خاصية overflow في CSS تتحكم بما يحدث للمحتوى الذي يكون حجمه أكبر من المساحة المخصصة له.
قيم خاصية overflow:
- visible (افتراضي): يُعرض المحتوى كاملاً حتى لو تجاوز حدود العنصر.
- hidden: يتم اقتطاع المحتوى الزائد بحيث لا يظهر خارج حدود العنصر.
- scroll: يتم اقتطاع المحتوى الزائد ويظهر شريط تمرير للوصول إلى باقي المحتوى.
- auto: مشابه لـ
scrollلكن تظهر أشرطة التمرير فقط عند الضرورة (عندما يتجاوز المحتوى حدود العنصر).
ملاحظات:
- لا تعمل خاصية
overflowإلا مع العناصر الصندوقية (block elements) التي لها ارتفاع محدد. - في نظام تشغيل Mac OS X Lion، تكون أشرطة التمرير مخفية بشكل افتراضي وتظهر فقط عند استخدامها (حتى لو تم تحديد
overflow: scroll).
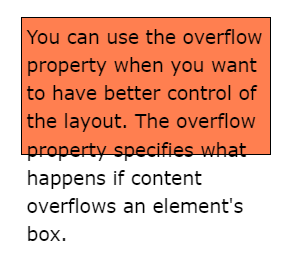
overflow: visible
في الوضع الافتراضي (visible) لا يتم اقتطاع المحتوى الذي يتجاوز حدود العنصر، بل يُعرض كاملاً حتى لو خرج خارج حدوده.

div {
width: 200px;
height: 65px;
background-color: coral;
overflow: visible;
}
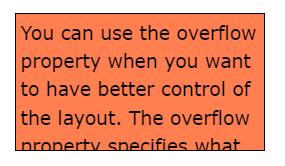
overflow: hidden
عند استخدام القيمة hidden مع خاصية overflow، يتم اقتطاع أي محتوى يزيد عن حجم العنصر الذي يضمه، ويُخفى باقي المحتوى عن الرؤية.

div {
overflow: hidden;
}
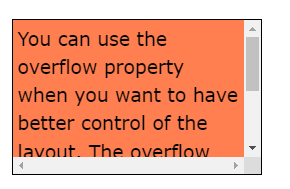
overflow: scroll
عند استخدام القيمة scroll مع خاصية overflow، يتم اقتطاع أي محتوى يزيد عن حجم العنصر الذي يضمه، ويظهر شريط تمرير للوصول إلى باقي المحتوى. تجدر الإشارة إلى أن هذا سيضيف شريط تمرير أفقيًا وعموديًا (حتى لو لم تكن بحاجة إليهما).

div {
overflow: scroll;
}
overflow-x و overflow-y
تتيح خاصيتا overflow-x و overflow-y التحكم بشكل منفصل بتجاوز المحتوى أفقيًا أو عموديًا (أو كليهما) داخل عنصر محدد.
- overflow-x: تحدد كيفية التعامل مع تجاوز المحتوى على يمين ويسار العنصر.
- overflow-y: تحدد كيفية التعامل مع تجاوز المحتوى على أعلى وأسفل العنصر.
div {
overflow-x: hidden; /* Hide horizontal scrollbar */
overflow-y: scroll; /* Add vertical scrollbar */
}