
40 – نماذج (HTML (forms
تُستخدم نماذج HTML لجمع البيانات من المستخدمين. وغالبًا ما يتم إرسال هذه البيانات إلى الخادم لمعالجتها.
<!DOCTYPE html>
<html>
<body>
<h2>HTML Forms</h2>
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>
<p>If you click the "Submit" button, the form-data will be sent to a page called "/action_page.php".</p>
</body>
</html>عنصر <form> في HTML
يُستخدم عنصر <form> في HTML لإنشاء نموذج HTML لجمع البيانات من المستخدمين.
<form>
.
form elements
.
</form>
عنصر <form> هو حاوية لأنواع مختلفة من عناصر الإدخال، مثل:
- حقول النص
- مربعات الاختيار
- أزرار الراديو
- أزرار الإرسال
- وغيرها من العناصر
عنصر <input> في HTML
عنصر <input> هو أكثر عناصر النموذج استخدامًا.
يمكن عرض عنصر <input> بطرق عديدة، اعتمادًا على قيمة السمة type.
إليك بعض الأمثلة:
| النوع (type) | الوصف |
|---|---|
| type=”text” | يعرض حقل إدخال نصي أحادي السطر |
| type=”radio” | يعرض زر اختيار (لتحديد خيار واحد من عدة خيارات) |
| type=”checkbox” | يعرض مربع اختيار (لتحديد خيارات متعددة أو عدم التحديد) |
| type=”submit” | يعرض زر إرسال (لإرسال النموذج) |
| type=”button” | يعرض زر قابل للنقر |
سيتم تغطية جميع أنواع الإدخال المختلفة في الفصل التالي: أنواع الإدخال في HTML
حقول النص
يُعرّف عنصر <input type="text"> حقل إدخال أحادي السطر لإدخال النص.
مثال:
نموذج يحتوي على حقول إدخال للنص:
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>
ملاحظة:
- النموذج نفسه لا يظهر للمستخدم بشكل مرئي، لكن تظهر حقول الإدخال فقط.
- العرض الافتراضي لحقل الإدخال هو 20 حرفًا.
هذا سيكون شكل عرضها

عنصر <label> في HTML
لاحظ استخدام عنصر <label> في المثال أعلاه.
يُعرّف عنصر <label> تسمية توضيحية للعديد من عناصر النموذج.
أهمية عنصر <label>:
- الوصول للمستخدمين ذوي الإعاقة البصرية:
- يُفيد عنصر <label> مستخدمي قارئات الشاشة، حيث تقرأ القارئة التسمية التوضيحية بصوت عالٍ عندما يركز المستخدم على عنصر الإدخال.
- سهولة النقر على عناصر صغيرة:
- يساعد عنصر <label> أيضًا المستخدمين الذين يجدون صعوبة في النقر على مناطق صغيرة جدًا (مثل أزرار الراديو أو مربعات الاختيار) – لأنه عند النقر على النص داخل عنصر <label>، يتم تبديل زر الراديو أو مربع الاختيار.
ربط العنصر بالتسمية:
- يجب أن تكون قيمة السمة
forفي عنصر <label> مساوية لقيمة السمةidفي عنصر <input> لربطهما معًا.
أزرار الراديو
يُعرّف عنصر <input type="radio"> زر اختيار.
تسمح أزرار الراديو للمستخدم بتحديد خيار واحد فقط من بين عدد محدود من الخيارات.
مثال:
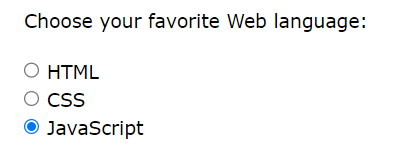
نموذج يحتوي على أزرار اختيار:
<p>Choose your favorite Web language:</p>
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
</form>
هذا سيكون شكل عرضها

مربعات الاختيار
يُعرّف عنصر <input type="checkbox"> مربع اختيار.
تسمح مربعات الاختيار للمستخدم بتحديد خيارات متعددة أو عدم التحديد من بين عدد محدود من الخيارات.
مثال:
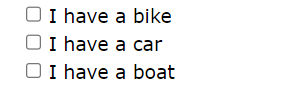
نموذج يحتوي على مربعات اختيار:
<form>
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label>
</form>
هذا سيكون شكل عرضها

زر الإرسال
يُعرّف عنصر <input type="submit"> زرًا لإرسال بيانات النموذج إلى معالج النموذج.
معالج النموذج (form-handler) هو عادةً ملف موجود على الخادم يحتوي على سكربت لمعالجة البيانات المُدخلة.
يتم تحديد معالج النموذج في سمة action الخاصة بالنموذج.
مثال:
نموذج يحتوي على زر إرسال:
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>
هذا سيكون شكل عرضها

أهمية السمة name في عناصر الإدخال
لاحظ أن كل حقل إدخال يجب أن يحتوي على سمة name حتى يتم إرساله.
إذا تم حذف سمة name، فلن يتم إرسال قيمة حقل الإدخال على الإطلاق.
مثال:
هذا المثال لن يُرسل قيمة حقل الإدخال “First name”:
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" value="John"><br><br>
<input type="submit" value="Submit">
</form>




