض منفذ العرض 50 سم، إذًا 1vw يساوي 0.5 سم.
وسائط الاستعلام: قواعد خاصة لكل شاشة!
بجانب التحكم بحجم النصوص والصور، يُعد استخدام وسائط الاستعلام (Media Queries) من أهم أدوات تصميم صفحات الويب المتجاوبة. فهي تتيح لك تحديد أنماط CSS مختلفة بناءً على خصائص عرض المتصفح، لتوفير تجربة متناسقة ومريحة لجميع المستخدمين بغض النظر عن نوع أو حجم جهازهم.
كيف تعمل وسائط الاستعلام؟
تمكنك وسائط الاستعلام من كتابة أكواد CSS مختلفة تُطبق اعتمادًا على مقاييس مثل:
- عرض النافذة (width): يمكنك تحديد أنماط مختلفة للعرض المقارب لشاشات الهواتف، الحواسيب اللوحية، والكمبيوترات المكتبية.
- ارتفاع النافذة (height): يساعدك في تصميم منفصل للعرض الرأسي والمستعرض.
- دقة العرض (resolution): يمكنك توفير تجربة أفضل لشاشات عالية الدقة.
مثال:
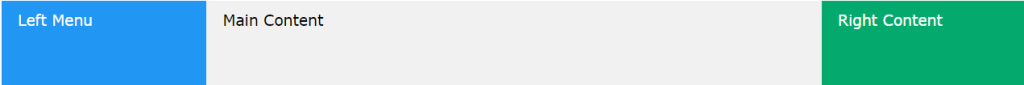
لنلقِ نظرة على المثال الموجود هنا:

<style>
.left, .right {
float: left;
width: 20%; /* The width is 20%, by default */
}
.main {
float: left;
width: 60%; /* The width is 60%, by default */
}
/* Use a media query to add a breakpoint at 800px: */
@media screen and (max-width: 800px) {
.left, .main, .right {
width: 100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
</style>
صفحة ويب متجاوبة: جمال وسلاسة على كل شاشة!
الصفحة الويب المتجاوبة هي التي تتكيّف تلقائيًا مع مختلف أحجام الشاشات والأجهزة، لتضمن تجربة مشاهدة مريحة وسلسة للجميع، سواءً كانوا يستخدمون هاتفًا محمولًا صغيرًا أم حاسوبًا مكتبيًا ضخمًا.
وهذا يعني أن تصميم الصفحة لن يتشوه أو يختل توازنه عند تغيير حجم نافذة المتصفح، بل سيعيد ترتيب العناصر وتعديل أحجامها لتناسب المساحة المتاحة بشكل مثالي.

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.menu {
float: left;
width: 20%;
text-align: center;
}
.menu a {
background-color: #e5e5e5;
padding: 8px;
margin-top: 7px;
display: block;
width: 100%;
color: black;
}
.main {
float: left;
width: 60%;
padding: 0 20px;
}
.right {
background-color: #e5e5e5;
float: left;
width: 20%;
padding: 15px;
margin-top: 7px;
text-align: center;
}
@media only screen and (max-width: 620px) {
/* For mobile phones: */
.menu, .main, .right {
width: 100%;
}
}
</style>
</head>
<body style="font-family:Verdana;color:#aaaaaa;">
<div style="background-color:#e5e5e5;padding:15px;text-align:center;">
<h1>Hello World</h1>
</div>
<div style="overflow:auto">
<div class="menu">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
</div>
<div class="main">
<h2>Lorum Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<div class="right">
<h2>About</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</div>
</div>
<div style="background-color:#e5e5e5;text-align:center;padding:10px;margin-top:7px;">© copyright w3schools.com</div>
</body>
</html>
إطارات العمل لتصميم الويب المتجاوب: خيارات مجانية وسهلة الاستخدام!
مع انتشار الأجهزة الذكية بأحجام شاشات مختلفة، أصبح تصميم المواقع المتجاوبة ضرورة أكثر من أي وقت مضى. لحسن الحظ، توفر العديد من إطارات العمل المجانية والسهلة الاستخدام حلولًا رائعة لتطوير مواقع متوافقة مع كل شاشة.
مميزات إطارات العمل لتصميم الويب المتجاوب:
- توفر أكواد CSS جاهزة مبنية على الممارسات الفضلى لتصميم متجاوب.
- تتيح لك توفير وقت وجهد كبير بدلًا من كتابة كل سطر برمجيات من الصفر.
- تضمن تناسقًا مرئيًا وتجربة مستخدم سلسة على مختلف الأجهزة.
W3.CSS:
W3.CSS هو أحد إطارات العمل المميزة لتصميم الويب المتجاوب، ويتمتع بعدة مزايا:
- دعم متكامل لأحجام الشاشات: يدعم W3.CSS تصميمًا متوافقًا مع أجهزة الكمبيوتر المكتبية، والتابلت، والهواتف المحمولة بشكل افتراضي.
- حجم صغير وسرعة فائقة: مقارنةً بإطارات العمل الأخرى، يتميز W3.CSS بحجمه الصغير مما يحافظ على سرعة تحميل الموقع.
- استقلالية تامة: لا يعتمد W3.CSS على مكتبة جافاسكريبت مثل jQuery، مما يزيد من بساطته وسهولة استخدامه.

<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-container w3-green">
<h1>W3Schools Demo</h1>
<p>Resize this responsive page!</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
<p>The Paris area is one of the largest population centers in Europe,
with more than 12 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It is the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</body>
</html>
بوتستراب: إطار عمل CSS شهير
بوتستراب (Bootstrap) هو إطار عمل CSS شهير يوفر مجموعة واسعة من الأدوات والمكونات الجاهزة التي تسهل إنشاء مواقع وتطبيقات ويب متجاوبة.
مميزات بوتستراب:
- دعم متكامل لأحجام الشاشات: يدعم بوتستراب تصميمًا متوافقًا مع أجهزة الكمبيوتر المكتبية، والتابلت، والهواتف المحمولة بشكل افتراضي.
- مجموعة واسعة من المكونات الجاهزة: يوفر بوتستراب مجموعة واسعة من المكونات الجاهزة التي يمكن استخدامها لإنشاء تخطيطات وعناصر واجهة مستخدم جذابة ومتجاوبة.
- سهولة الاستخدام: يتميز بوتستراب بواجهة سهلة الاستخدام ووثائق تعليمية غنية بالمعلومات.
مثال:
لنلقِ نظرة على مثال بسيط لإنشاء تخطيط متجاوب باستخدام بوتستراب:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid p-5 bg-primary text-white text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum...</p>
</div>
</div>
</div>




