
يمكن تحسين مظهر جدول HTML بشكل كبير باستخدام CSS:
بيانات اتصال الشركة:
| البلد | الشركة | اسم الاتصال |
|---|---|---|
| ألمانيا | Alfreds Futterkiste | Maria Anders |
| السويد | Berglunds snabbköp | Christina Berglund |
| المكسيك | Centro comercial Moctezuma | Francisco Chang |
| النمسا | Ernst Handel | Roland Mendel |
| المملكة المتحدة | Island Trading | Helen Bennett |
| ألمانيا | Königlich Essen | Philip Cramer |
| كندا | Laughing Bacchus Winecellars | Yoshi Tannamuri |
| إيطاليا | Magazzini Alimentari Riuniti | Giovanni Rovelli |
حدود الجدول
لاستخدام حدود الجدول في CSS، استخدم الخاصية border.
يحدد المثال التالي حدًا صلبًا لكل من عناصر <table> و <th> و <td>:

مثال:
table, th, td {
border: 1px solid;
}
عرض كامل للجدول
قد يبدو الجدول أعلاه صغيرًا في بعض الحالات. إذا كنت بحاجة إلى جدول يمتد على كامل الشاشة (عرض كامل)، أضف width: 100% إلى عنصر <table>:

مثال:
table {
width: 100%;
}
حدود مزدوجة
لاحظ أن الجدول في الأمثلة أعلاه يحتوي على حدود مزدوجة. وذلك لأن كل من العنصرين <table> و <th> و <td> لهما حدود منفصلة.
لإزالة الحدود المزدوجة، ألق نظرة على المثال أدناه.
دمج حدود الجدول
تحدد الخاصية border-collapse ما إذا كان يجب دمج حدود الجدول في حد واحد:

مثال:
table {
border-collapse: collapse;
}
إذا كنت تريد فقط حدًا حول الجدول، فحدد فقط الخاصية border لـ <table>:

مثال:
table {
border: 1px solid;
}
حجم جدول CSS
عرض وارتفاع الجدول
يتم تعريف عرض وارتفاع الجدول باستخدام الخاصيتين width و height على التوالي.
يضبط المثال التالي عرض الجدول إلى 100٪ وارتفاع عناصر <th> إلى 70 بكسل:

مثال:
table {
width: 100%;
}
th {
height: 70px;
}
لإنشاء جدول يعرض نصف الصفحة فقط، استخدم width: 50%:

مثال:
table {
width: 50%;
}
محاذاة جدول CSS
المحاذاة الأفقية
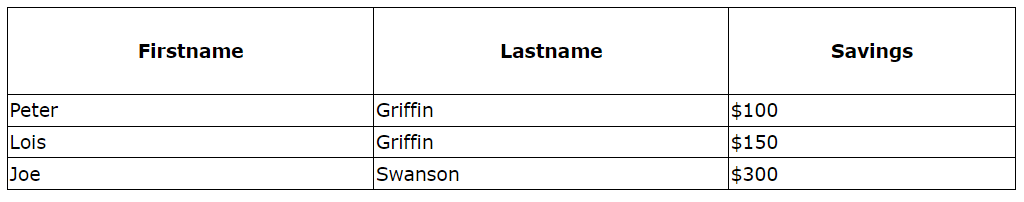
تحدد الخاصية text-align المحاذاة الأفقية (مثل اليسار أو اليمين أو الوسط) لمحتوى العناصر <th> أو <td>.
بشكل افتراضي، يكون محتوى عناصر <th> محاذاة إلى الوسط، بينما يكون محتوى عناصر <td> محاذاة إلى اليسار.
لمحاذاة محتوى عناصر <td> إلى الوسط أيضًا، استخدم text-align: center:
| الاسم الأول | اسم العائلة | المدخرات |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
مثال:
td {
text-align: center;
}
لمحاذاة المحتوى إلى اليسار، قم بإجبار محاذاة عناصر <th> على اليسار باستخدام الخاصية text-align: left:
| الاسم الأول | اسم العائلة | المدخرات |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
مثال:
th {
text-align: left;
}
المحاذاة الرأسية
تحدد الخاصية vertical-align المحاذاة الرأسية (مثل الأعلى أو الأسفل أو الوسط) لمحتوى العناصر <th> أو <td>.
بشكل افتراضي، تكون المحاذاة الرأسية للمحتوى في الجدول في الوسط (لكلا العنصرين <th> و <td>).
يضبط المثال التالي محاذاة النص الرأسية إلى الأسفل لعناصر <td>:
| الاسم الأول | اسم العائلة | المدخرات |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
مثال:
td {
height: 50px;
vertical-align: bottom;
}
تنسيق جداول CSS
التبطين الداخلي للجدول
للتحكم في المسافة بين الحدود والمحتوى في الجدول، استخدم الخاصية padding على عناصر <td> و <th>:
| الاسم الأول | اسم العائلة | المدخرات |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
مثال:
th, td {
padding: 15px;
text-align: left;
}
خطوط فاصلة أفقية

أضف الخاصية border-bottom إلى <th> و <td> للحصول على خطوط فاصلة أفقية:
th, td {
border-bottom: 1px solid #ddd;
}
جدول قابل للتمرير
استخدم المحدد :hover على <tr> لتسليط الضوء على صفوف الجدول عند تحريك الماوس فوقها:
مثال:
tr:hover {
background-color: coral;
}
جداول مخططة
لإنشاء جداول مخططة، استخدم المحدد nth-child() وأضف لون خلفية background-color لجميع صفوف الجدول الزوجية (أو الفردية):
tr:nth-child(even) {
background-color: #f2f2f2;
}
لون الجدول
يحدد المثال التالي لون الخلفية ولون النص لعناصر <th>:

مثال:
th {
background-color: #04AA6D;
color: white;
}
جدول استجابة CSS
يُظهر الجدول الاستجابي شريط تمرير أفقيًا إذا كانت الشاشة أصغر من عرض المحتوى بالكامل:
| الاسم الأول | اسم العائلة | النقاط | النقاط | النقاط | النقاط | النقاط | النقاط | النقاط | النقاط | النقاط | النقاط |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Jill Smith | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 |
| Eve Jackson | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 |
| Adam Johnson | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 |
لجعل الجدول استجابيًا، أضف عنصرًا حاويا (مثل <div>) مع الخاصية overflow-x:auto حول عنصر <table>:
<div style="overflow-x:auto;">
<table>
... table content ...
</table>
</div>




