
قوائم غير مرتبة:
- قهوة
- شاي
- كوكاكولا
- قهوة
- شاي
- كوكاكولا
قوائم مرتبة:
- قهوة
- شاي
- كوكاكولا
- قهوة
- شاي
- كوكاكولا
قوائم HTML وخصائص قوائم CSS
في HTML، يوجد نوعان رئيسيان من القوائم:
- قوائم غير مرتبة (
<ul>): يتم تمييز عناصر القائمة برصاصات. - قوائم مرتبة (
<ol>): يتم تمييز عناصر القائمة بأرقام أو حروف.
تسمح لك خصائص قوائم CSS بـ:
- تعيين علامات مختلفة لعناصر القائمة في القوائم المرتبة.
- تعيين علامات مختلفة لعناصر القائمة في القوائم غير المرتبة.
- تعيين صورة كعلامة لعنصر القائمة.
- إضافة ألوان خلفية إلى القوائم وعناصر القائمة.
علامات مختلفة لعناصر القوائم
تحدد الخاصية list-style-type نوع العلامة التي تظهر أمام كل عنصر في القائمة.
يُوضح المثال التالي بعض العلامات المتاحة:
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
ملحوظة: يُستخدم بعض القيم مع القوائم غير المرتبة (<ul>)، والبعض الآخر مع القوائم المرتبة (<ol>).
استخدام صورة كعلامة لعناصر القائمة
تتيح لك خاصية list-style-image استخدام صورة بدلاً من العلامة الافتراضية أمام كل عنصر في القائمة.
المثال:
ul {
list-style-image: url('sqpurple.gif');
}
تحديد موضع علامات عناصر القائمة
تستخدم خاصية list-style-position لتحديد موضع علامات عناصر القائمة (رصاصات أو أرقام).
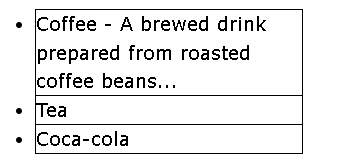
موضع العلامات خارج عنصر القائمة:
عند استخدام القيمة list-style-position: outside;، تظهر علامات القائمة خارج عنصر القائمة نفسه، مع محاذاة بداية كل سطر من عنصر القائمة عمودياً. وهذا هو الوضع الافتراضي:

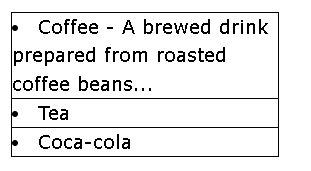
موضع العلامات داخل عنصر القائمة:
عند استخدام القيمة list-style-position: inside;، تظهر علامات القائمة داخل عنصر القائمة نفسها، وتصبح جزءًا من النص وتدفع النص إلى الجانب:

مثال:
ul.outside {
list-style-position: outside;
}
ul.inside {
list-style-position: inside;
}
ملاحظات:
- يمكنك استخدام قيم أخرى لهذه الخاصية، مثل
inheritلتوريث قيمة الوالد، أوinitialلإعادة ضبط القيمة إلى الافتراضية. - استخدم هذه الخاصية لتخصيص مظهر القوائم وتسهيل قراءتها على المستخدمين.
- تأكد من استخدام أسماء فئات مناسبة لوصف وظيفتها.
إلغاء الإعدادات الافتراضية للقوائم
يمكن أيضًا استخدام الخاصية list-style-type: none; لإزالة العلامات/الرصاصات الافتراضية من القائمة. لاحظ أن القائمة تحتوي أيضًا على هوامش وتباعد افتراضيين. لإزالة هذه القيم، أضف margin: 0; و padding: 0; إلى عنصر <ul> أو <ol>:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
خاصية التنسيق القصيرة للقوائم: list-style
تعتبر خاصية list-style في CSS اختصارا لضبط العديد من خصائص القوائم دفعة واحدة.
مثال:
ul {
list-style: square inside url("sqpurple.gif");
}
في هذا المثال:
ulهي العلامة التي نطبق عليها الخاصية، والتي تمثل قوائم غير مرتبة.list-style: square inside url("sqpurple.gif");تحتوي على ثلاثة مقادير منفصلة مفصولة بمسافات:square: تحدد شكل علامة القائمة بأن تكون مربعة.inside: تحدد موضع علامة القائمة داخل عنصر القائمة نفسه.url("sqpurple.gif"): تحدد صورة تُستخدم كعلامة بديلة.
ملاحظات هامة:
- ترتيب القيم مهم، حيث يتم تطبيقها بالترتيب الموضح أعلاه.
- إذا لم تحدد أحد القيم، سيُستخدم القيمة الافتراضية له.
- يمكنك استخدام هذه الخاصية لتخصيص مظهر القوائم بشكلٍ سريع ومرن.
- تأكد من استبدال “sqpurple.gif” بمسار الصورة الفعلى على جهازك.
- يمكنك استخدام خاصية
list-style-typeلوحدها لتحديد شكل علامة القائمة فقط. - يمكنك استخدام خاصية
list-style-positionلوحدها لتحديد موضع علامة القائمة فقط. - يمكنك استخدام خاصية
list-style-imageلوحدها لتحديد صورة تُستخدم كعلامة فقط.
تلوين قوائم HTML باستخدام CSS
يمكننا أيضًا تخصيص مظهر القوائم باستخدام الألوان لجعلها أكثر جاذبية.
- الخصائص المطبقة على علامة
<ul>أو<ol>: ستؤثر هذه الخصائص على القائمة بأكملها. - الخصائص المطبقة على علامة
<li>: ستؤثر هذه الخصائص على كل عنصر من عناصر القائمة بشكل فردي.
ol {
background: #ff9999;
padding: 20px;
}
ul {
background: #3399ff;
padding: 20px;
}
ol li {
background: #ffe5e5;
color: darkred;
padding: 5px;
margin-left: 35px;
}
ul li {
background: #cce5ff;
color: darkblue;
margin: 5px;
}





