59- عكس صورة باستخدام CSS

في هذا الفصل، ستتعلم كيفية عكس صورة باستخدام خاصية CSS.
عكس صورة باستخدام CSS
خاصية box-reflect تستخدم لإنشاء انعكاس للصورة.
يمكن أن تأخذ قيمة خاصية box-reflect إحدى القيم التالية: أسفل (below)، أعلى (above)، يسار (left)، أو يمين (right).
دعم المتصفحات
يوضح الجدول إصدار المتصفح الأول الذي يدعم الخاصية بشكل كامل.
تشير الأرقام التي تلي -webkit- إلى إصدار المتصفح الأول الذي عمل مع البادئة -webkit-.
| خاصية | دعم أصلي | دعم Webkit |
|---|---|---|
box-reflect | 4.0 | -webkit-79.0 |
ملحوظة: لا يدعم Internet Explorer و Edge الخاصية box-reflect.tunesharemore_vert
أمثلة على عكس الصور باستخدام CSS
مثال 1: عكس الصورة أسفلها
img {
-webkit-box-reflect: below;
}
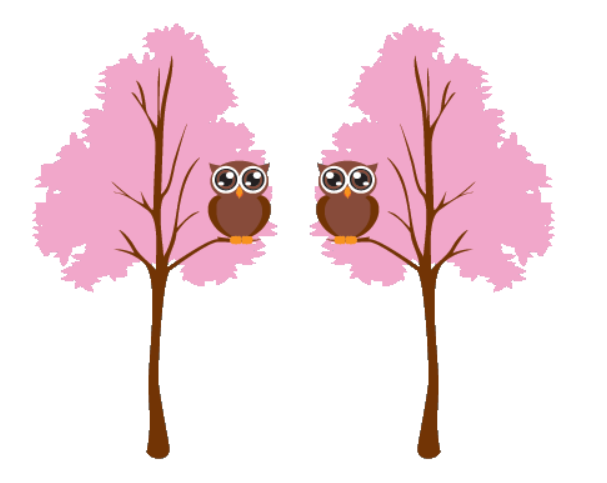
مثال 2: عكس الصورة على يمينها
img {
-webkit-box-reflect: right;
}
إزاحة انعكاس CSS
لتحديد المسافة بين الصورة والانعكاس، أضف قيمة المسافة إلى خاصية box-reflect.
مثال 3: عكس الصورة أسفلها مع فجوة 20px
img {
-webkit-box-reflect: below 20px;
}
انعكاس مع تدرج لوني CSS
يمكننا أيضًا إنشاء تأثير تلاشي على الانعكاس.
مثال 4: إنشاء تأثير تلاشي على الانعكاس
img {
-webkit-box-reflect: below 0px linear-gradient(to bottom, rgba(0,0,0,0.0), rgba(0,0,0,0.4));
}
ملحوظة: لا يُعد استخدام خاصية -webkit-box-reflect حاليًا أفضل الممارسات لأنها خاصية خاصة بمتصفح WebKit وليست معيار CSS رسمي. من الأفضل استخدام خاصية backdrop-filter لتحقيق تأثيرات انعكاس حديثة ومدعومة على نطاق أوسع من المتصفحات.