
تخطيط موقع الويب
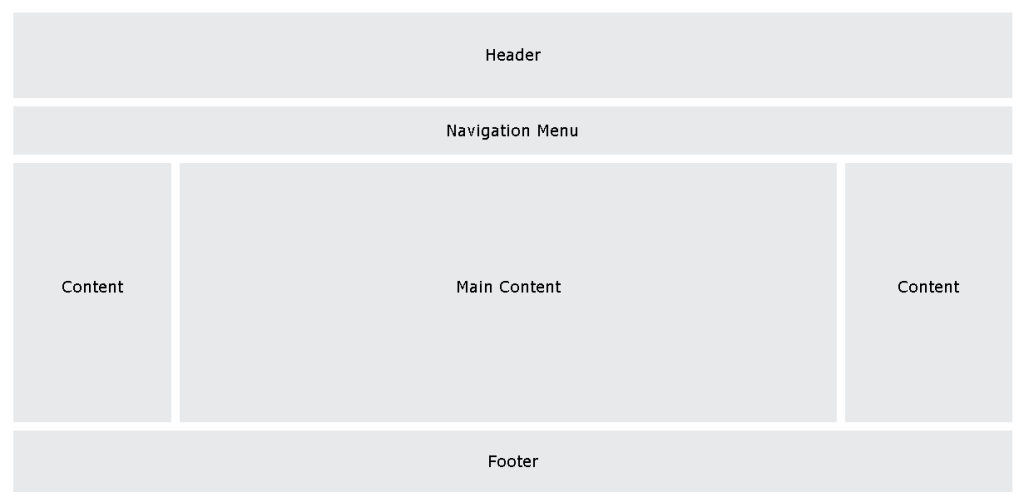
ينقسم موقع الويب عادةً إلى مكونات رئيسية:
- الرأس (Header): يشمل شعار الموقع وعنوانه وبعض الروابط الرئيسية.
- القائمة (Menu): توفر روابط لتصفح محتوى الموقع.
- المحتوى (Content): الجزء الرئيسي من الموقع الذي يعرض المعلومات أو الخدمات التي يقدمها.
- التذييل (Footer): غالبًا ما يتضمن معلومات الاتصال وروابط إلى صفحات أخرى وبيانات حقوق النشر.

الرأس (Header)
يقع الرأس عادةً في أعلى موقع الويب (أو مباشرة أسفل قائمة التنقل العلوية إن وجدت). وغالبًا ما يشتمل على شعار الموقع أو اسمه.
.header {
background-color: #F1F1F1;
text-align: center;
padding: 20px;
}
شريط التنقل (Navigation Bar)
شريط التنقل هو عبارة عن قائمة تحتوي على روابط تُساعد زوار موقع الويب على التنقل بين صفحاته المختلفة.
/* The navbar container */
.topnav {
overflow: hidden;
background-color: #333;
}
/* Navbar links */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Links - change color on hover */
.topnav a:hover {
background-color: #ddd;
color: black;
}

محتوى الموقع (Content)
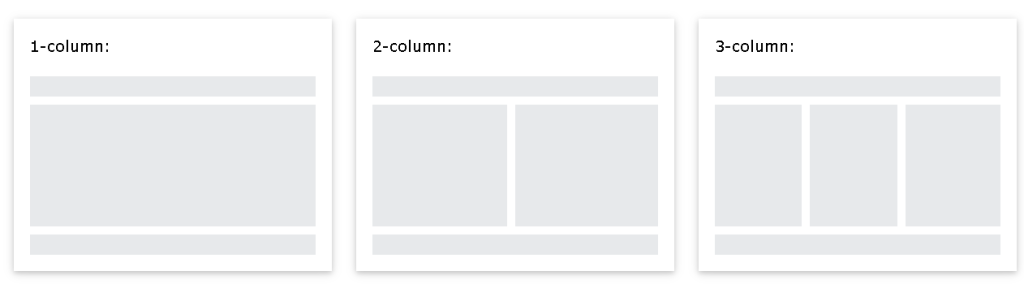
يعتمد تخطيط المحتوى في هذا القسم غالبًا على الجمهور المستهدف للموقع. وأكثر تخطيطات المحتوى شيوعًا هي (يمكن استخدام تخطيط واحد منها أو دمج عدة تخطيطات معًا):
- عمود واحد: يُستخدم هذا التخطيط عادةً للمتصفحات على الأجهزة المحمولة، فهو يوفر عرضًا أفضل للمحتوى على الشاشات الصغيرة.
- عمودان: يُستخدم هذا التخطيط عادةً لأجهزة الكمبيوتر اللوحية واللاب توب، حيث تتوفر مساحة عرض أكبر لعرض المحتوى إلى جانب عناصر أخرى مثل قوائم جانبية.
- ثلاثة أعمدة: يُستخدم هذا التخطيط عادةً لأجهزة الكمبيوتر المكتبية التي توفر مساحة عرض كبيرة، حيث يمكن تقسيم الشاشة إلى ثلاثة أعمدة لعرض المحتوى وعناصر أخرى مثل قوائم جانبية.

/* Create three equal columns that float next to each other */
.column {
float: left;
width: 33.33%;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive layout - makes the three columns stack on top of each other instead of next to each other on smaller screens (600px wide or less) */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
نصائح حول تخطيط الأعمدة:
- إنشاء تخطيط عمودين: لتغيير عرض كل عمود إلى 50% من عرض الصفحة، قم بتعريف عرض كل عمود على 50% باستخدام الخاصية
width. - إنشاء تخطيط بأربعة أعمدة: لتغيير عرض كل عمود إلى 25% من عرض الصفحة، قم بتعريف عرض كل عمود على 25% باستخدام الخاصية
width. وكذلك ينطبق الأمر على عدد أكبر من الأعمدة (استخدم قيمة العرض المناسبة لعدد الأعمدة المطلوب).
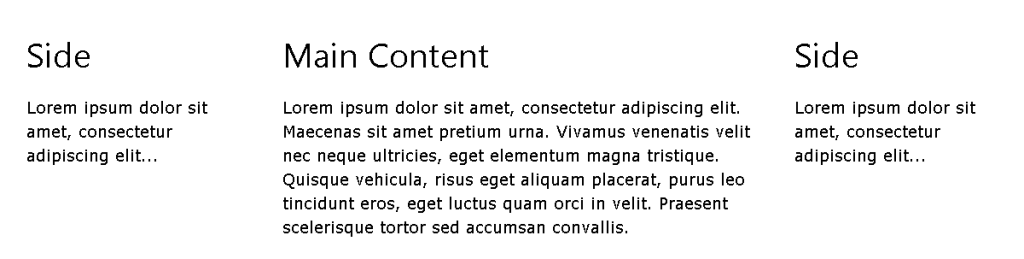
أعمدة غير متساوية
المحتوى الرئيسي هو الجزء الأكبر والأهم في موقعك الإلكتروني.
عادةً ما يتم استخدام أعمدة ذات عرض غير متساوٍ، بحيث يتم تخصيص معظم المساحة للمحتوى الرئيسي. أما المحتوى الجانبي (إن وجد) فيُستخدم غالبًا كتنقل بديل أو لعرض معلومات ذات صلة بالمحتوى الرئيسي. يمكنك تغيير عرض كل عمود حسب تفضيلاتك، لكن تأكد من أن مجموع أعراضة جميع الأعمدة يساوي 100% من عرض الصفحة الكلي.
.column {
float: left;
}
/* Left and right column */
.column.side {
width: 25%;
}
/* Middle column */
.column.middle {
width: 50%;
}
/* Responsive layout - makes the three columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column.side, .column.middle {
width: 100%;
}
}

التذييل (Footer)
يقع التذييل في أسفل الصفحة. وغالبًا ما يشتمل على معلومات مثل حقوق النشر وبيانات الاتصال.
.footer {
background-color: #F1F1F1;
text-align: center;
padding: 10px;
}
تصميم موقع ويب استجابة للعرض (Responsive Website Layout)
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial;
padding: 10px;
background: #f1f1f1;
}
/* Header/Blog Title */
.header {
padding: 30px;
text-align: center;
background: white;
}
.header h1 {
font-size: 50px;
}
/* Style the top navigation bar */
.topnav {
overflow: hidden;
background-color: #333;
}
/* Style the topnav links */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change color on hover */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* Create two unequal columns that floats next to each other */
/* Left column */
.leftcolumn {
float: left;
width: 75%;
}
/* Right column */
.rightcolumn {
float: left;
width: 25%;
background-color: #f1f1f1;
padding-left: 20px;
}
/* Fake image */
.fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* Add a card effect for articles */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
/* Clear floats after the columns */
.row::after {
content: "";
display: table;
clear: both;
}
/* Footer */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
/* Responsive layout - when the screen is less than 800px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 800px) {
.leftcolumn, .rightcolumn {
width: 100%;
padding: 0;
}
}
/* Responsive layout - when the screen is less than 400px wide, make the navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) {
.topnav a {
float: none;
width: 100%;
}
}
</style>
</head>
<body>
<div class="header">
<h1>My Website</h1>
<p>Resize the browser window to see the effect.</p>
</div>
<div class="topnav">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#" style="float:right">Link</a>
</div>
<div class="row">
<div class="leftcolumn">
<div class="card">
<h2>TITLE HEADING</h2>
<h5>Title description, Dec 7, 2017</h5>
<div class="fakeimg" style="height:200px;">Image</div>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<div class="card">
<h2>TITLE HEADING</h2>
<h5>Title description, Sep 2, 2017</h5>
<div class="fakeimg" style="height:200px;">Image</div>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<div class="rightcolumn">
<div class="card">
<h2>About Me</h2>
<div class="fakeimg" style="height:100px;">Image</div>
<p>Some text about me in culpa qui officia deserunt mollit anim..</p>
</div>
<div class="card">
<h3>Popular Post</h3>
<div class="fakeimg"><p>Image</p></div>
<div class="fakeimg"><p>Image</p></div>
<div class="fakeimg"><p>Image</p></div>
</div>
<div class="card">
<h3>Follow Me</h3>
<p>Some text..</p>
</div>
</div>
</div>
<div class="footer">
<h2>Footer</h2>
</div>
</body>
</html>




