68-ترجمة نص CSS Box Sizing إلى العربية:

نموذج صندوق CSS
خاصية box-sizing في CSS تسمح لنا بتضمين التبطين والحواف في العرض والارتفاع الإجمالي للعنصر.
بدون خاصية CSS box-sizing
بشكل افتراضي، يتم حساب عرض وارتفاع العنصر على هذا النحو:
العرض + التبطين + الحافة = العرض الفعلي للعنصر الارتفاع + التبطين + الحافة = الارتفاع الفعلي للعنصر
هذا يعني: عندما تقوم بتعيين عرض/ارتفاع عنصر، غالبًا ما يظهر العنصر أكبر مما قمت بتعيينه (لأن حد العنصر وتبطينه يضافان إلى العرض/الارتفاع المحدد للعنصر).
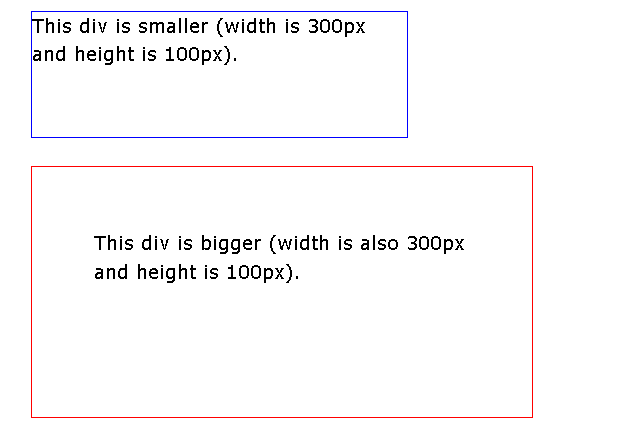
يوضح الرسم التوضيحي التالي عنصرين <div> بنفس العرض والارتفاع المحددين:

.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
مع خاصية CSS box-sizing
خاصية box-sizing في CSS تسمح لنا بتضمين التبطين والحواف في العرض والارتفاع الإجمالي للعنصر.
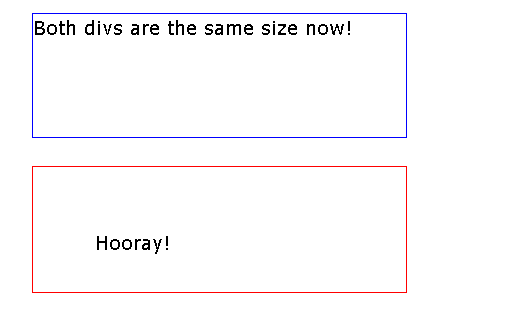
إذا قمت بتعيين box-sizing: border-box; على عنصر، يتم تضمين التبطين والحافة في العرض والارتفاع:
العرض = العرض المحدد + التبطين الأيمن + التبطين الأيسر + حد اليسار + حد اليمينالارتفاع = الارتفاع المحدد + التبطين العلوي + التبطين السفلي + حد الأعلى + حد الأسفل
هذا يعني أنه عندما تقوم بتعيين عرض/ارتفاع عنصر باستخدام box-sizing: border-box;، فإن العرض والارتفاع الفعلي للعنصر سيكون بالضبط كما تحدده أنت، بما في ذلك التبطين والحواف.

.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
بما أن نتيجة استخدام box-sizing: border-box; أفضل بكثير، يرغب العديد من المطورين في عمل جميع العناصر في صفحاتهم بهذه الطريقة.
يضمن الكود أدناه أن يتم تحديد حجم جميع العناصر بهذه الطريقة الأكثر سهولة. تستخدم العديد من المتصفحات بالفعل box-sizing: border-box; للعديد من عناصر النماذج (ولكن ليس جميعها – وهذا هو السبب في أن مربعات الإدخال وحقول النص تظهر بشكل مختلف عند استخدام width: 100%;).
* {
box-sizing: border-box;
}
خاصية CSS box-sizing
| خاصية | وصف |
|---|---|
box-sizing | تحدد كيفية حساب عرض وارتفاع العنصر: هل يجب أن يتضمنا التبطين والحواف أم لا |



