12- خرائط الصور في HTML
باستخدام خرائط صور HTML، يمكنك إنشاء مناطق قابلة للنقر فوقها على صورة.
خرائط الصور
يعرف عنصر <map> خريطة صور. تعد خريطة الصور صورة ذات مناطق قابلة للنقر فوقها. يتم تعريف هذه المناطق باستخدام عنصر <area> واحد أو أكثر.
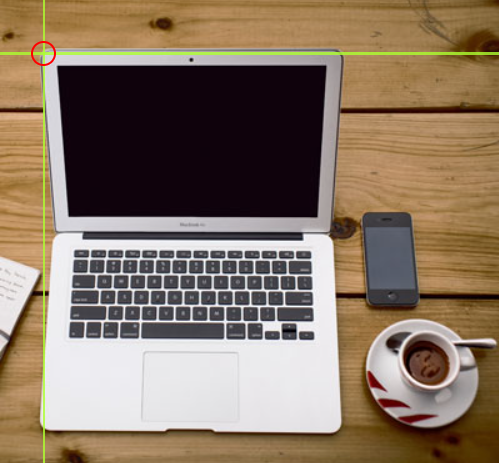
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map>
اذا تم تطبيق الاكواد علي هذه الصوره يحصل الاتي
عندما تنقر فوق أحد المناطق، سيتم توجيهك إلى صفحة ويب مختلفة.
كيف يعمل ذلك؟
الفكرة الأساسية وراء خريطة الصورة هي أن يجب أن تكون قادرًا على تنفيذ إجراءات مختلفة تعتمد على المكان الذي تنقر عليه في الصورة.
لإنشاء خريطة صورة، تحتاج إلى صورة، وبعض رموز HTML التي تصف المناطق القابلة للنقر.
الصورة
يتم إدراج الصورة باستخدام علامة <img>. الفرق الوحيد عن الصور الأخرى هو أنه يجب عليك إضافة سمة usemap
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">قيمة usemap
تبدأ قيمة usemap بوسم الهاش # يليها اسم خريطة الصورة، وتستخدم لإنشاء علاقة بين الصورة وخريطة الصورة.
نصيحة: يمكنك استخدام أي صورة كخريطة صورة
إنشاء خريطة الصورة
أضف عنصر <map>.
يتم استخدام عنصر <map> لإنشاء خريطة الصورة، ويتم ربطه بالصورة باستخدام السمة المطلوبة “name”:
<map name="workmap">يجب أن تكون قيمة سمة name مطابقة لقيمة سمة usemap الخاصة بالعنصر <img>
المناطق
بعد ذلك، أضف المناطق القابلة للنقر.
يتم تعريف المنطقة القابلة للنقر باستخدام عنصر <area>.
الشكل
يجب عليك تحديد شكل المنطقة القابلة للنقر، ويمكنك اختيار إحدى القيم التالية:
rect– يحدد منطقة مستطيلة.circle– يحدد منطقة دائرية.poly– يحدد منطقة مضلعة.default– يحدد المنطقة بأكملها.
يجب عليك أيضًا تحديد بعض الإحداثيات لتتمكن من وضع المنطقة القابلة للنقر على الصورة.
“شكل” مساوٍ لـ “مستطيل”
تأتي إحداثيات shape="rect" في أزواج، واحدة لمحور x وأخرى لمحور y.
لذلك، تقع الإحداثيات 34,44 على بعد 34 بكسل من الهامش الأيسر و 44 بكسل من الأعلى.

الإحداثيات 270,350 تقع على بعد 270 بكسل من الهامش الأيسر و 350 بكسل من الأعلى.

الآن لدينا ما يكفي من البيانات لإنشاء منطقة مستطيلة قابلة للنقر:
<area shape="rect" coords="34, 44, 270, 350" href="computer.htm">هذه المنطقة هي التي تصبح قابلة للنقر وسترسل المستخدم إلى الصفحة “computer.htm”.

إضفاء منطقة دائرية
لإضافة منطقة دائرية، حدد أولاً إحداثيات مركز الدائرة:
337,300

تحديد نصف القطر
بعد ذلك، حدد نصف قطر الدائرة:
44 بكسل

الآن لديك ما يكفي من البيانات لإنشاء منطقة دائرية قابلة للنقر:tunesharemore_vertadd_photo_alternate
<area shape="circle" coords="337, 300, 44" href="coffee.htm">هذه المنطقة تصبح قابلة للنقر وسترسل المستخدم إلى الصفحة “coffee.htm”

الشكل المتعدد الأضلاع (poly)
يحتوي shape="poly" على عدة نقاط إحداثيات، مما يخلق شكلاً يتكون من خطوط مستقيمة (مضلع).
يمكن استخدامه لإنشاء أي شكل.
على سبيل المثال، ربما شكل كرواسون
كيف نجعل الكرواسون في الصورة التالية رابطًا قابلاً للنقر؟

نحتاج إلى العثور على إحداثيات x و y لجميع حواف الكرواسون:

تأتي الإحداثيات في أزواج، واحدة لمحور x وأخرى لمحور y:
- x: يمثل المسافة الأفقية من الهامش الأيسر للصورة.
- y: يمثل المسافة الرأسية من الهامش العلوي للصورة.
<area shape="poly" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" href="croissant.htm">هذه المنطقة هي التي تصبح قابلة للنقر وسترسل المستخدم إلى الصفحة “croissant.htm”.

خريطة الصورة و JavaScript
يمكن أيضًا لمنطقة قابلة للنقر تشغيل دالة JavaScript.
أضف حدث نقرة إلى عنصر <area> لتنفيذ دالة JavaScript:
مثال
هنا، نستخدم سمة onclick لتنفيذ دالة JavaScript عند النقر فوق المنطقة:
<map name="workmap">
<area shape="circle" coords="337,300,44" href="coffee.htm" onclick="myFunction()">
</map>
<script>
function myFunction() {
alert("You clicked the coffee cup!");
}
</script>
ملخص الفصل
- استخدم عنصر
mapالخاص بـ HTML لتعريف خريطة صورة. - استخدم عنصر
areaالخاص بـ HTML لتعريف المناطق القابلة للنقر داخل خريطة الصورة. - استخدم سمة
usemapالخاصة بـ HTML من عنصر<img>للإشارة إلى خريطة صورة.