
تتيح لك خصائص حدود CSS تحديد نمط وعرض ولون حد أي عنصر.

فيما يلي تفصيلًا لأهم خصائص الحدود في CSS:
- border-width: لتحديد عرض الحد بوحدات مختلفة مثل البكسل (px) أو الملليمترات (mm).
- border-style: لتحديد نمط الخط للحد، وتشمل الخيارات المتاحة:
- solid: خط مستمر
- dotted: خط منقط
- dashed: خط متقطع
- double: خطان متجاوران
- groove: حد غائر، كأنه محفور داخل العنصر
- ridge: حد بارز، كأنه مرتفع فوق العنصر
- inset: حد غائر، كأنه داخل العنصر
- outset: حد بارز، كأنه خارج العنصر
- border-color: لتحديد لون الحد باستخدام أسماء الألوان أو قيم RGB أو رموز HEX.
مثال
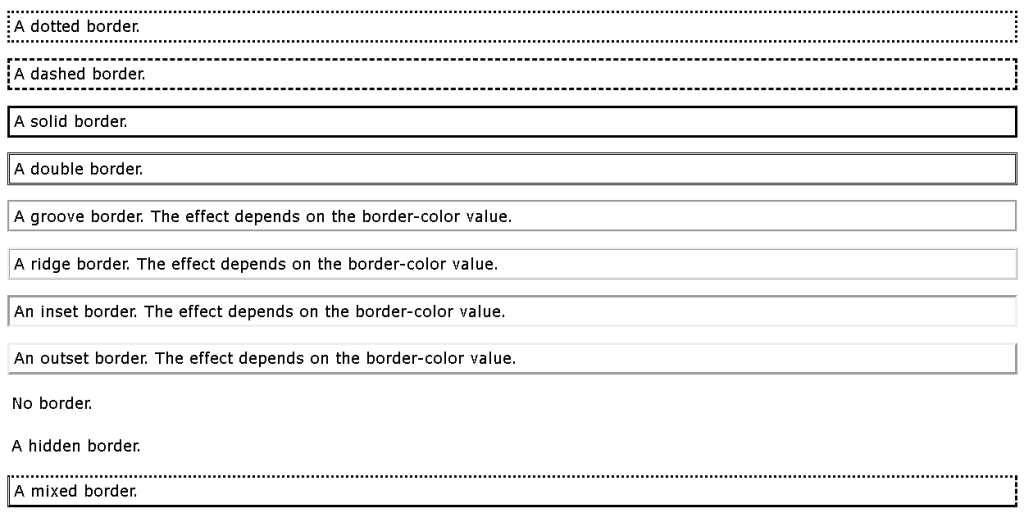
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
النتيجه

عرض حدود CSS
خاصية border-width تحدد عرض الحدود الأربعة للعنصر.
يمكن تحديد العرض بحجم محدد (بكسل، نقطة، سم، إم، إلخ) أو باستخدام إحدى القيم الثلاث المحددة مسبقًا: thin (رفيع)، medium (متوسط)، thick (غليظ).
مثال:
عرض حدود مختلف:
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}

عروض جوانب محددة
خاصية border-width تقبل عدداً من القيم يتراوح بين واحد وأربعة (لعرض الحدود العلوي، واليميني، والأسفل، واليساري):
مثال:
p.one {
border-style: solid;
border-width: 5px 20px; /* 5px top and bottom, 20px on the sides */
}
p.two {
border-style: solid;
border-width: 20px 5px; /* 20px top and bottom, 5px on the sides */
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px; /* 25px top, 10px right, 4px bottom and 35px left */
}
لون حدود CSS
خاصية border-color تُستخدم لتحديد لون الحدود الأربعة للعنصر. يمكن تحديد اللون باستخدام الطرق التالية:
- اسم لون: مثل “red” (أحمر)، “blue” (أزرق)، إلخ.
- قيمة HEX: مثل “#ff0000” (أحمر)، “#0000ff” (أزرق)، إلخ.
- قيمة RGB: مثل “rgb(255, 0, 0)” (أحمر)، “rgb(0, 0, 255)” (أزرق)، إلخ.
- قيمة HSL: مثل “hsl(0, 100%, 50%)” (أحمر)، “hsl(240, 100%, 50%)” (أزرق)، إلخ.
- شفاف: باستخدام “transparent”.
ملاحظة: إذا لم يتم تعيين border-color، فسيرث لون العنصر.
مثال:
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
النتيجه

عروض جوانب محددة في CSS Border Color
خاصية border-color تستطيع استقبال قيم متعددة تتراوح من واحد إلى أربعة (مماثل عدد جوانب العنصر العلوي، الأيمن، السفلي، والأيسر):
المثال:
p.one {
border-style: solid;
border-color: red green blue yellow; /* red top, green right, blue bottom and yellow left */
}
قيم HEX في لون حد CSS
يمكنك تحديد لون الحد باستخدام قيمة سداسية عشرية (HEX) بدلاً من أسماء الألوان أو قيم RGB أو HSL. يتكون رمز HEX من ستة أحرف (0-9 أو A-F) يمثلون قيم الأحمر والأخضر والأزرق. على سبيل المثال، يمثل “#FF0000” اللون الأحمر النقي (#FF لحمر كامل، #00 للأخضر والأزرق بدون أي إضاءة).
p.one {
border-style: solid;
border-color: #ff0000; /* red */
}
قيم RGB في لون حد CSS
يمكنك تحديد لون الحد باستخدام قيم RGB بدلاً من أسماء الألوان أو قيم HEX أو HSL. تشير RGB إلى الأحمر (Red) والأخضر (Green) والأزرق (Blue) وهي القنوات اللونية الأساسية التي تُستخدم لعرض الألوان على الشاشة.
p.one {
border-style: solid;
border-color: rgb(255, 0, 0); /* red */
}
قيم HSL في لون حد CSS
يمكنك استخدام قيم HSL (Hue, Saturation, Lightness) لتحديد لون حد CSS.
p.one {
border-style: solid;
border-color: hsl(0, 100%, 50%); /* red */
}
حدود CSS – التحكم في جوانب محددة
كما لاحظت من الأمثلة في الصفحات السابقة، من الممكن تحديد حد مختلف لكل جانب من العنصر. في CSS، تتوفر خصائص منفصلة لكل من الحدود العلوية، اليمنى، السفلية، واليسرى:
خصائص التحكم في جوانب الحدود:
border-top: لتحديد خصائص الحد العلوي (عرض، نمط، لون).border-right: لتحديد خصائص الحد الأيمن (عرض، نمط، لون).border-bottom: لتحديد خصائص الحد السفلي (عرض، نمط، لون).border-left: لتحديد خصائص الحد الأيسر (عرض، نمط، لون).
مثال:
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}

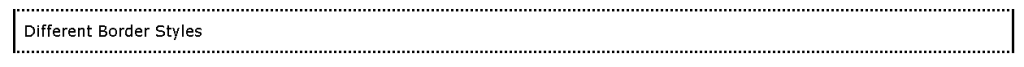
المثال التالي يعطي نفس نتيجه المثال السابق
p {
border-style: dotted solid;
}
طريقة عمل الخاصية border-style:
- أربع قيم:
dotted solid double dashed- أعلى: منقطة
- يمين: مستمرة
- أسفل: مزدوجة
- يسار: متقطعة
- ثلاث قيم:
dotted solid double- أعلى: منقطة
- يمين & يسار: مستمرتان
- أسفل: مزدوجة
- قيمتان:
dotted solid- أعلى & أسفل: منقطتان
- يمين & يسار: مستمرتان
- قيمة واحدة:
dotted- جميع الجوانب: منقطة
/* Four values */
p {
border-style: dotted solid double dashed;
}
/* Three values */
p {
border-style: dotted solid double;
}
/* Two values */
p {
border-style: dotted solid;
}
/* One value */
p {
border-style: dotted;
}
خاصية border للاختصار في CSS:
- يمكنك تحديد خصائص الحد بشكل منفصل كما رأيت سابقًا.
- لتقصير الكود، تسمح هذه الخاصية بتحديد جميع خصائص الحد دفعة واحدة.
- تشمل الخاصية:
- عرض الحد (
border-width) - نمط الحد (
border-style) (مطلوب) - لون الحد (
border-color)
- عرض الحد (
مثال
p {
border: 5px solid red;
}
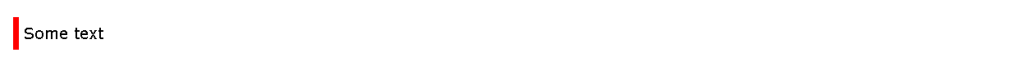
النتيجه

يمكنك أيضًا تحديد خصائص الحد بشكل منفصل لكل جانب:
الحد الأيسر
ملاحظة:
p {
border-left: 6px solid red;
}

الحد السفلي
p {
border-bottom: 6px solid red;
}

حدود مستديرة في CSS:
خاصية border-radius تستخدم لإضافة زوايا مستديرة إلى العناصر.

p {
border: 2px solid red;
border-radius: 5px;
}
مصطلحات حدود CSS :
| الخاصية | الوصف |
|---|---|
| border | يضبط جميع خصائص الحدود في بيان واحد |
| border-bottom | يضبط جميع خصائص الحد السفلي في بيان واحد |
| border-bottom-color | يضبط لون الحد السفلي |
| border-bottom-style | يضبط نمط الحد السفلي |
| border-bottom-width | يضبط عرض الحد السفلي |
| border-color | يضبط لون جميع الحدود الأربعة |
| border-left | يضبط جميع خصائص الحد الأيسر في بيان واحد |
| border-left-color | يضبط لون الحد الأيسر |
| border-left-style | يضبط نمط الحد الأيسر |
| border-left-width | يضبط عرض الحد الأيسر |
| border-radius | يضبط جميع خصائص تقريب الزوايا الأربع |
| border-right | يضبط جميع خصائص الحد الأيمن في بيان واحد |
| border-right-color | يضبط لون الحد الأيمن |
| border-right-style | يضبط نمط الحد الأيمن |
| border-right-width | يضبط عرض الحد الأيمن |
| border-style | يضبط نمط جميع الحدود الأربعة |
| border-top | يضبط جميع خصائص الحد العلوي في بيان واحد |
| border-top-color | يضبط لون الحد العلوي |
| border-top-style | يضبط نمط الحد العلوي |
| border-top-width | يضبط عرض الحد العلوي |
| border-width | يضبط عرض جميع الحدود الأربعة |




