
Uncategorized
2-CSS تقسيم
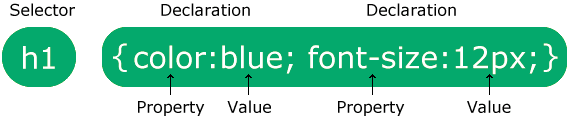
تتكون قاعدة CSS من محدد وكتلة إعلان. تقسيم CSS

يشير المحدد إلى عنصر HTML الذي تريد تصميمه.
تحتوي كتلة الإعلان على إعلان واحد أو أكثر مفصولة بفواصل منقوطة.
يتضمن كل إعلان اسم خاصية CSS وقيمة، مفصولة بنقطتين.
يتم فصل إعلانات CSS المتعددة بفواصل منقوطة، وتحيط الأقواس المتعرجة بكتل الإعلان.
مثال
في هذا المثال، سيتم محاذاة جميع عناصر <p> إلى المنتصف، مع لون نص أحمر:
p {
text-align: center;
color: red;
}
شرح المثال
p هو محدد في CSS (يشير إلى عنصر HTML الذي تريد تصميمه: <p>).
color هي خاصية، و red هي قيمة الخاصية.
text-align هي خاصية، و center هي قيمة الخاصية.